记录下自己做的第一个物联网项目,真正从零开始,断断续续花了2个月时间看各种视频,网站学习有关物联网的知识,期间碰到过好多问题,没有人指导,都得靠自己慢慢研究,有时会很迷茫,没有方向,但还得坚持下去,当经过自己的努力解决一个个问题时,会很兴奋开心。话不多说,下面回顾下整个项目的制作过程。
目录
一、硬件准备
二、软件准备
三、阿里云平台搭建
四、阿里云平台操作部分可以暂停下了,接下来我们打开Arduino,复制粘贴以下代码,代码里有*号的部分都要根据自己的实际情况替换掉:
编辑
五、代码部分搞定后,我们再回到阿里云平台
六、WEB应用开发
一、硬件准备
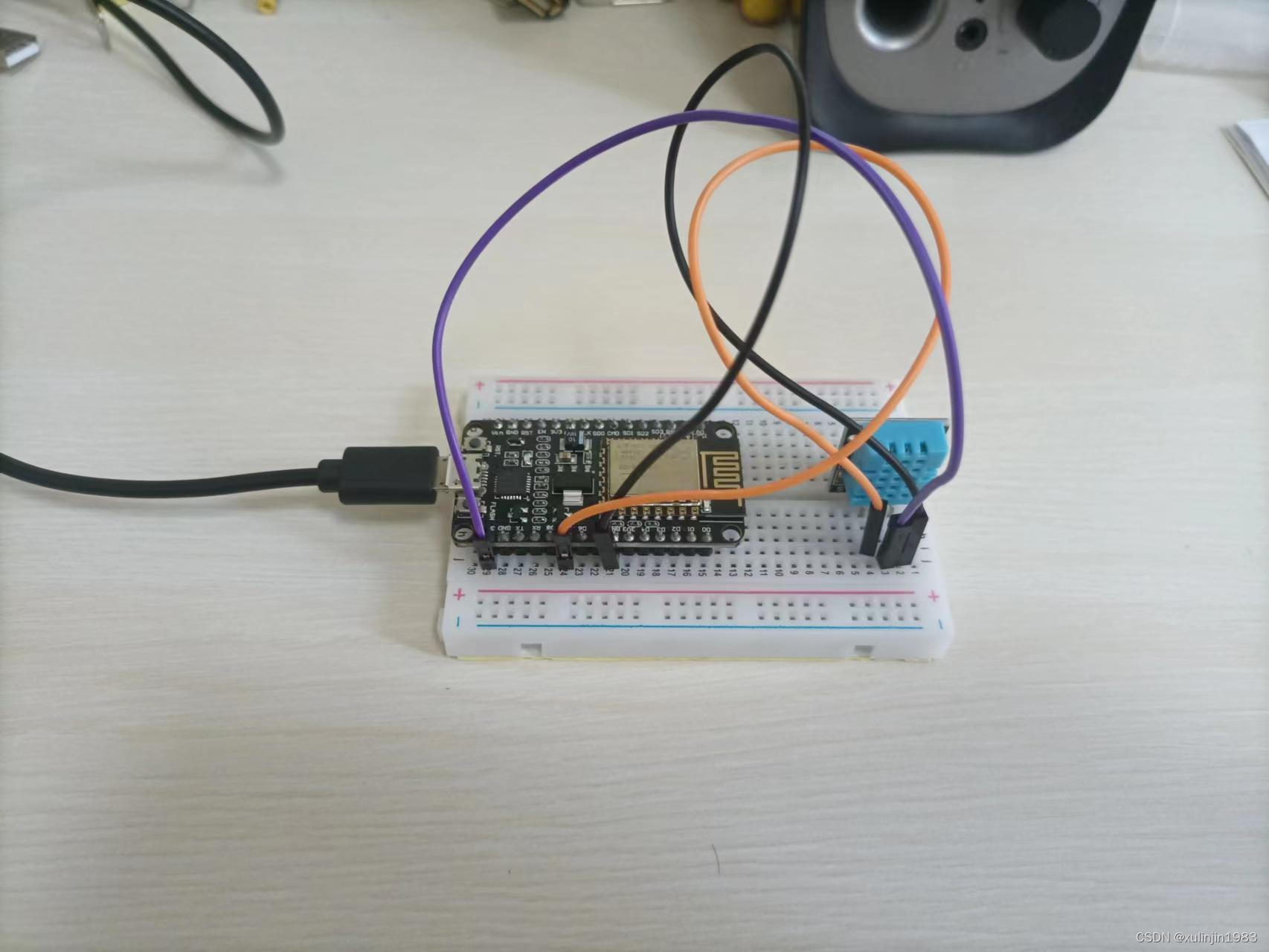
esp8266 NODEMCU板一块(带数据线),DHT11传感器一个,面包板一个,杜邦线若干条
接线图如下:(D7引脚接S端,3V3接中间,GND接“-”),就三线线很简单了。

二、软件准备
安装好Arduino IDE,因为程序需要用到以下几个库,所以相关的库文件也需要安装好,安装AliyunIoTSDK、ArduinoJson、 PubSubClient、Crypto,DHT11,以上五个库,在Arduino 菜单项目—->加载库-》管理库里输入以上的库文件名,系统会自动搜索出相应的库文件,如果没有安装的话,点安装就可以,安装好显示如下:
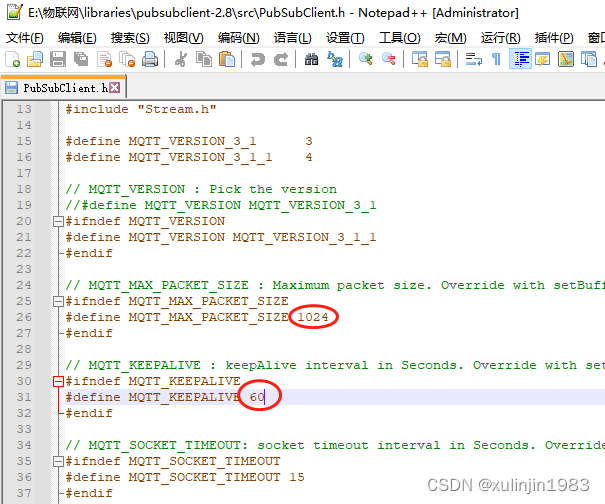
各种库安装好后,要把PubSubClient库里的参数进行修改,在项目文件夹位置(可以在Arduino文件-》首选项里查看到)下的librariespubsubclient-2.8src,可以看到PubSubClient.h文件,用记事本打开它,修改第26行和第31行的参数,改为1024和60,如下图。

