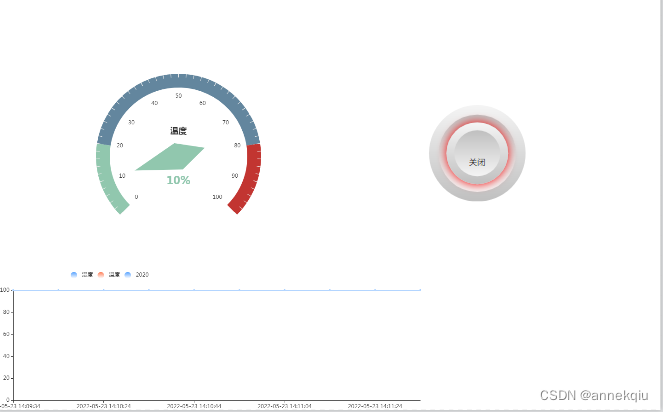
项目效果:
在OneNet平台建立一个可视化界面,实现效果是下位机的温度,湿度可以在该界面显示,同时该界面可以控制下位机的灯亮与灭。
搭建环境:
软件:keil(编写C语言-修改硬件的程序)+onenet平台(建立可视化界面-上位机功能);
硬件:野火指南者开发板;
可视化界面:
含有折线图,仪表盘和开关。
折线图是显示湿度值;仪表盘用来显示温度值;开关用来控制灯亮灭。
注意:每个控件都需要和产品的数据流有关联。—-“数据流选择”

OneNET – 中国移动物联网开放平台 注册登陆进入onenet平台,点击右上角-“控制台”,进入如下界面,点击“多协议接入”,找到“MQTT协议”,添加产品,然后进入下一个界面。

点击这个新建的产品进入到如下图的界面,点击“设备列表”,“数据流” 去建立设备和数据流,然后点击“应用管理”,跳转到“数据可视化”界面。(具体网址: 物联网平台)
