
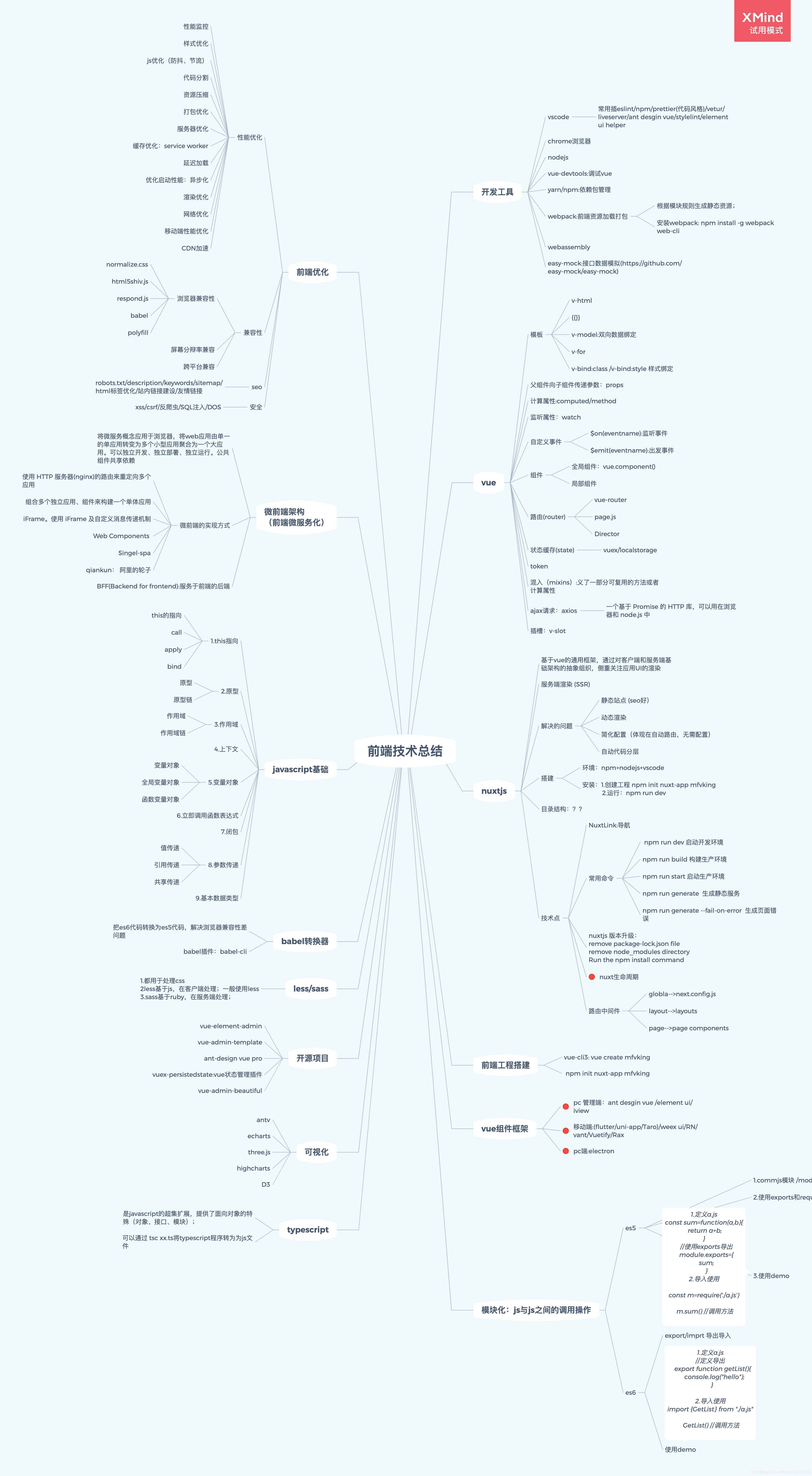
总结这份前端知识主要包含以下几部分:
1.开发工具
vscode
常用插eslint/npm/prettier(代码风格)/vetur/liveserver/ant desgin vue/stylelint/element ui helper
chrome浏览器
nodejs
vue-devtools:调试vue
yarn/npm:依赖包管理
webpack:前端资源加载打包
根据模块规则生成静态资源;
安装webpack: npm install -g webpack web-cli
webassembly
easy-mock:接口数据模拟(https://github.com/easy-mock/easy-mock)
2.vue
模板
v-html
{{}}
v-model:双向数据绑定
v-for
v-bind:class /v-bind:style 样式绑定
父组件向子组件传递参数:props
计算属性:computed/method
监听属性:watch
自定义事件
$on(eventname):监听事件
$emit(eventname):出发事件
组件
全局组件:vue.component()
局部组件
路由(router)
vue-router
page.js
Director
状态缓存(state)
vuex/localstorage
token
混入(mixins):义了一部分可复用的方法或者计算属性
ajax请求:axios
一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中
插槽:v-slot
3.nuxtjs
基于vue的通用框架,通过对客户端和服务端基础架构的抽象组织,侧重关注应用UI的渲染
服务端渲染 (SSR)
解决的问题
静态站点 (seo好)
动态渲染
简化配置(体现在自动路由,无需配置)
自动代码分层
搭建
环境:npm+nodejs+vscode
安装:1.创建工程 npm init nuxt-app mfvking
2.运行:npm run dev
目录结构
技术点
NuxtLink:导航
常用命令
npm run dev 启动开发环境
npm run build 构建生产环境
npm run start 启动生产环境
npm run generate 生成静态服务
npm run generate –fail-on-error 生成页面错误
nuxtjs 版本升级:
remove package-lock.json file
remove node_modules directory
Run the npm install command
nuxt生命周期
路由中间件
globla–>next.config.js
layout–>layouts
page–>page components
5.前端工程搭建
vue-cli3: vue create mfvking
npm init nuxt-app mfvking
6.vue组件框架
pc 管理端:ant desgin vue /element ui/iview
移动端:(flutter/uni-app/Taro)/weex ui/RN/vant/Vuetify/Rax
