目录
阿里物联网平台(一)Windows系统+VS2017 模拟设备端接入
阿里物联网平台(二).net 实现移动端(WEB、HTML)与设备端通讯
场景,手机通过.net做的web网页,与设备通讯。
由于自己只会使用c#,python,js,平台文档没有很完整的例子,加上平台如MQ产品的收费限制(当前物联网平台还是免费的),所以这个方案使用的都是免费的,做的有点别扭。
前台发送指令,由c#后台代码实现,参考平台文档比较容易实现。
前台接收数据,由js实现。
一、前台发送指令给设备
参考平台文档可以很容易实现,https://help.aliyun.com/document_detail/63638.html?spm=a2c4g.11174283.6.676.3a8b1668Ag6eCo

二、前台接收设备上报数据
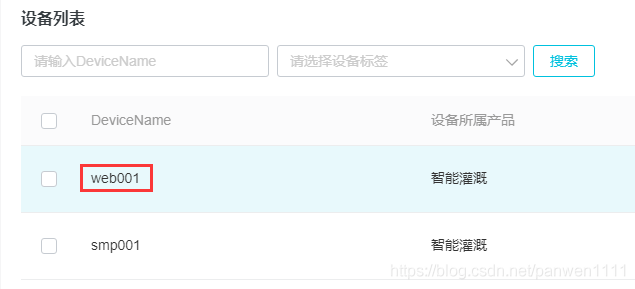
1.创建移动端,web001(把移动端看作是一个设备,实现2个设备间的通讯)

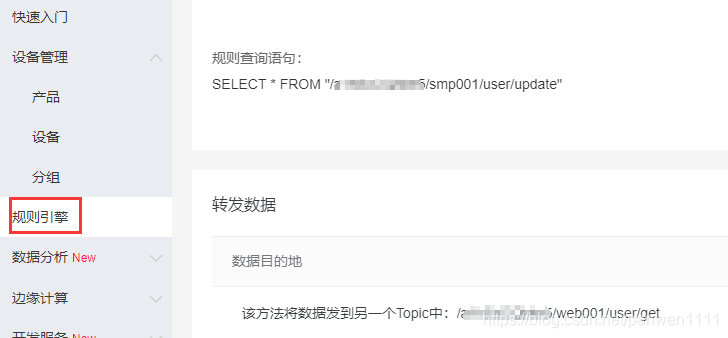
2.配置规则引擎(由于没有通过免费途径,实现跨设备订阅和发消息)
设备smp001的发布“/三元组/smp001/user/update”,转换成移动端wbe001的订阅“/三元组/web001/user/get”


