素材和版本
tb-release:3.2.2
ThingsBoard 小部件是附加的 UI 模块,可以轻松集成到任何IoT 仪表板中。它们提供最终用户功能,例如数据可视化、远程设备控制、警报管理和静态自定义 html 内容的显示。根据提供的功能,每个小部件定义代表一个特定的小部件类型。

目标
分析widget实现的原理,怎么开发自己的widget
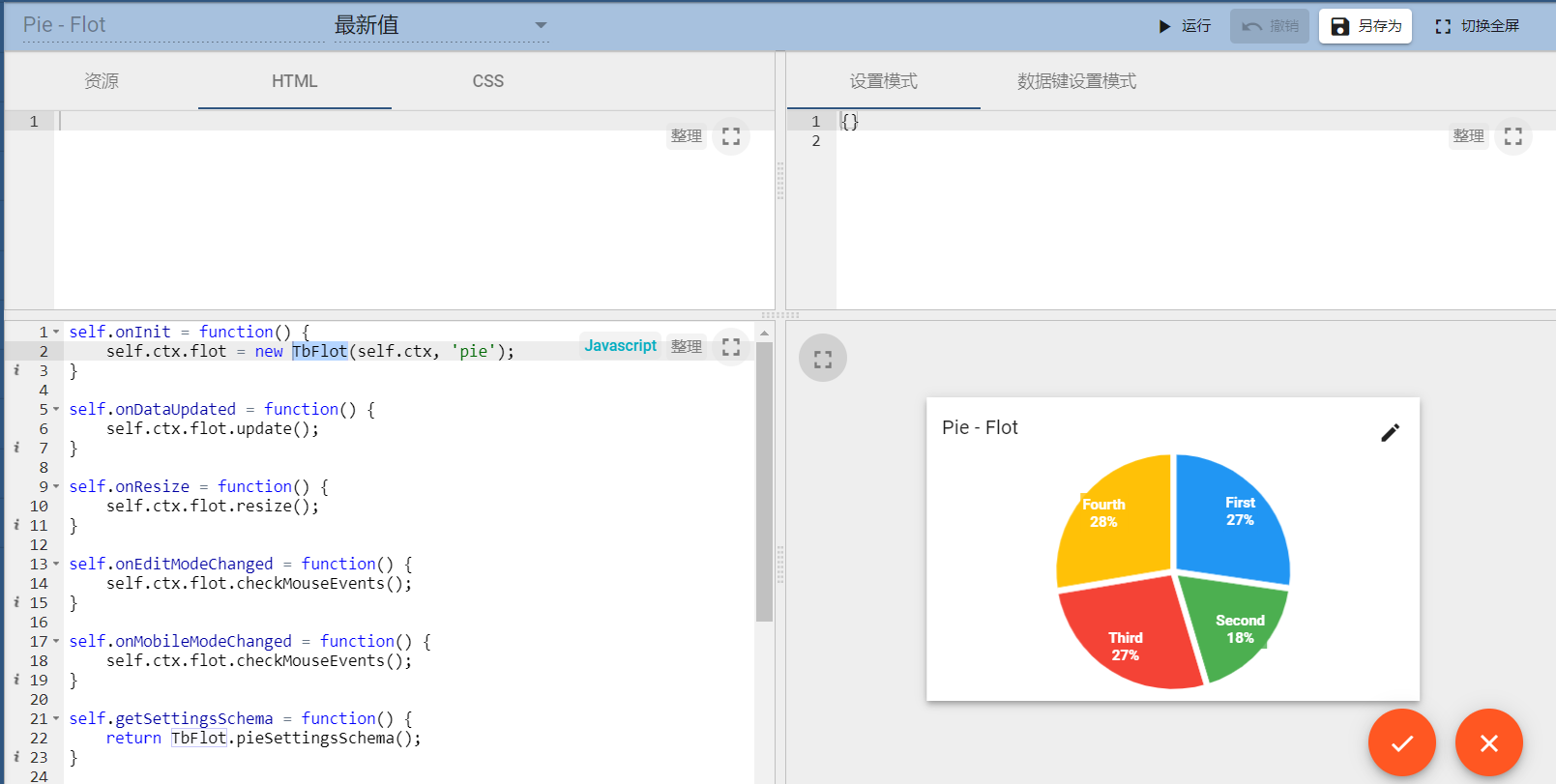
部件编辑器分为四部分:

-
资源/ HTML / CSS窗口。(可在资源窗口cdn引入外部资源)
-
JavaScript窗口(Widget API的所有与窗口小部件相关的JavaScript代码)