图示1
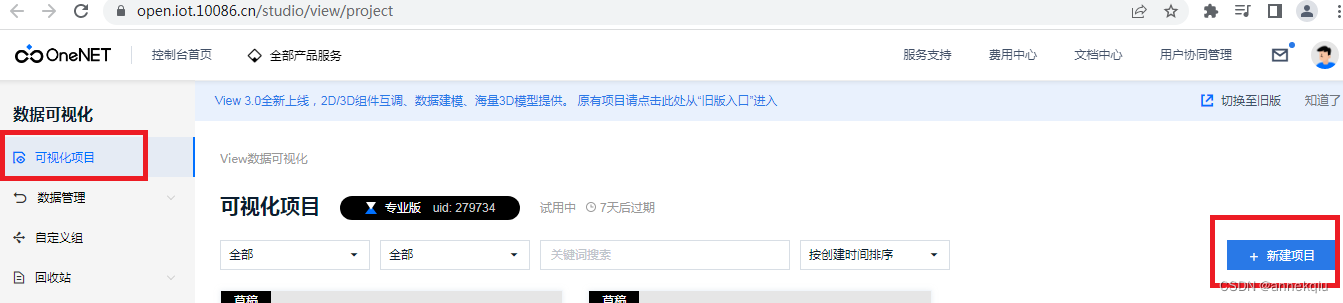
进入数据可视化界面,点击“新建项目”,选择2D-空白模板,然后建个名称,开始编辑这个模板。 
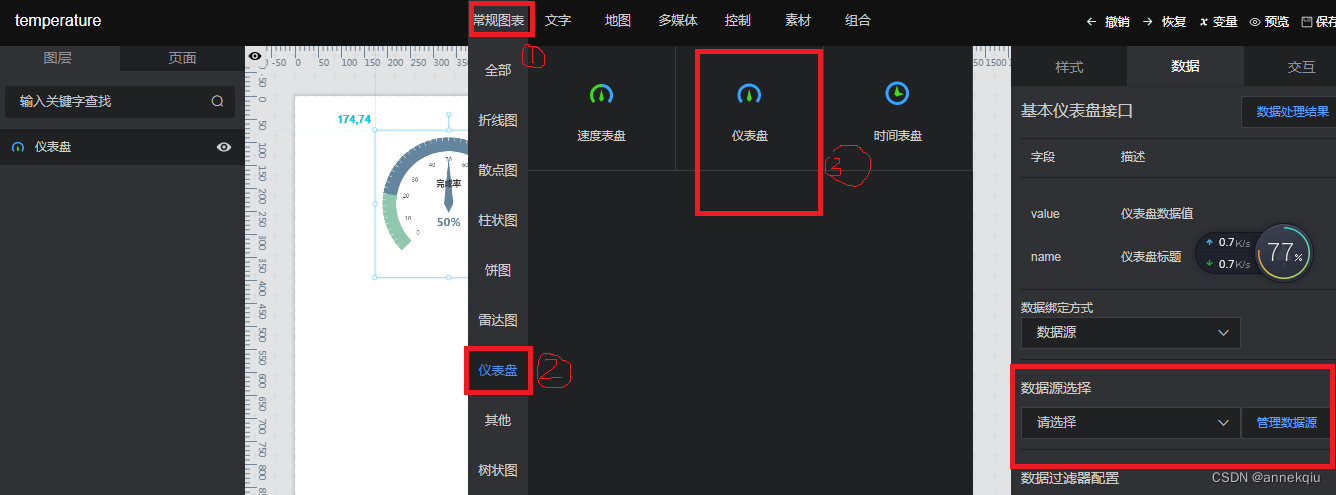
在画布上面添加仪表盘,具体操作参看如下界面的标示。 
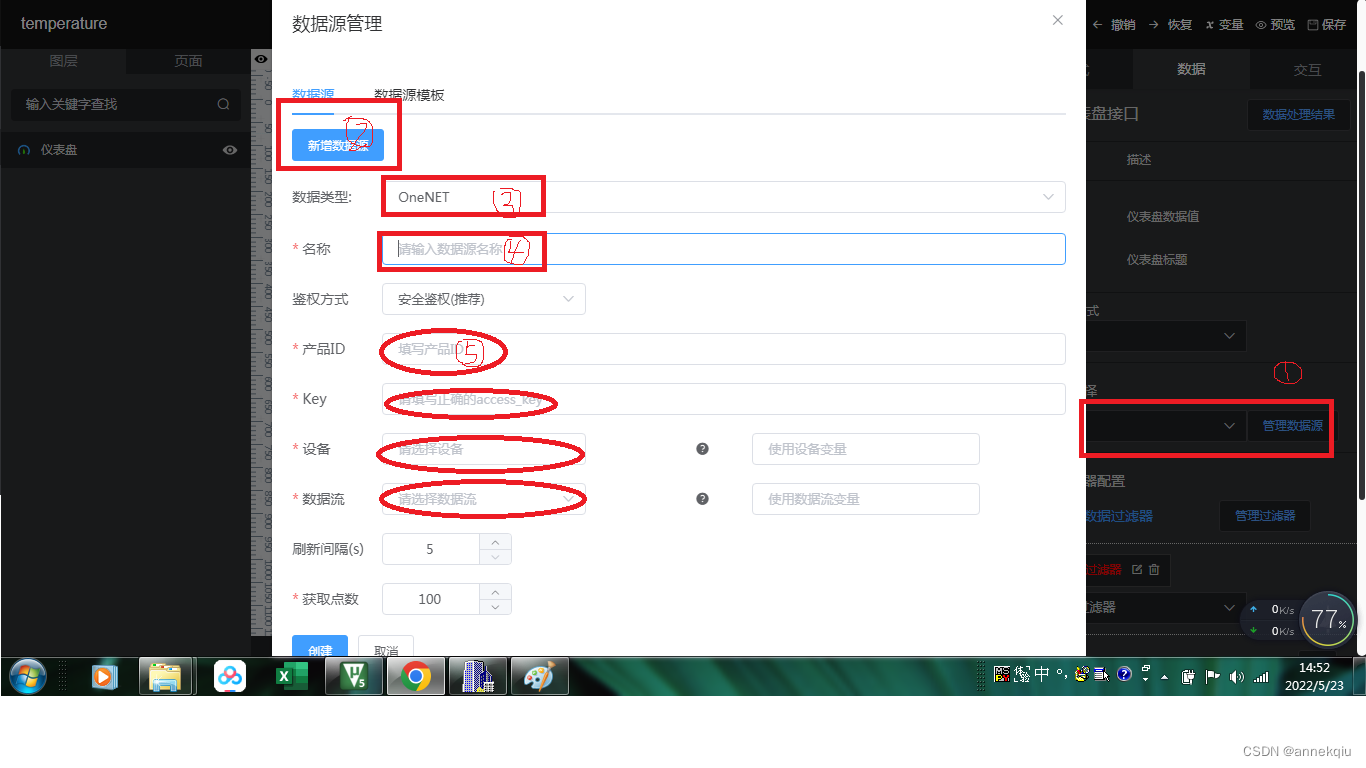
点击“数据”—〉“数据源选择”(目的:数据和控件关联关系),按照下图的步骤创建,其中数据类型–onenet,名称可任意设置,红色椭圆标记是参考前面“多协议接入”建立新产品时的产品ID,accesskey–来自产品概况(图示1),设备–来自设备列表的设备名称(图示1),数据流–来自数据流模板(图示1){控件功能是什么对应相关的数据流,比如:仪表盘–数据流为temperature,折线图–数据流为humidity,开关–数据流为ledFlag}。