三、阿里云平台搭建
软硬件装备好之后,接下来进入阿里云平台进行相关操作了,
1、打开阿里云首页:https://www.aliyun.com/,登录自己的账号
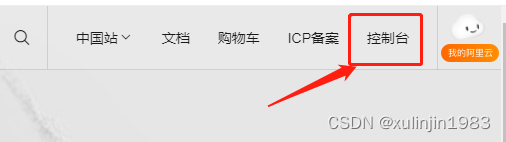
2、点击右上角的控制台

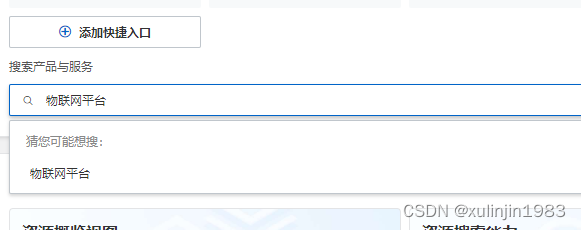
3、搜索产品与服务,输入 物联网平台,或者直接打开物联网平台

4、创建公共实例,然后点击进入公共实例(免费的)
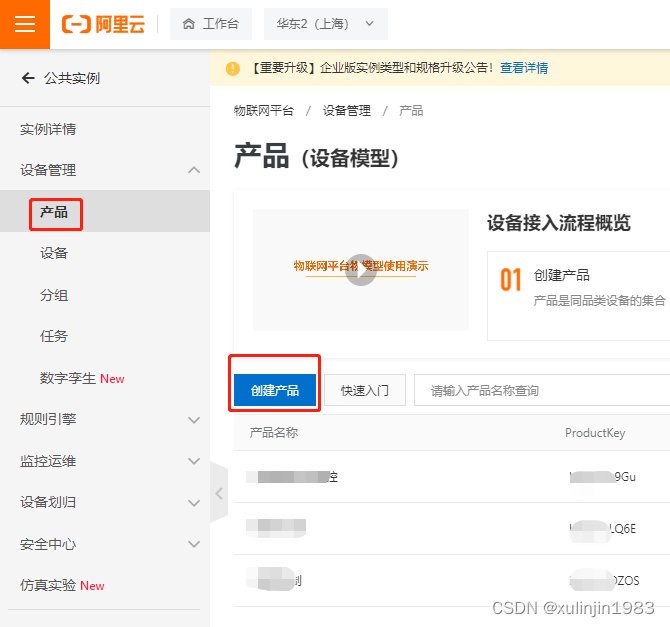
5、点击“设备管理”-》“产品”-》“创建新产品”

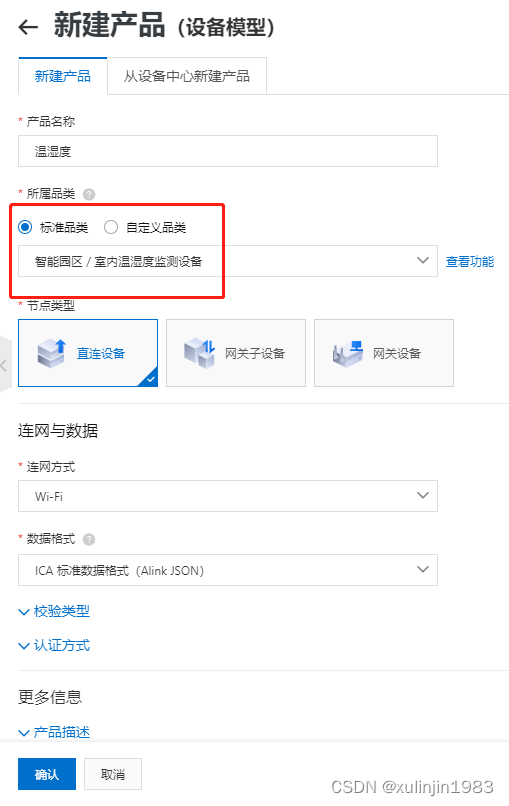
6、自己给产品输入一个名称,品类选择:


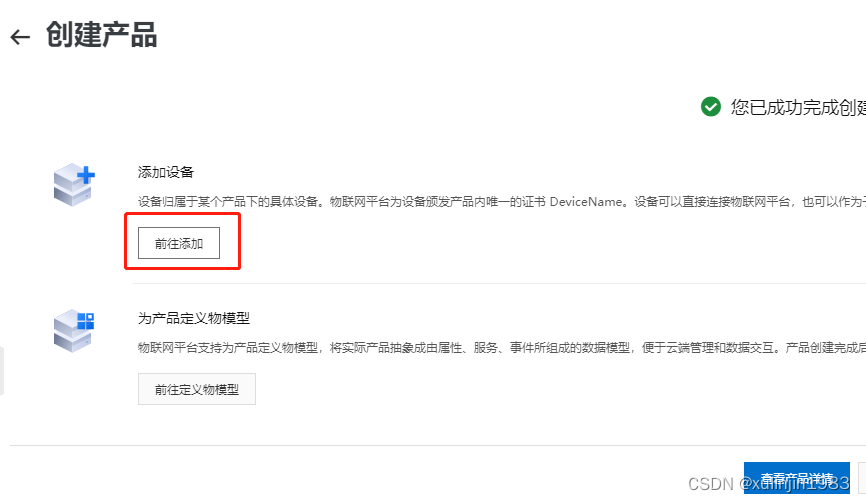
7、确认后,前往添加设备

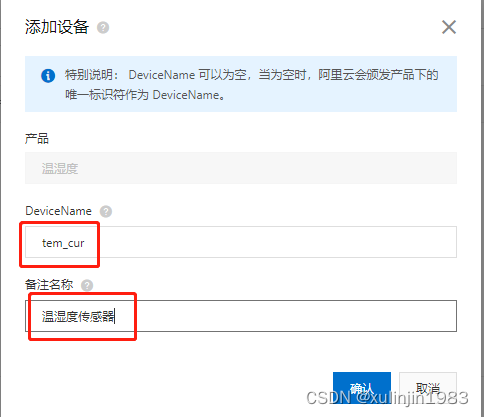
8、添加设备,输入设备名和备注

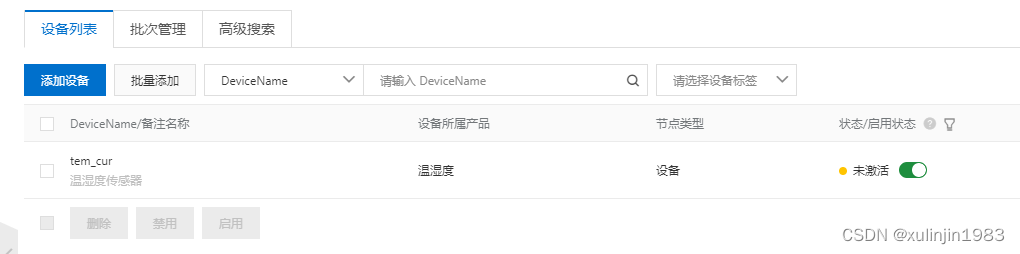
9、设备添加后,显示示激活状态

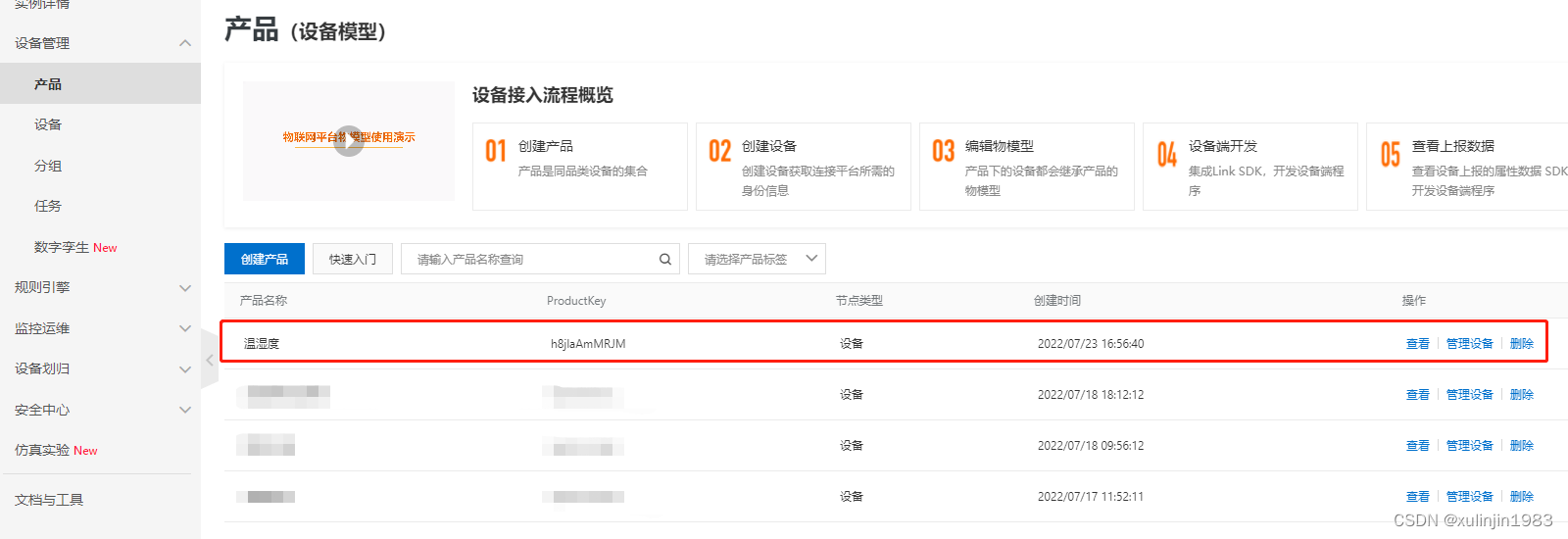
10、回到“产品”页面,可以看到我们刚才新建的产品

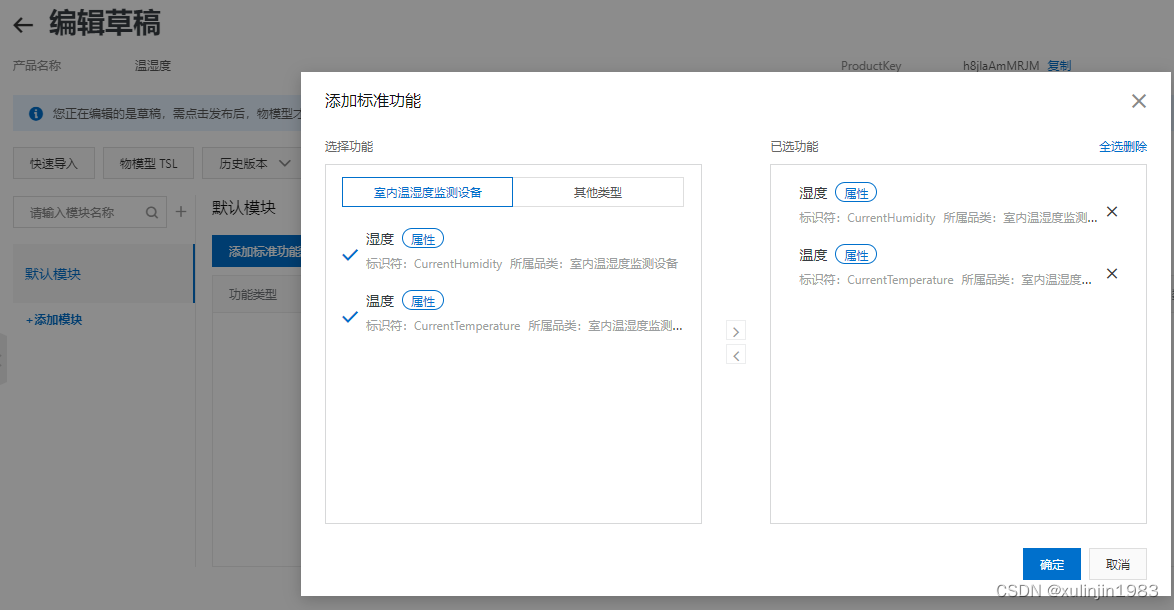
11、点“查看”-》“功能定义”-》“编辑草稿”-》“添加标准功能”,把“温度”和”湿度“这两个属性勾选。