pc端:electron
7.模块化:js与js之间的调用操作
es5
1.commjs模块 /module文件夹
2.使用exports和require 进行导入导出
3.使用demo
es6
export/imprt 导出导入
使用demo
8.typescript
是javascript的超集扩展,提供了面向对象的特殊(对象、接口、模块);
可以通过 tsc xx.ts将typescript程序转为为js文件
9.可视化
antv
echarts
three.js
highcharts
D3
10.开源项目
vue-element-admin
vue-admin-template
ant-design vue pro
vuex-persistedstate:vue状态管理插件
vue-admin-beautiful
11.less/sass
1.都用于处理css
2less基于js,在客户端处理;一般使用less
3.sass基于ruby,在服务端处理;
12.babel转换器
把es6代码转换为es5代码,解决浏览器兼容性差问题
babel插件:babel-cli
13.javascript基础
1.this指向
this的指向
call
apply
bind
2.原型
原型
原型链
3.作用域
作用域
作用域链
4.上下文
5.变量对象
变量对象
全局变量对象
函数变量对象
6.立即调用函数表达式
7.闭包
8.参数传递
值传递
引用传递
共享传递
9.基本数据类型
14.微前端架构(前端微服务化)
将微服务概念应用于浏览器,将web应用由单一的单应用转变为多个小型应用聚合为一个大应用。可以独立开发、独立部署、独立运行。公共组件共享依赖。
微前端的实现方式
使用 HTTP 服务器(nginx)的路由来重定向多个应用
组合多个独立应用、组件来构建一个单体应用
iFrame。使用 iFrame 及自定义消息传递机制
Web Components
Singel-spa
qiankun: 阿里的轮子
BFF(Backend for frontend):服务于前端的后端
15.前端优化
1.性能优化
性能监控
样式优化
js优化(防抖、节流)
代码分割
资源压缩
打包优化
服务器优化
缓存优化:service worker
延迟加载
优化启动性能:异步化
渲染优化
网络优化
移动端性能优化
CDN加速
2. 兼容性
浏览器兼容性
normalize.css
html5shiv.js
respond.js
babel
polyfill
屏幕分辩率兼容
跨平台兼容
3.seo
robots.txt/description/keywords/sitemap/html标签优化/站内链接建设/友情链接
4.安全
xss/csrf/反爬虫/SQL注入/DOS
本文章来源于互联网,如有侵权,请联系删除!原文地址:物联网平台:一份全面前端知识总结
相关推荐: 从 OpenTSDB 到 TDengine,至数 IoT 物联网平台技术改造之路
作者:李友龙 至数技术总监 小 T 导读:至数物联网平台场景多、数据模型复杂,伴随着业务需求的不断迭代及数据量的不断上涨,原有的 OpenTSDB+MySQL 的组合逐渐力不从心,局限性日益凸显。在对 TDengine 进行充分了解与调研后,基于 TDengi…



