(1)进入ThingsBoard 将ui-ngx 剪切至另一个文件夹单独运行,删除ui-ngx中的多余配置,例如pom.xml
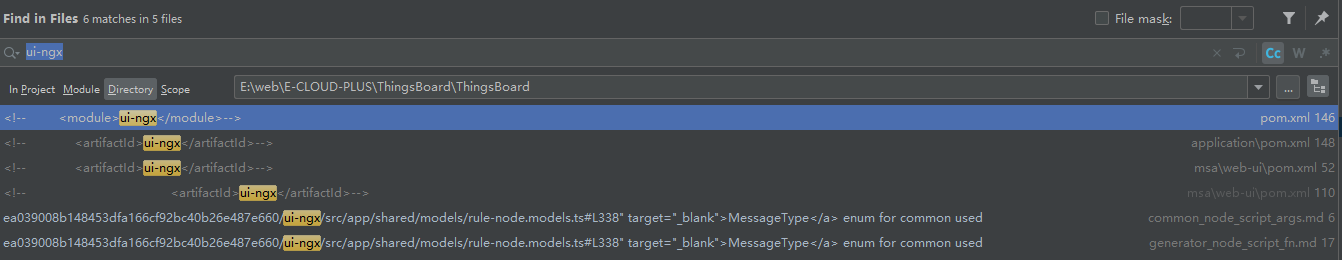
(2) 全局搜索ui-ngx 关键字,删除或注释掉相关配置

(3) vscode 打开ui-ngx项目,在根目录下单独编译前端
- 安装angluar 环境:
node 版本低于12 无法正常安装@angular/cli,升级:
#清理npm缓存
npm cache clean -f
#安装n模块,用来管理nodejs版本
npm install -g n
#把当前系统的 node 更新成最新的 “稳定版本”
n stable
#n lts // 长期支持版
#n latest // 最新版
#n 10.14.2 // 指定安装版本
# yarn global add @angular/cli 有问题
npm install -g @angular/cli
- 安装依赖:
yarn
1.如果系统中没有yarn 可执行 npm install -g yarn 来安装
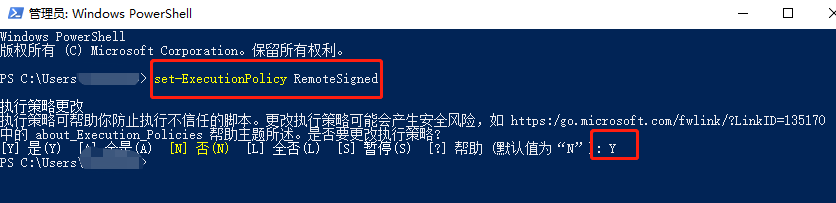
2.如果在win 环境下 vscode中无法使用yarn,需要在windows 下以管理员权运行PowerShell,并执行 set-ExecutionPolicy RemoteSigned 并输入Y确认

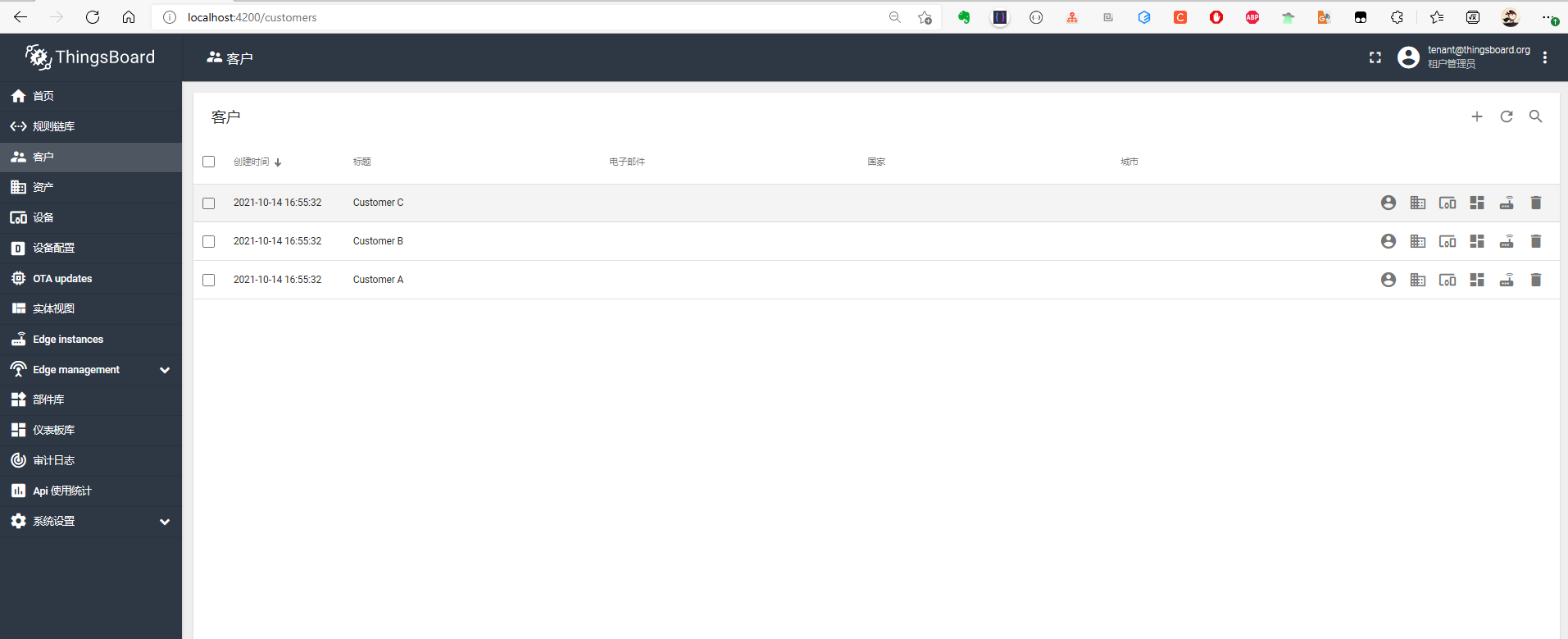
- 运行
ng serve
#如果报错,根据提示,安装 apt install ng-common

本文章来源于互联网,如有侵权,请联系删除!原文地址:6-ThingsBoard 拆分前后端
本地开发环境搭建说明 环境要求 JDK 1.8+ Maven 3.6.1+ NodeJs 10.16.0+ Gradle 5.5.1+ 前提要求 项目已经可以顺利build成功 当前示例为Mac,windows与Mac的配置基本一致,建议使用类linux系统 …