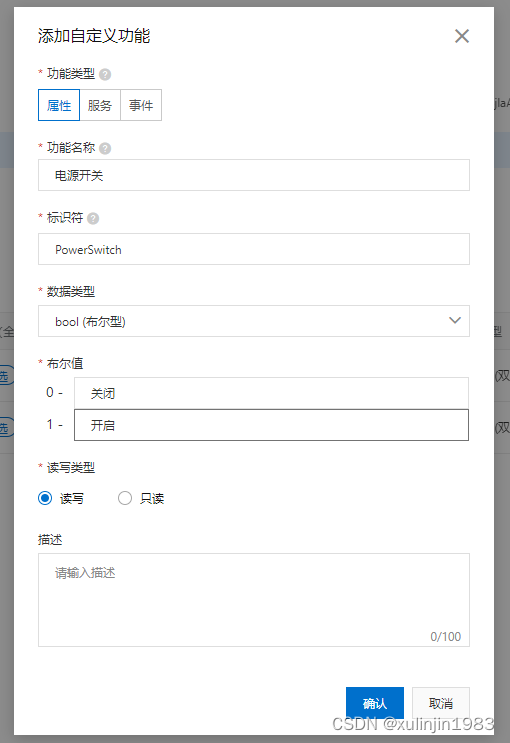
12、接下来,我们添加一个自定义功能,定义一个电源开关功能,设置如下

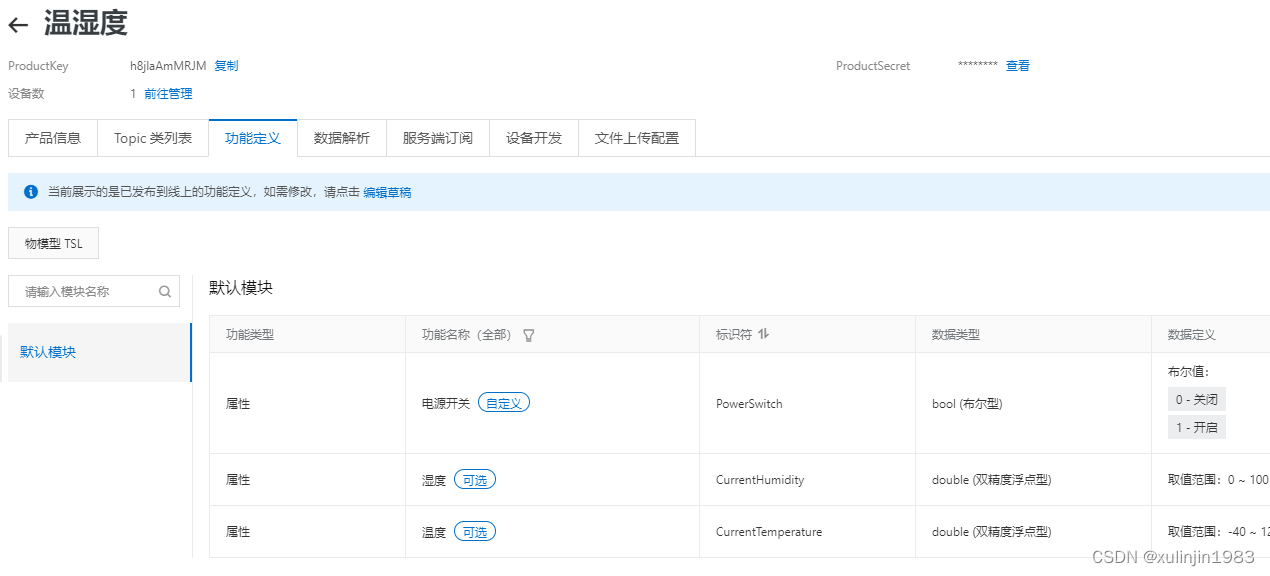
13、发布上线后,效果如下图:

四、阿里云平台操作部分可以暂停下了,接下来我们打开Arduino,复制粘贴以下代码,代码里有*号的部分都要根据自己的实际情况替换掉:
#include
#include
#include
//设置用于连接温湿度传感器的引脚
#define DHTPIN 13 //根据硬件连接确定引脚编号(注意,这里我连接的是D7,也就是GPIO13)
#define Led D4
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
float h,t;
// 引入 wifi 模块,并实例化,不同的芯片这里的依赖可能不同
#include
static WiFiClient espClient;
// 引入阿里云 IoT SDK
#include "AliyunIoTSDK.h"
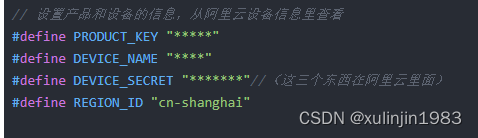
// 设置产品和设备的信息,从阿里云设备信息里查看
#define PRODUCT_KEY "*****"
#define DEVICE_NAME "****"
#define DEVICE_SECRET "*******"//(这三个东西在阿里云里面)
#define REGION_ID "cn-shanghai"
// 设置 wifi 信息
#define WIFI_SSID "*****"//(这里面连你自己家的WiFi,注意要是2.4G频段的,5G的不行)
#define WIFI_PASSWD "******"//(你自己家的WiFi密码)
void setup()
{
Serial.begin(9600);//设置好自己的串口频率要一致
// 初始化 wifi
wifiInit(WIFI_SSID, WIFI_PASSWD);
//初始化 iot,需传入 wifi 的 client,和设备产品信息
AliyunIoTSDK::begin(espClient, PRODUCT_KEY, DEVICE_NAME, DEVICE_SECRET, REGION_ID);
// 绑定一个设备属性回调,当远程修改此属性,会触发 powerCallback
// PowerSwitch 是在设备产品中定义的物联网模型的 id
AliyunIoTSDK::bindData("PowerSwitch",powerCallback);
//当PowerSwitch属性值改变时,会触发powerCallback函数
pinMode(DHTPIN,INPUT);
pinMode(Led,OUTPUT);
dht.begin();
}
void loop()
{
AliyunIoTSDK::loop();
AliyunIoTSDK::send("CurrentTemperature",t);//发送当前温度值到云平台
AliyunIoTSDK::send("CurrentHumidity",h);//发送当前湿度值到云平台
AliyunIoTSDK::send("PowerSwitch",Switch_State(digitalRead(Led)));
//发送当前Led灯状态到云平台
/*CurrentTemperature,CurrentHumidity,PowerSwitch,这三个参数一定要与阿里云平台“产品”-》“功能/定义”->"标识符"里的数据一致,否则数据是传不到云平台的*/
h = dht.readHumidity();
t = dht.readTemperature();
Serial.print("Temperature:"); //串口显示温度
Serial.println(t);
delay(1000);
Serial.print("Humidity:"); //串口显示湿度
Serial.print(h);
Serial.println("%");
delay(1000);
Serial.print("PowerSwitch:"); //串口显示开关状态,0表示开,1表示关
Serial.println(digitalRead(Led));
delay(1000);
}
// 初始化 wifi 连接
void wifiInit(const char *ssid, const char *passphrase)
{
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, passphrase);
while (WiFi.status() != WL_CONNECTED)
{
delay(1000);
Serial.println("WiFi not Connect");
}
Serial.println("Connected to AP");
digitalWrite(Led, LOW);
}
// 电源属性修改的回调函数
void powerCallback(JsonVariant p)
{
int PowerSwitch = p["PowerSwitch"];
if (PowerSwitch == 1)
{
// 开灯
digitalWrite(Led, LOW);
}
if (PowerSwitch == 0)
{
// 关灯
digitalWrite(Led, HIGH);
}
}
bool Switch_State(bool s)
{
if(s == HIGH)
return 0;//Led状态为HIGH表示关灯,返回0
if(s == LOW)
return 1;//Led状态为LOW表示开灯,返回1
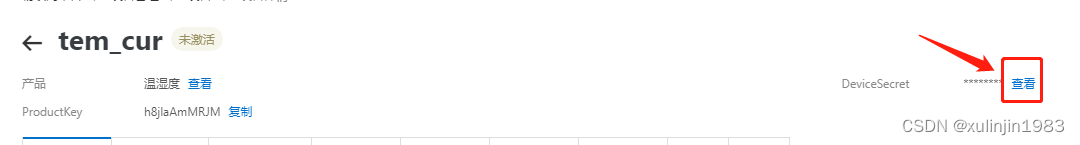
} 代码里这是设备三元组信息,可以在“设备”,找到相应设备点“查看”,