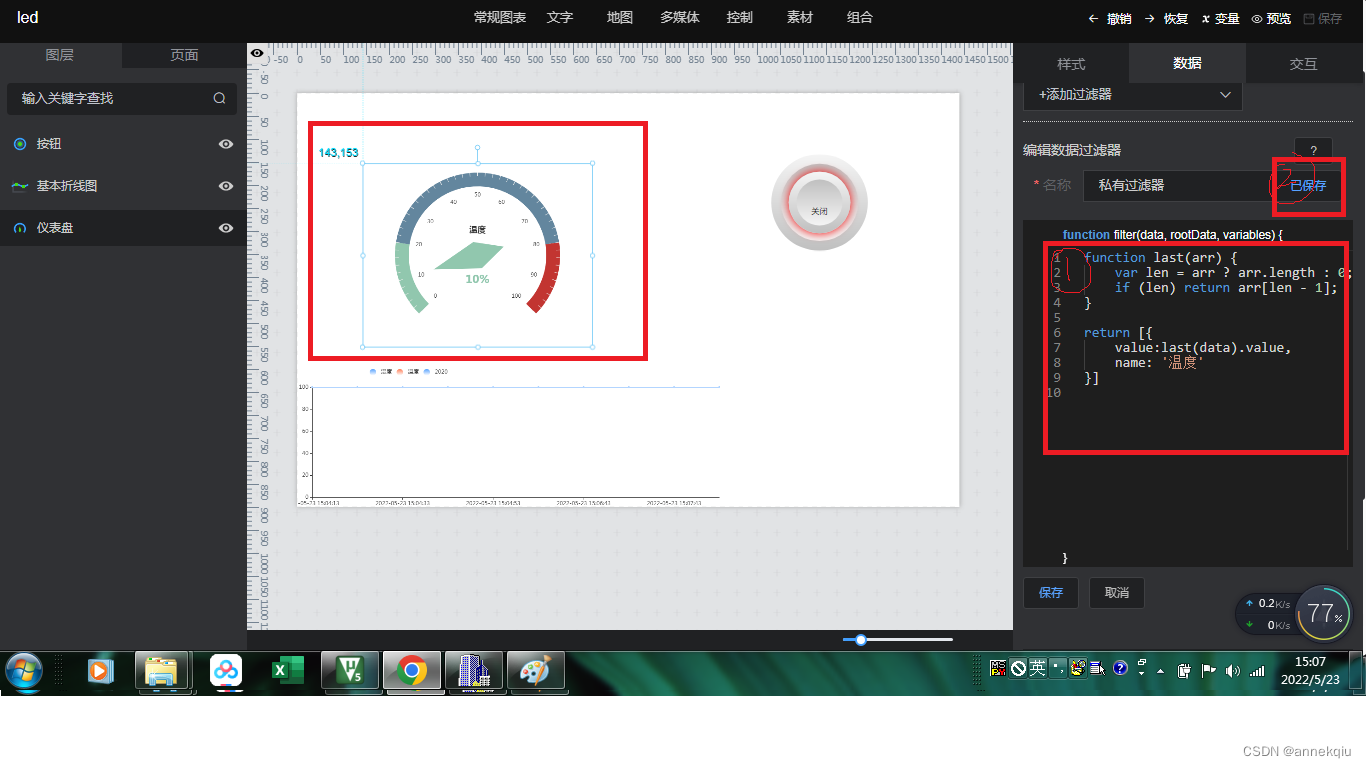
 往下找到“数据”—〉“私有过滤器”,修改程序(可以参考官方的网址 OneNET – 中国移动物联网开放平台),最终呈现的效果就是可以显示标题“温度”和数值。
往下找到“数据”—〉“私有过滤器”,修改程序(可以参考官方的网址 OneNET – 中国移动物联网开放平台),最终呈现的效果就是可以显示标题“温度”和数值。
function last(arr) {
var len = arr ? arr.length : 0;
if (len) return arr[len – 1];
}
return [{
value:last(data).value,
name: ‘温度’
}]

相同的方法设置“基本折线图”,放置相关控件,然后“数据”—〉“数据源选择”—〉humidity(对应项目的数据流),同时“数据过滤器”内的程序改为:
data.forEach((item, index) => {
item.x = item.update_at
item.y = item.value
});
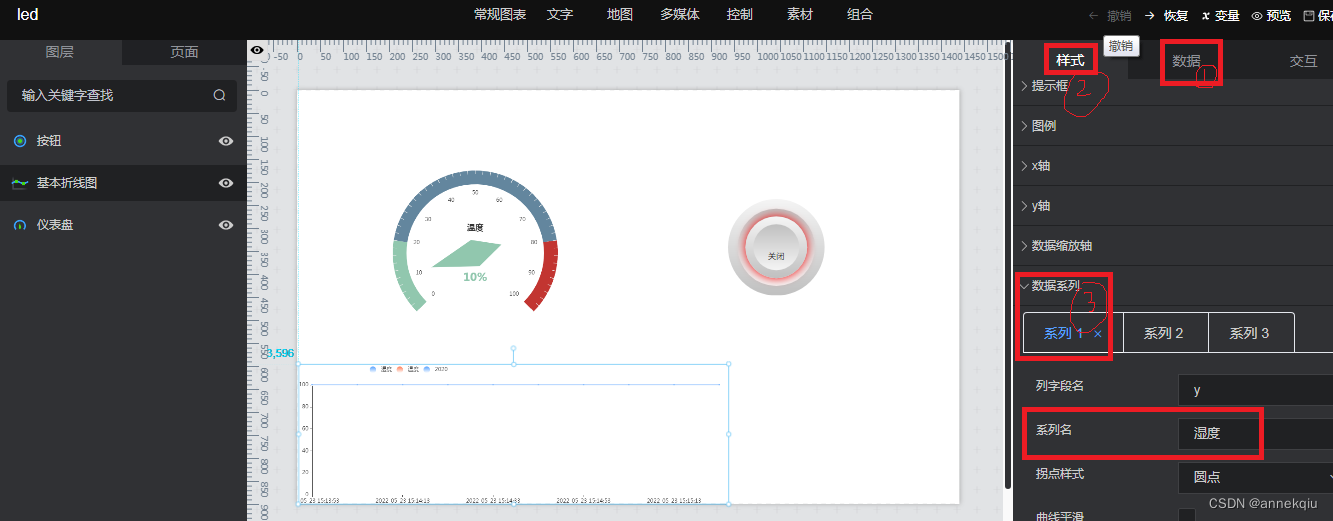
在“样式”—〉“数据系列”–〉“系列名”—湿度。
同样在“控制”中找到“按钮”,放置该按钮,然后在“样式”–〉“数据系列”—〉“系列1”—〉“命令内容”改为“LEDON”(单片机程序可以控制灯亮的命令),“系列2”—〉“命令内容”改为“LEDOFF”,在“数据”—〉“数据源选择”—〉对应项目的数据流。

这篇文章是参考了up主(学的很杂的一个人)B站视频最终实现了我的效果(感谢),主要为了记录这个实现过程,本文主要介绍可视化界面的控件实现的过程。
本文章来源于互联网,如有侵权,请联系删除!原文地址:OneNet平台使用可视化界面(MQTT协议)



