文章目录
-
- 1、写在前面
- 2、关于设备侧与华为云IoT平台的连接
- 3、进入华为云IoT平台
- 4、接收属性上报,实现数据转发至服务器
-
- 4.1、数据转发的总体实现思路
- 4.2、创建规则触发条件
- 4.3、创建规则动作和指定URL
- 4.4、应用侧路由配置后端代码
- 5、命令下发
-
- 5.1、创建命令
- 5.2、复制代码示例
- 5.3、编写后端代码
- 5.4、编写前端代码
- 6、写在最后
1、写在前面
在学校的比赛中,很多赛道都要求要用到华为云IoT平台。但是,全网关于应用侧接入华为云IoT平台的教程极少,且官网上的教程不够清晰明了。因此,在自己的一番摸索下,实现了基于Nodejs的应用侧通过华为云IoT平台双向联通(当然python、java等后端语言也是没有问题的),可以完成数据转发,命令下发等功能,并写下了这一篇教程,希望可以帮助到热爱物联网的大家。
2、关于设备侧与华为云IoT平台的连接
当然,在应用侧接入华为云IoT平台之前,设备侧应首先完成接入。
如果还没有接入的话,可以参考一下这篇文章:【教程】ESP32连接华为云IoT平台
文章已经说得非常详细,希望可以对大家有所启发。
3、进入华为云IoT平台


4、接收属性上报,实现数据转发至服务器
4.1、数据转发的总体实现思路
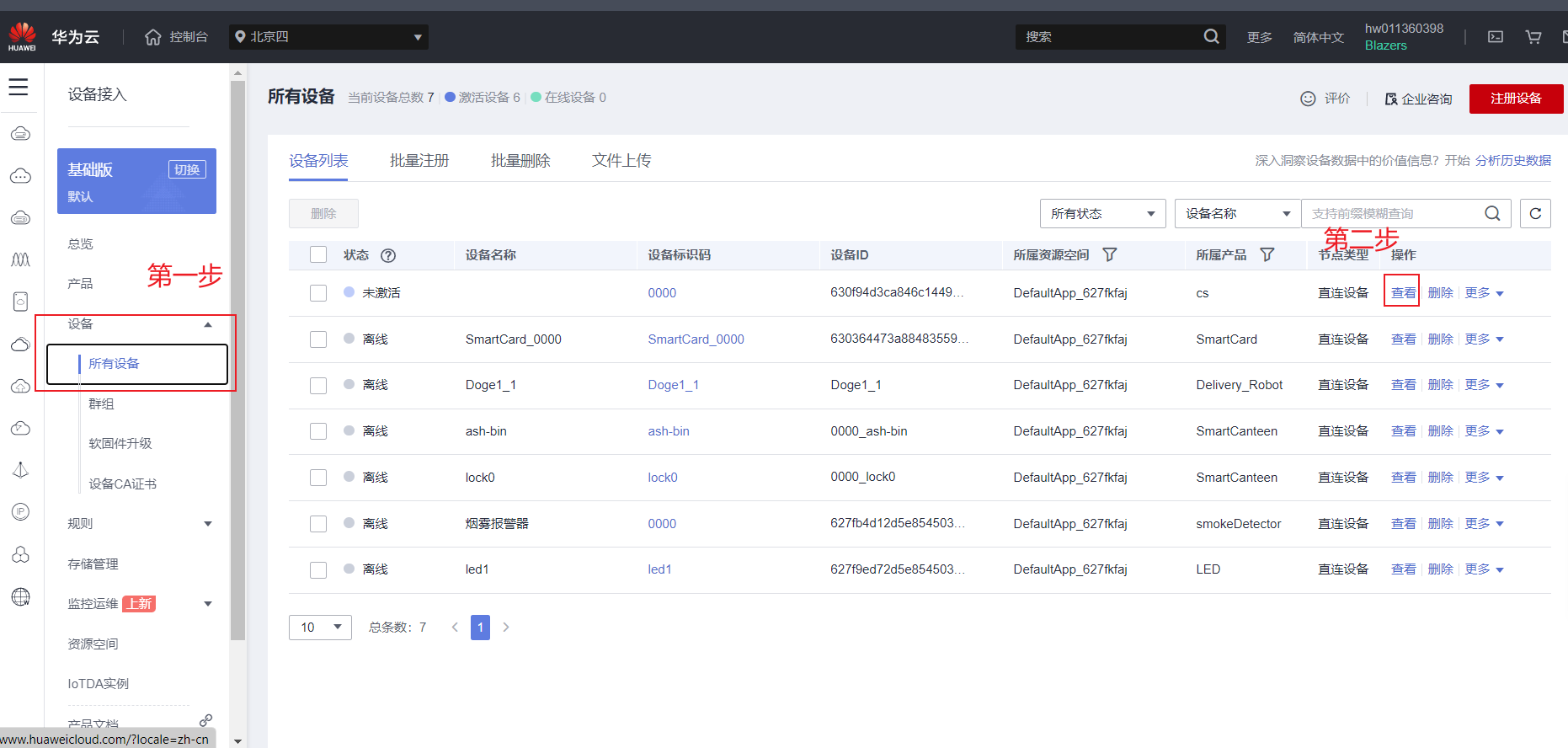
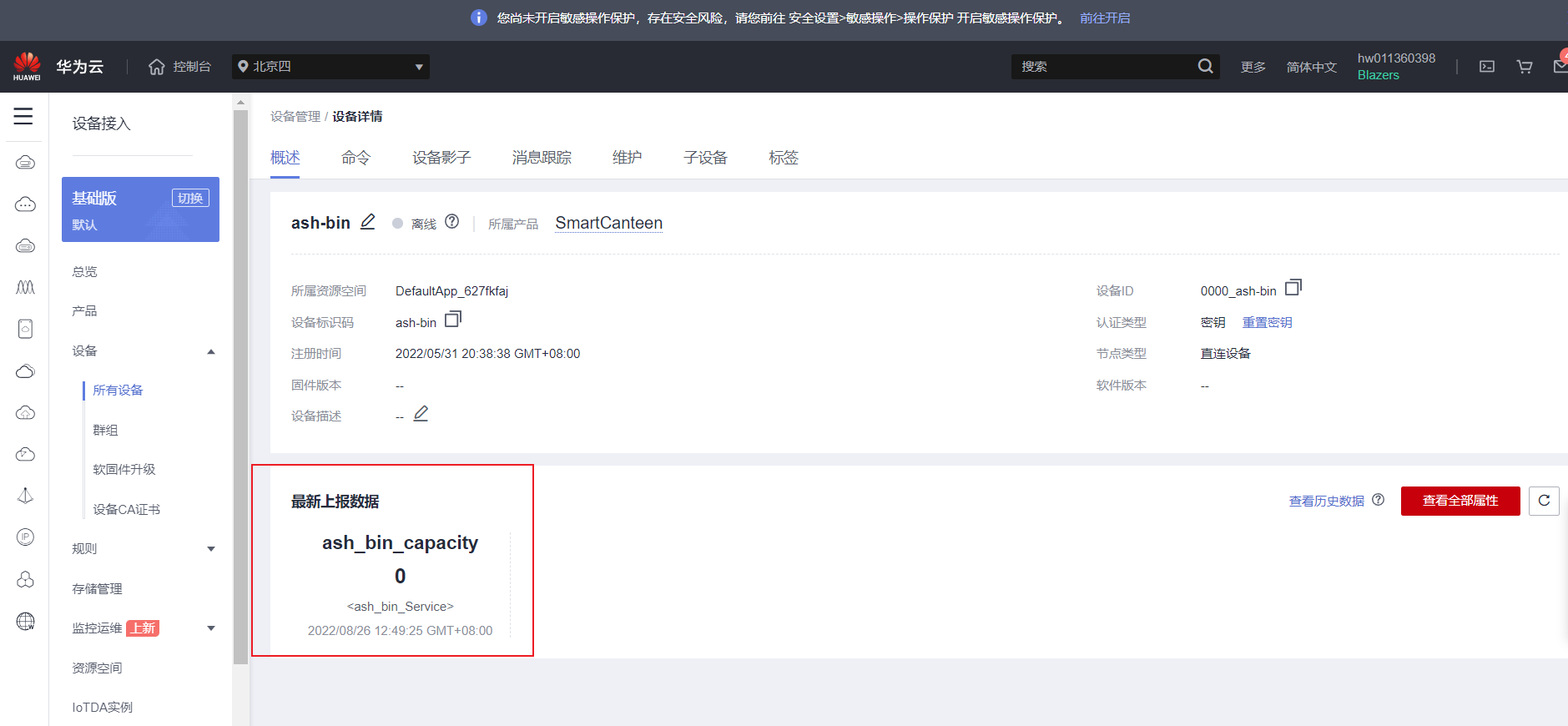
当设备属性上报时,我们通过以下步骤在华为云IoT平台上看到相关属性信息


但是,我们要怎么样把华为云IoT平台上的数据转发到服务器上,并最终展现在网页端或小程序端呢?