然后,分别把这三个信息复制到代码里去。
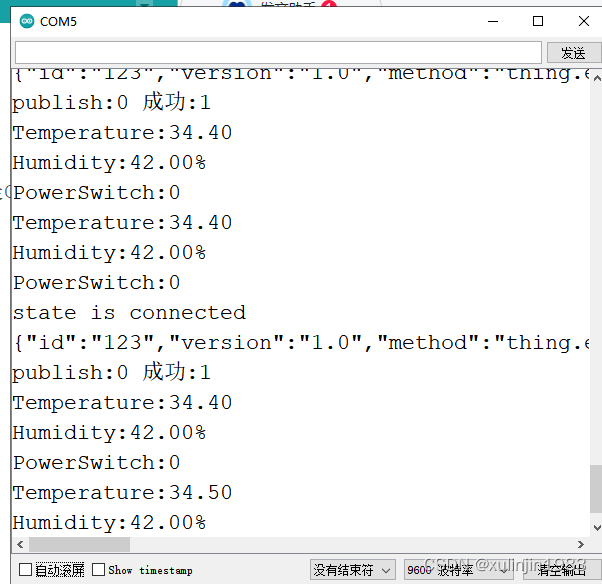
代码修改好后,上传到ESP8266板里,运行后打开串口,会显示如下信息:

五、代码部分搞定后,我们再回到阿里云平台
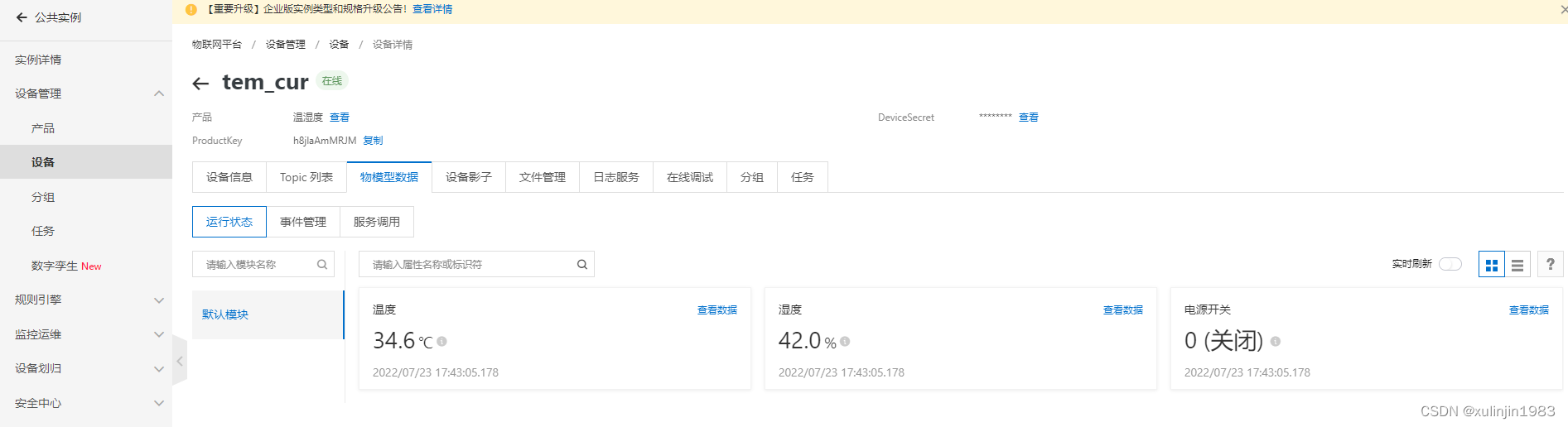
1、点“设备管理”-》“设备”,找到相应设备,点“查看”-》“物模型数据”,可以看到实时数据了,这样就实现了设备上传数据到云端了。