-
设置窗口。(用于为使用react-schema-form builder生成的UI表单自动指定小部件设置的json模式。生成的UI表单显示在窗口小部件设置的“ 高级”选项卡中。通过此模式序列化的Settings对象用于存储特定的窗口小部件设置,并且可以从窗口小部件JavaScript代码访问)
-
小部件预览窗口。(预览部件)
添加widget入口
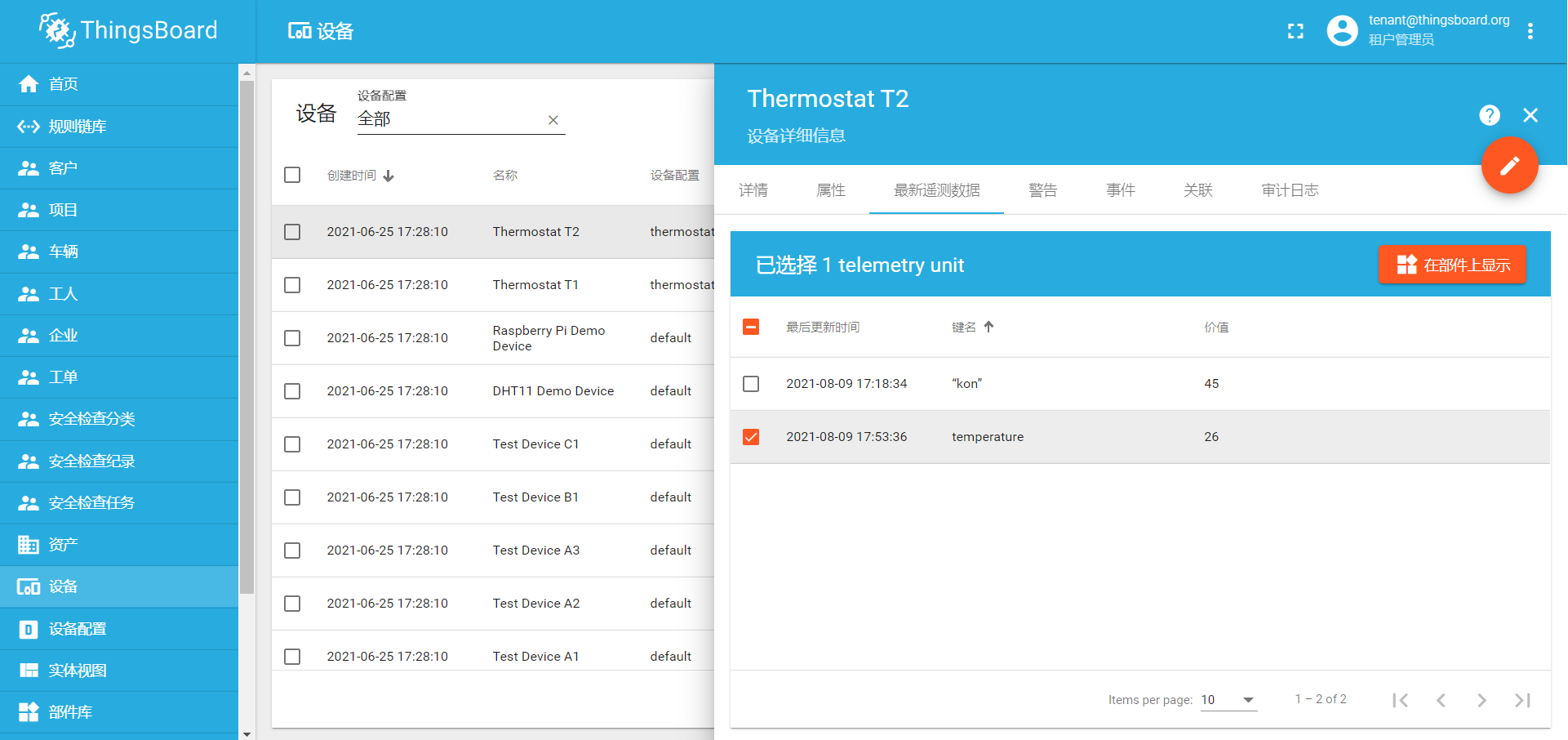
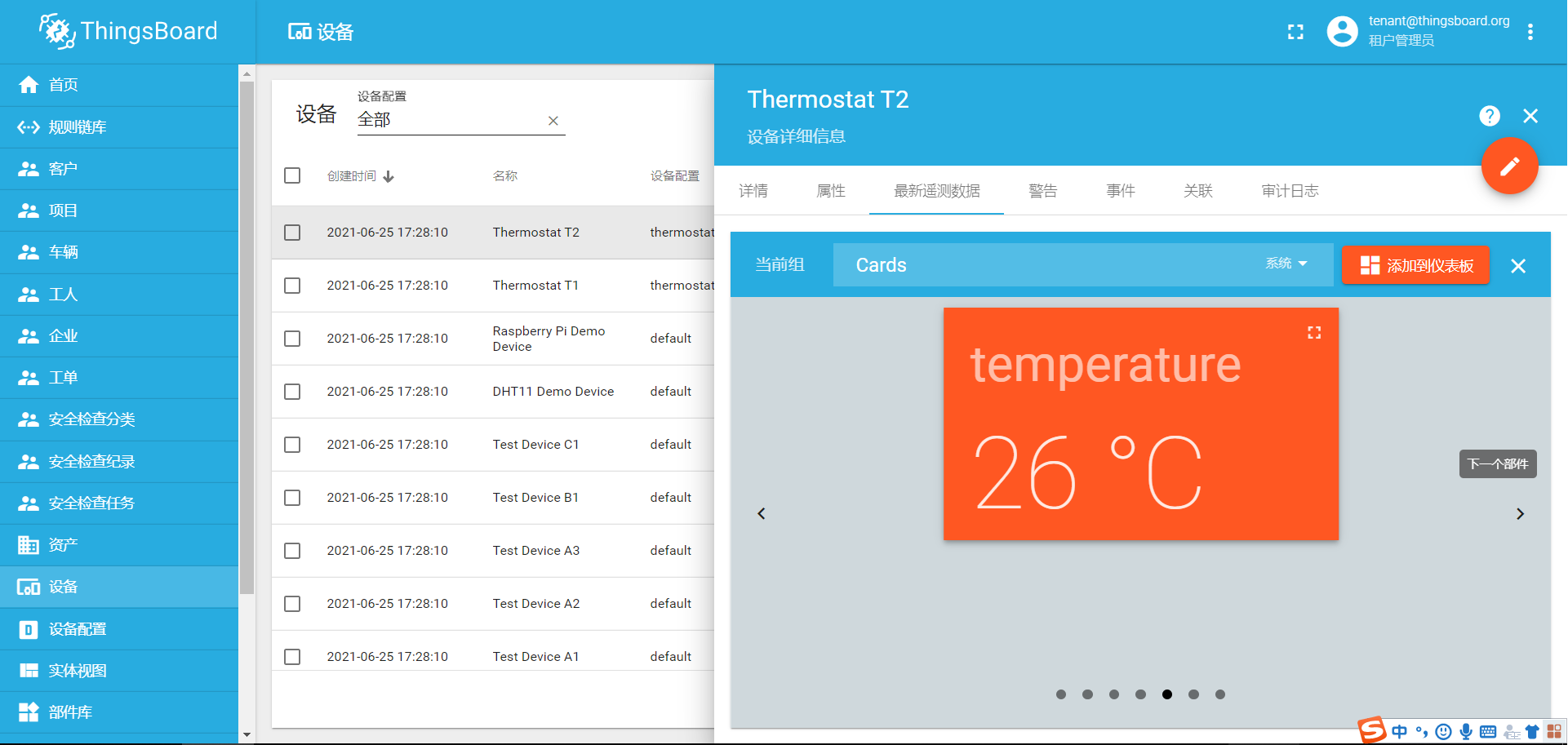
一般从属性数据和遥感数据中选择数据后,再选择“在部件上显示”然后进行建立数据源和部件的关系。