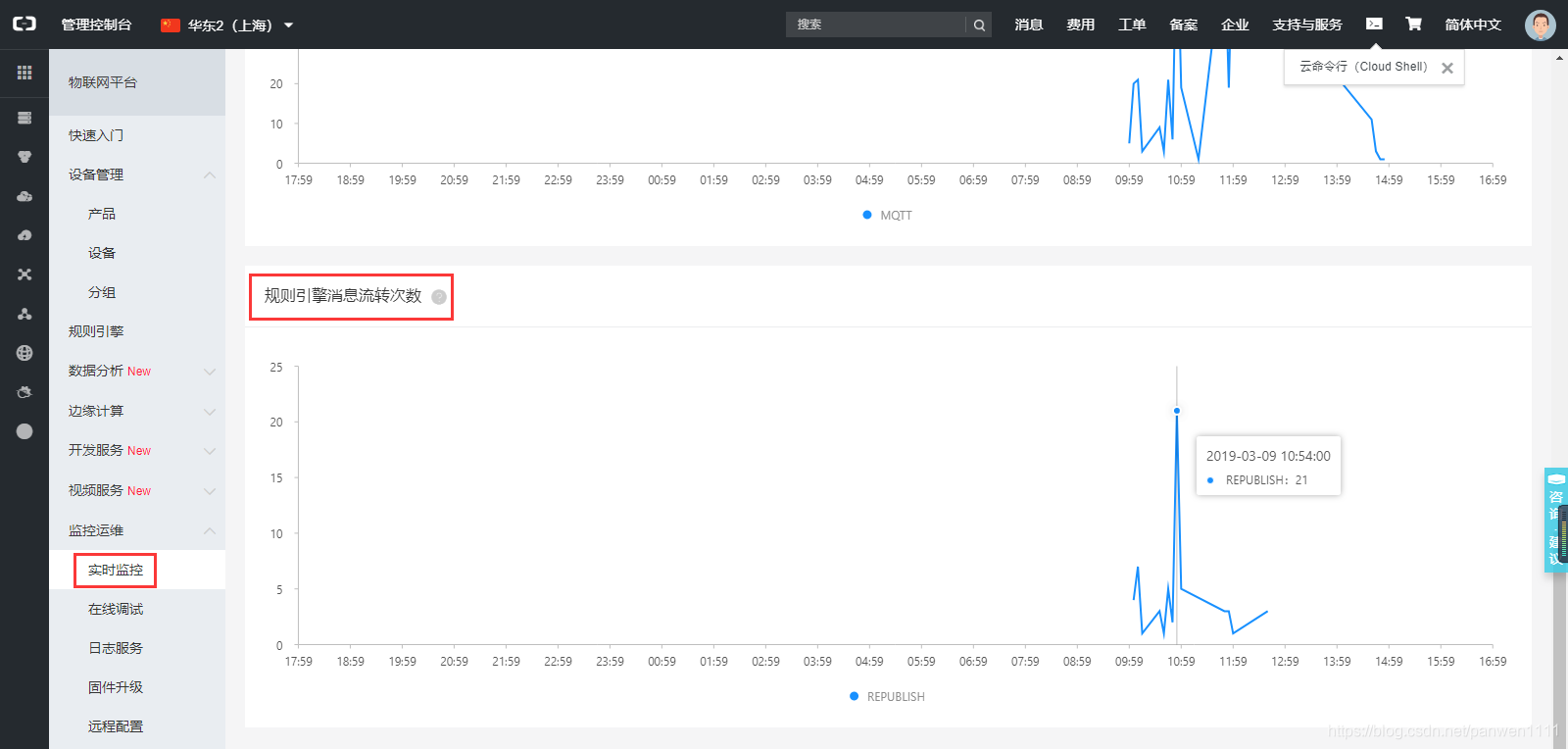
启动规则引擎,查看规则是否生效

3.使用了第三方 Paho.MQTT 的js文件,mqttws31.min.js,和base-64编码js,rainSha1.js(连接参数要用到)
参考文档:https://help.aliyun.com/document_detail/63656.html?spm=a2c4g.11186623.6.650.115f78dcx9dadE

连接的三元组在js连接里面会使用在userName,和password参数上
连接参数文档描述如下:
mqttclientId=12345|securemode=3,signmethod=hmacsha1,timestamp=789|
mqttUsername=device&pk
mqttPasswrod=hmacsha1("secret","clientId12345deviceNamedeviceproductKeypktimestamp789"); 连接参数实际代码如下:

js代码如下,rainmqtt.js
场景如下:
1).调用getControlState(),发送获取初始化数据请求(通过后台发送数据给设备);
2).设备接收到请求发送设备初始化数据;
3).消息接收回调函数onMessageArrived(message),接收数据;
4).可以实现设备定时上报数据,前台接收。
var index = 1;
var isConnect = false;
/*
* connect mqtt server
* 2018.03.30 pw
*/
function mqttConnect() {
if (isConnect)
return;
console.log(index + " **************");
index++;
var timestamp = new Date().getTime();
client = new Paho.MQTT.Client("三元组.iot-as-mqtt.cn-shanghai.aliyuncs.com", Number(443), "12345|securemode=3,signmethod=hmacsha1,timestamp=" + timestamp+"|");//建立客户端实例
var timestamp2 = new Date().getTime();
var options = {
userName: "web001&三元组",
password: hex_hmac_sha1("三元组", "clientId12345deviceNameweb001productKey三元组timestamp" + timestamp2),
onSuccess: onConnect
};
client.connect(options);//连接服务器并注册连接成功处理事件
client.onConnectionLost = onConnectionLost;//注册连接断开处理事件
client.onMessageArrived = onMessageArrived;//注册消息接收处理事件
}
/*
* mqtt server连接成功回调方法
* 2018.03.30 pw
*/
function onConnect() {
isConnect = true;
console.log("onConnected");
client.subscribe("/三元组/web001/user/get");//订阅主题,接收按钮初始化状态
getControlState();//获取按钮初始化状态请求
}
/**
* 获取按钮初始化状态请求
* 2019.03.05
*/
function getControlState() {
$.ajax({
type: "post",
dataType: "html",
url: 'manualControlHandler.ashx?action=initControl',
success: function (data) {
console.log("initControl");
}
});
}
/*
* mqtt断开连接
* 2018.03.30 pw
*/
function onConnectionLost(responseObject) {
if (responseObject.errorCode !== 0) {
console.log("onConnectionLost:" + responseObject.errorMessage);
console.log("连接已断开");
}
}
/*
* mqtt 接收消息
* 2018.03.30 pw
*/
function onMessageArrived(message) {
//console.log("收到消息:" + message.payloadString);
var obj = $.parseJSON(message.payloadString);
var res = obj.data;
console.log("res:" + res);
if (res != null && res != "" && res.indexOf(":") != -1) {
var strArr = res.split(":");
if ("initControl" == strArr[0]) {
initControl(strArr[1]);//初始化开关状态
}
}
}
/*
* mqtt发送消息
* 2018.03.30 pw
*/
function mqttSend(destination, txt) {
txt = txt.toString();
if (txt != "") {
message = new Paho.MQTT.Message(txt);
message.destinationName = destination;
client.send(message);
}
}
/*
* 发送指令
* 2017.09.21 pw
*/
function sendInstruction(controlName, controlValue) {
switch (controlName) {
case "control1": //浇灌
mqttSend("/01-001-0001", "control1:" + controlValue);
break;
case "control2": //净化
mqttSend("/01-001-0001", "control2:" + controlValue);
break;
case "control3": //补水
mqttSend("/01-001-0001", "control3:" + controlValue);
break;
case "control4": //排污
mqttSend("/01-001-0001", "control4:" + controlValue);
break;
case "initControl": //获取控制按钮状态
mqttSend("/01-001-0001", "get:initControl");
break;
case "waterLevel": //获取水位
mqttSend("/01-001-0001", "get:waterLevel");
break;
default:
break;
}
}由于测试js连接结果不是特别稳定,在调用连接方法时,每3秒连接一次,直到连接成功。
//mqtt连接服务
setInterval(function () {
mqttConnect();
}, 3000);三、这种前台接收数据的方式绕了几个弯,在js端连接还有点不稳定,只能是临时测试使用。
如果改成阿里MQ方式接收数据应该会稳定很多,MQ涉及到费用(数据量很小都会有费用产生)所以目前还没有测试。
pw的其他原创文章导航
-
C#的MQTT系列
MQTT(一)C#使用 MQTTnet 快速实现 MQTT 通信(文末有完整Demo下载)
MQTT(二)在windows64位上安装Python环境
MQTT(三)Python客户端+net客户端+net服务端 简单通信
MQTT(四)树莓派开机自动运行Python客户端
MQTT(五)EMQ开源MQTT消息服务器
-
C#的阿里物联网平台
阿里物联网平台(一)Windows系统+VS2017 模拟设备端接入
阿里物联网平台(二).net 实现移动端(WEB、HTML)与设备端通讯
-
落地项目
落地项目-智慧海绵城市
落地项目-智能焊机,钢塑管行业物联网应用
本文章来源于互联网,如有侵权,请联系删除!原文地址:阿里物联网平台(二).net 实现移动端(WEB、HTML)与设备端通讯
相关推荐: Mavenir推出智能物联网平台以实现更智能的分析
通过端到端低延迟物联网分析,Mavenir利用人工智能技术来发挥5G潜力 德州理查森–(美国商业资讯)–Mavenir是一家网络软件提供商,致力于利用可以在任何云上运行并改变世界连接方式的云原生软件来构建面向未来的网络。该公司今天宣布推出其商业化智能物联网…