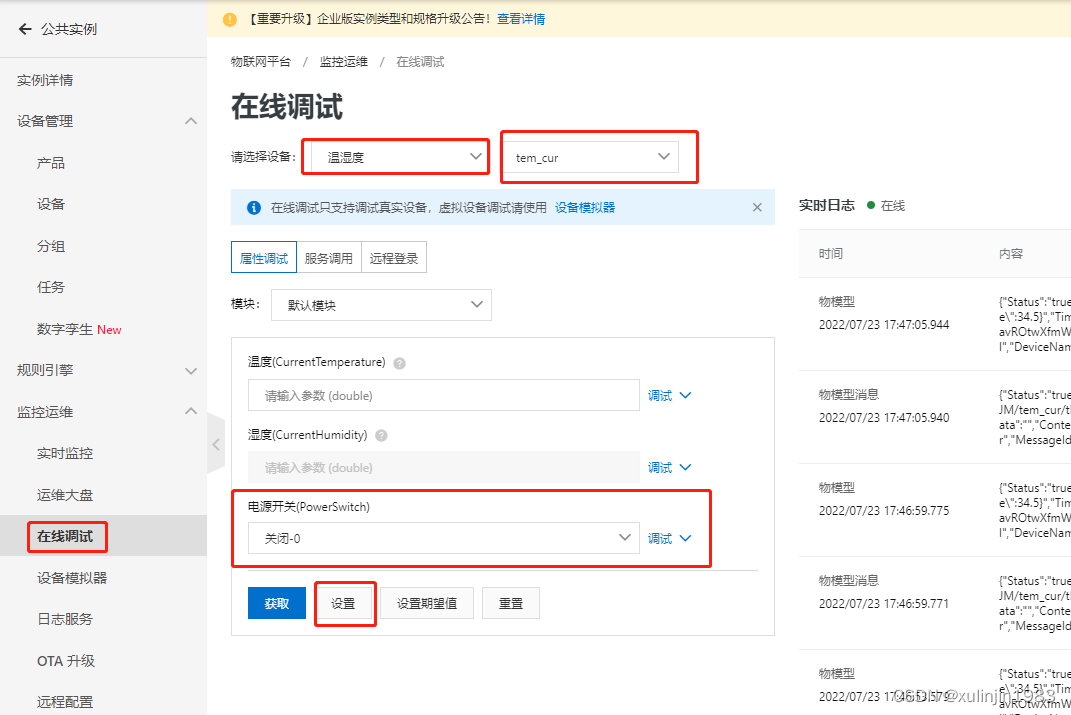
2、接下来,我们可以在线调试,通过云端设置改变ESP8266的LED灯开关状态。点击“监控运维”-》“在线调试”,选择相应的产品和设备,然后设置电源开关状态,就可以控制Led灯的开和关了。

3、到此为止,设备和云端的数据就实现了互通了,云端可以接收到设备上传的信息并显示出来,云端发送的指令设备端也可以接收到,并按指令执行。
六、WEB应用开发
接下来,我们要通过阿里云的IoT Studio开发一个WEB应用页面,可以实时显示设备状态信息,并通过网页开关控制LED灯。
1、打开阿里云IoT Studio,点击下面链接
阿里云登录 – 欢迎登录阿里云,安全稳定的云计算服务平台
2、新建项目,建一个空白项目,设置一个项目名称
3、新建一个Web应用,进入进行编辑
4、在页面左边,点击“组件“栏

5、拖动”图片“组件”到右边页面里,然后上传一张图片作为背景
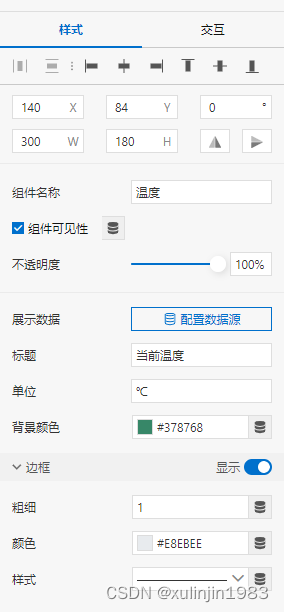
6、拖动一个“卡片”到页面里,在右边页面设置栏里进行相关设置,组件名称改为“温度”,标题为:“当前温度”,设置好相关的颜色等属性

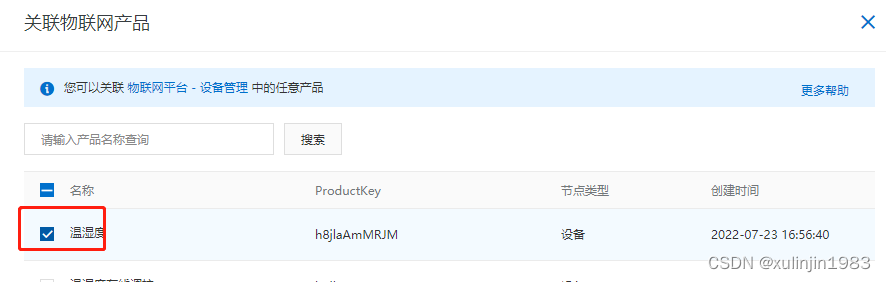
7、点展示数据后面的 配置数据源 ,点“产品”-》“选择产品”-》“产品管理”-》“关联物联网产品”

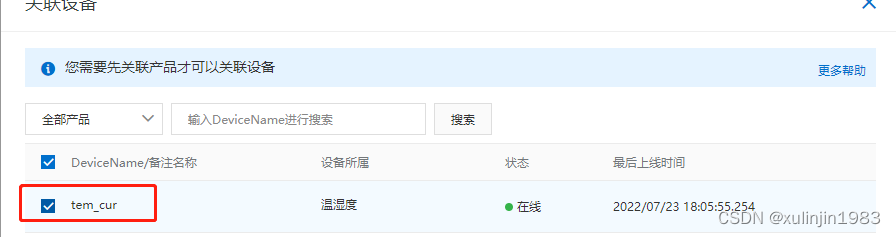
8、点“设备”-》“关联物联网平台设备”,选择相关的设备

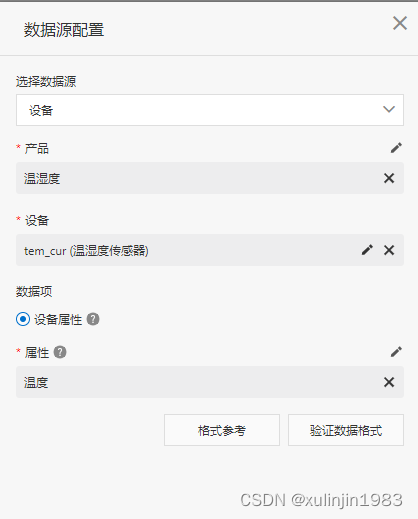
9、回到配置数据源的页面,刷新,选择相应的产品和设备,属性选择“温度”