添加widget,需要建立widget和dashboard的一个关联关系
涉及的代码页面:
srcappmoduleshomecomponentsattributeattribute-table.component.html
srcappmoduleshomecomponentsattributeattribute-table.component.ts
widget的数据显示逻辑
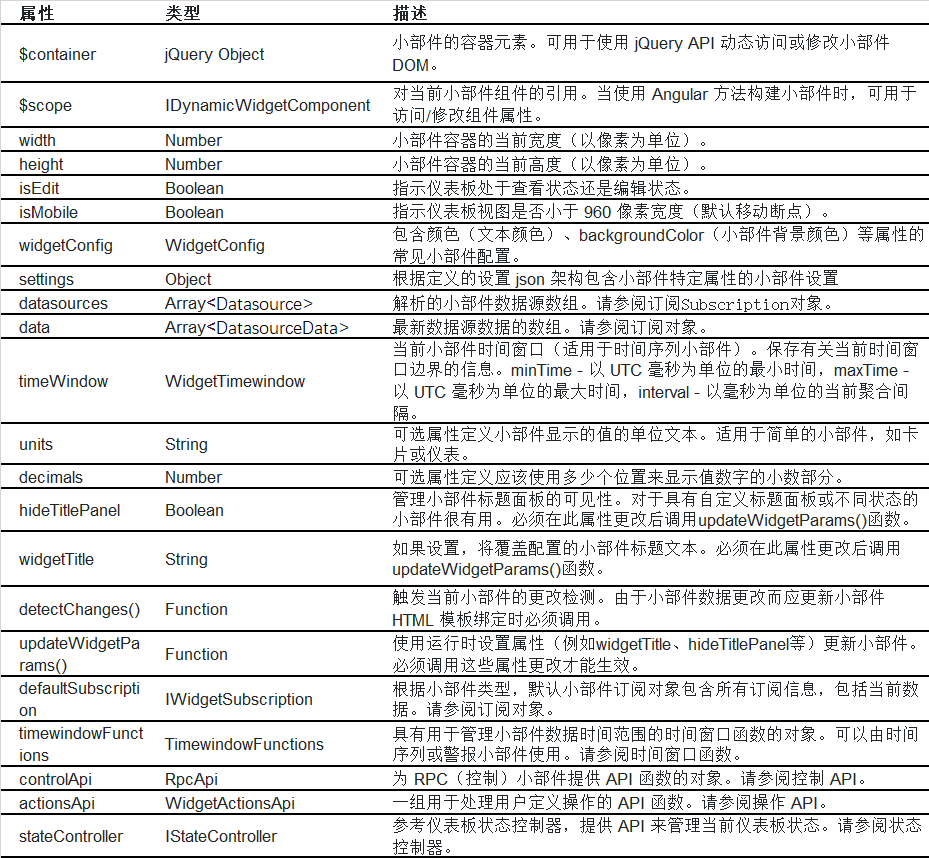
所有与小部件相关的代码都位于JavaScript 部分。作为对小部件实例的引用的内置变量self也是可用的。每个小部件函数都应该定义为self变量的一个属性。 self变量具有WidgetContext类型的属性ctx – 对具有小部件实例使用的所有必要 API 和数据的小部件上下文的引用。以下是小部件上下文属性的简要说明:

订阅对象
Subscription object
小部件订阅对象是IWidgetSubscription 的实例,根据小部件类型包含所有订阅信息,包括当前数据。根据小部件类型,订阅对象提供不同的数据结构。对于最新值和时间序列小部件类型,它提供以下属性:
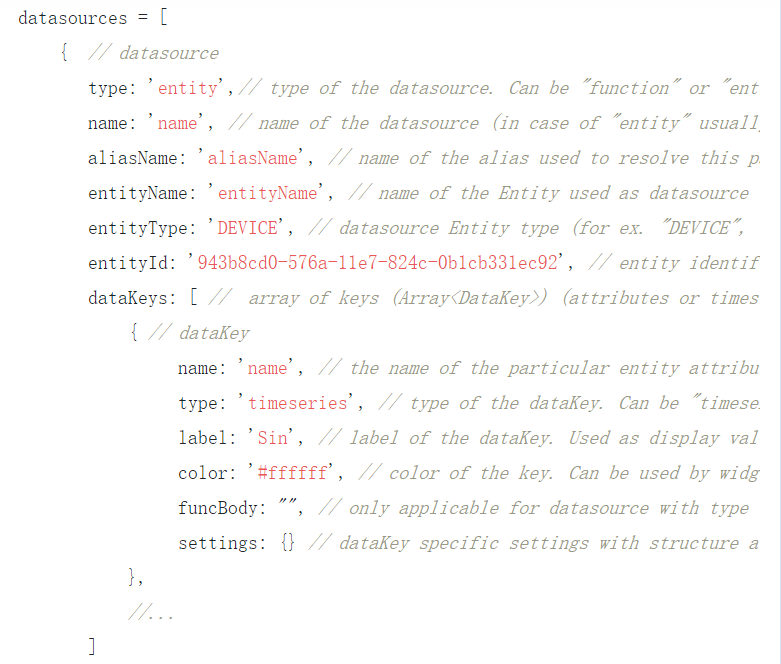
datasources -此订阅使用的数据源数组 (Array),使用以下结构:

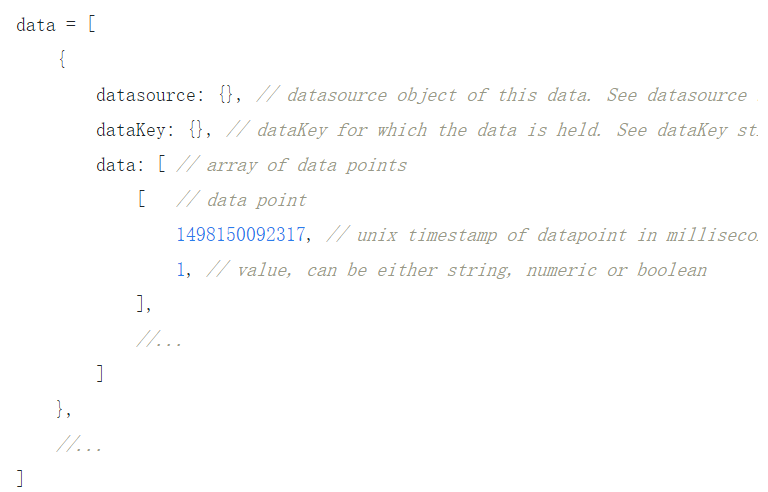
data -在此订阅范围内收到的最新数据数组 (Array),使用以下结构:

本文章来源于互联网,如有侵权,请联系删除!原文地址:Thingsboard二开系列拷贝篇-08widget(01简介)
相关推荐: 物联网传统私有 TCP 协议服务迁移 —— EMQ X 私有 TCP 协议支持
前言 MQTT 是 IBM 于 1998 年设计和开发的工作在 TCP/IP 协议簇上是基于 TCP 协议的应用层协议。MQTT 采用轻量级的发布/订阅范式进行消息传输,旨在为低带宽和不稳定的网络环境中的物联网设备提供可靠的网络服务,设备需要连结在消息中间件 …