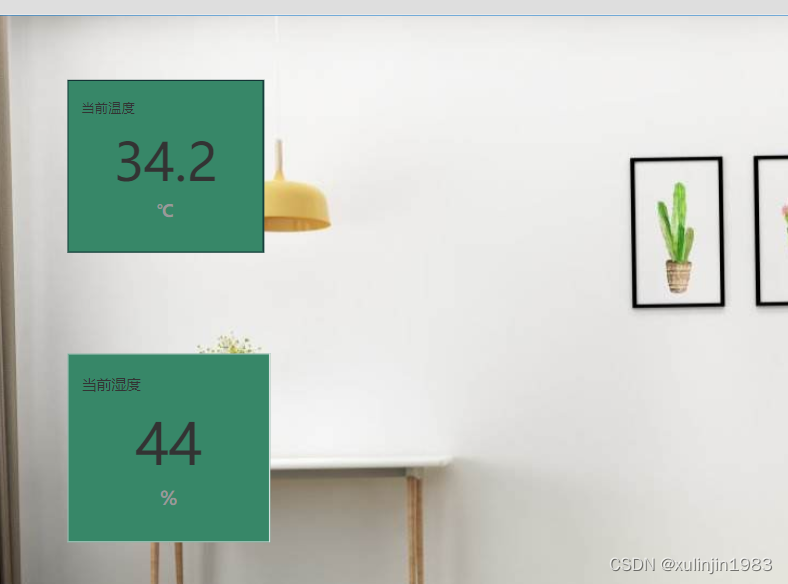
10、按相同的方法,设置好湿度的卡片,页面就可以显示当前温度和湿度了

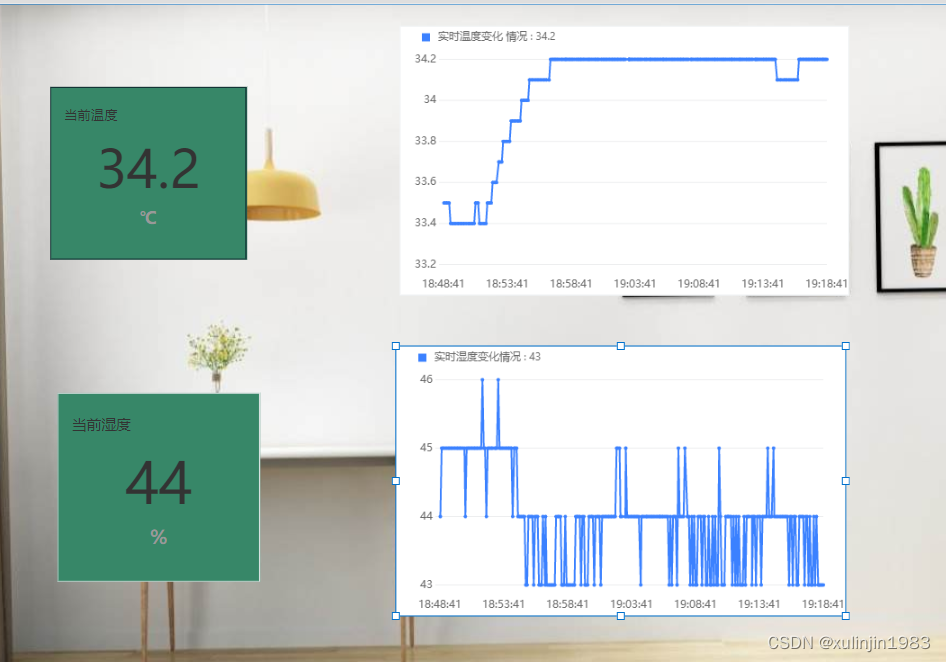
11、按同样的方法,可以拖动两个“实时曲线”组件到页面里,并进行相应的设置,点击右上角的预览就可以看下如下图的效果了。
 12、在WEB页面中加入开关和指示灯效果,在组件栏-》基础-里找到指示灯,拖动放到右边页面里,按上面的方法配置数据源
12、在WEB页面中加入开关和指示灯效果,在组件栏-》基础-里找到指示灯,拖动放到右边页面里,按上面的方法配置数据源

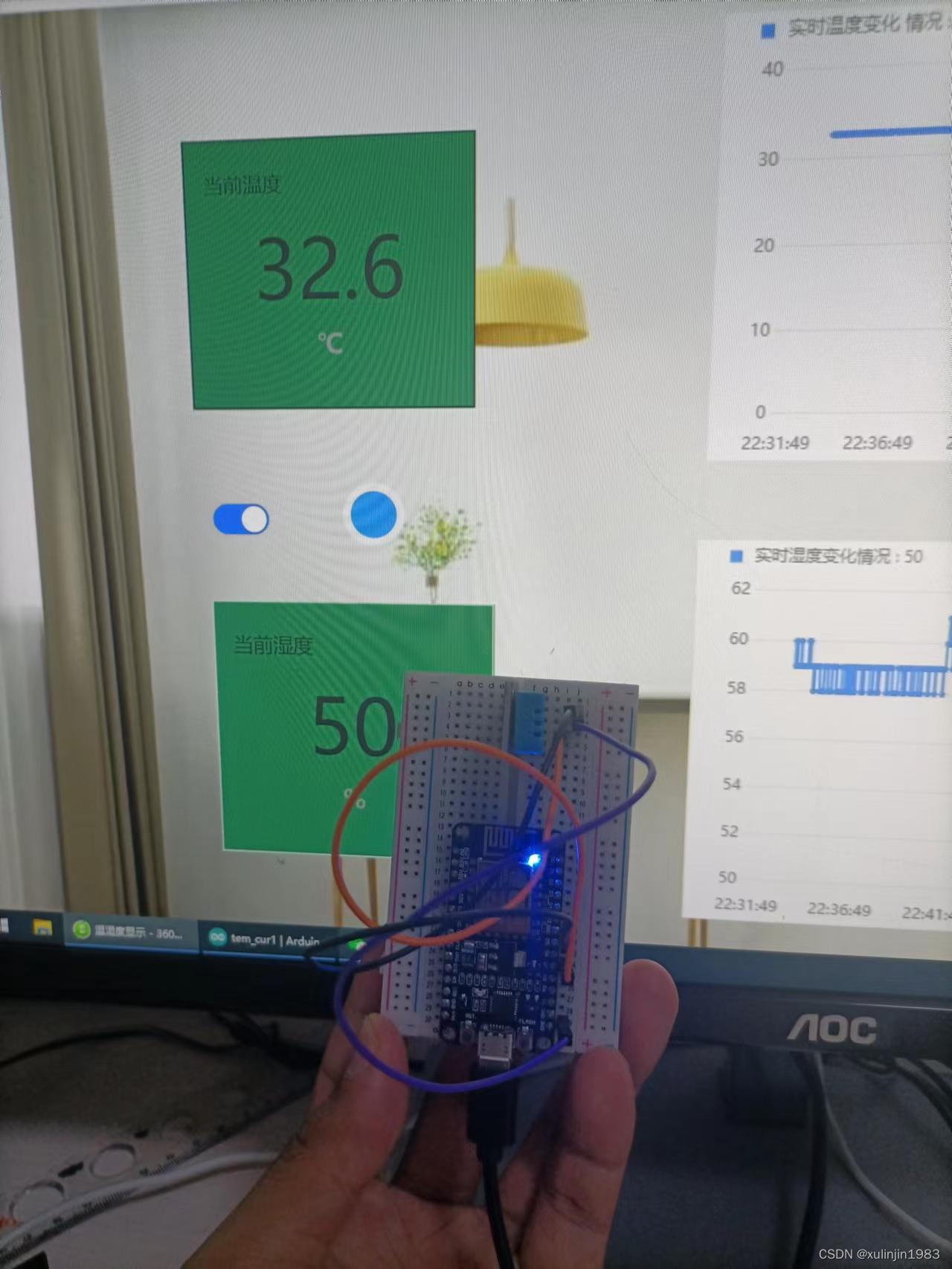
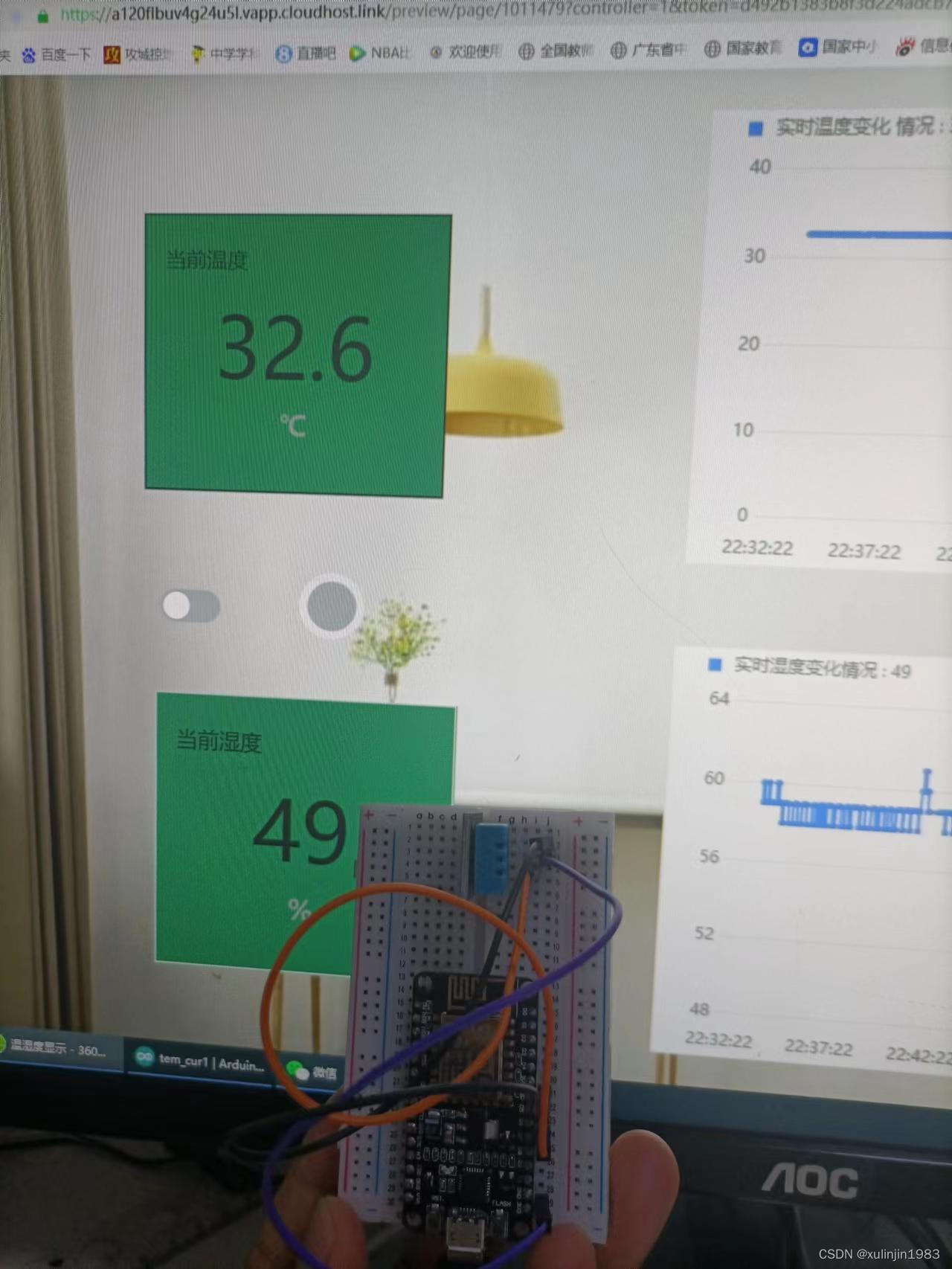
13、在组件-》控制栏里找到 开关 控件,拖入页面,按上面一样的方法配置数据源,设置好颜色效果 ,然后预览,可以看下开关控制Led灯的效果


这里要提醒下大家,开关控制可能会有些网络的延时问题,另外程序里的那三条延时语句也会影响开关效果,开关会出现乱跳的情况,所以最好 把那几条串口打印的延时语句注释了,效果会更好些

至此,我们就实现了通过DHT11温湿度传感器连接ESP8266通过WIFI连接网络,再通过MQTT协议与阿里云平台实现数据上传与发送,设备端的数据在上传到云平台并在网页中显示出来,网页也能通过控件控制设备工作。今天的记录暂时到这,后面我会再加多些设备进来,使其功能更完善些。
本文章来源于互联网,如有侵权,请联系删除!原文地址:从零开始,我的第一个物联网平台搭建好了,ESP8266+DHT11+阿里云平台+IOT StudioWEB应用开发,实现网页实时查看设备上报的信息,控制开关
相关推荐: 物联网平台搭建的全过程介绍(三)阿里云物联网设备接入订阅发布之Android studio例程
物联网平台搭建系列内容前两节介绍的都是功能性的描述,今天以一个小例子,介绍具体的设备接入、订阅、发布的操作,例子的名字为:学生成绩录入平台,例子的界面如下图所示。 功能描述:当在阿里云物联网平台内下发学生姓名的时候,“学生姓名”后边会显示这个学生的名字。当在数…