这时候,我们就要用到华为云的数据转发功能,查看官方文档请点此链接:数据转发
简单来说,我们可以通过第三方应用服务-HTTP推送的方式实现,我们只需要通过:
- 创建规则触发条件
- 创建规则动作
- 指定应用服务器的URL
就可以在设备发生属性上报、消息上报时,平台通过http推送的方式将相关信息推送给指定的URL。
4.2、创建规则触发条件
一开始,当然是要创建规则触发条件了。
- 点击此链接进入相关界面:创建规则触发条件
- 点击
API Explore

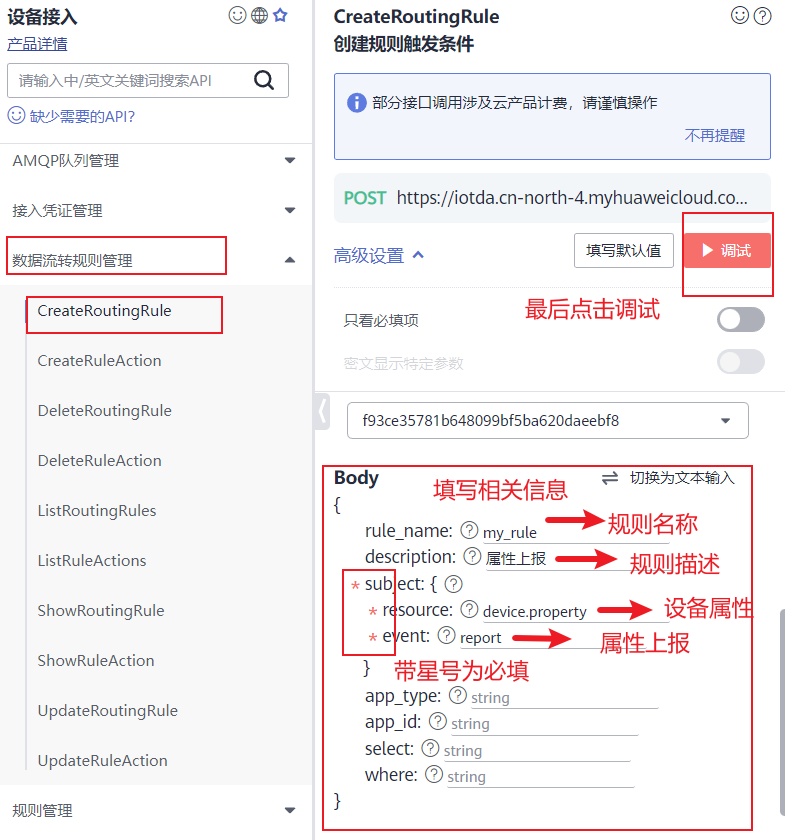
- 进入API Explore界面并根据下图
填写相关信息,填写时可以把鼠标放在'?'上查看应填写的内容。 - 我这次填写的接收
属性上报,当然消息上报呀、状态变更呀也可以hhh,看个人需求填写就行 - 填写完后点击
调试,就可以在最右边的界面看到调试成功的信息

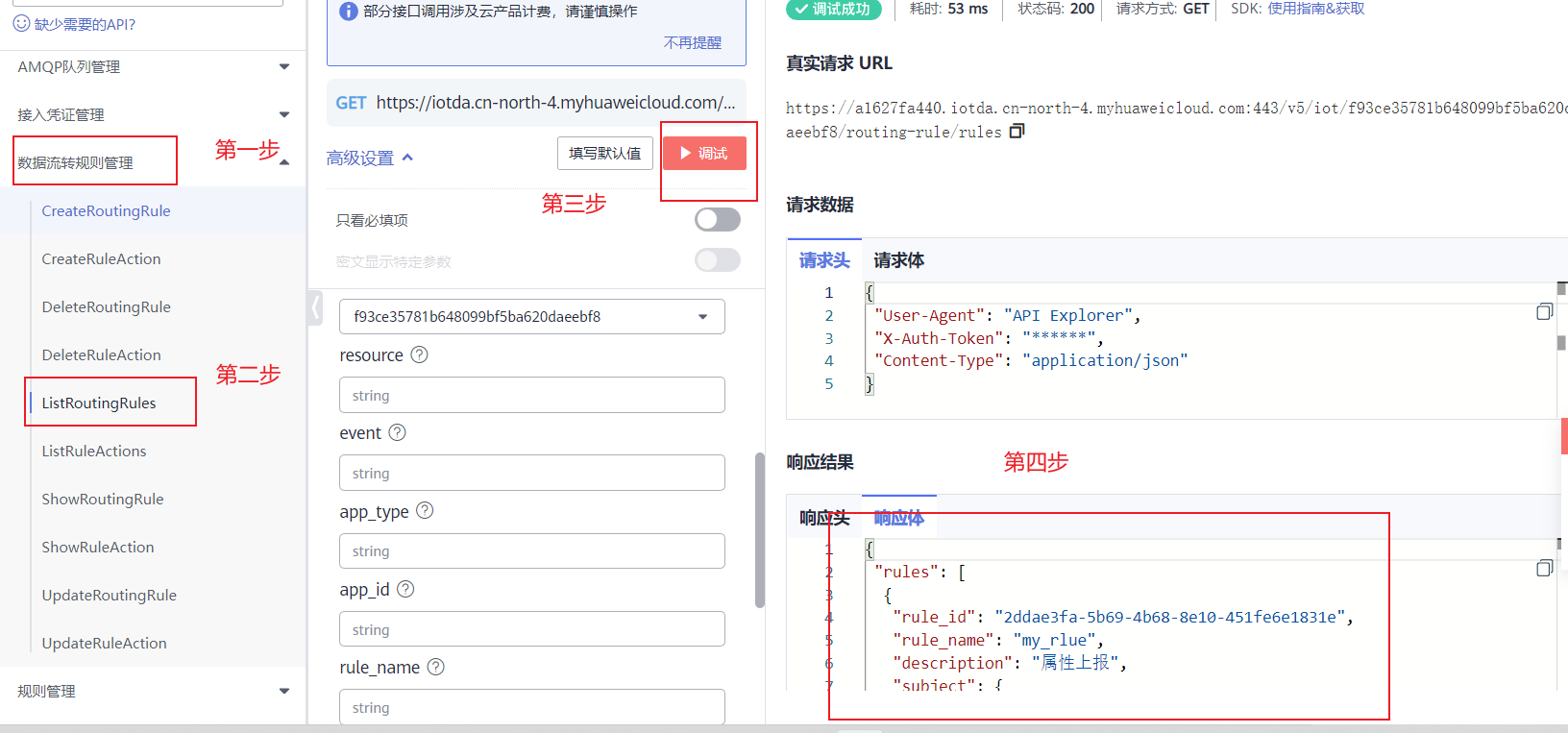
- 可以在如下界面
查看创建的规则触发条件

4.3、创建规则动作和指定URL
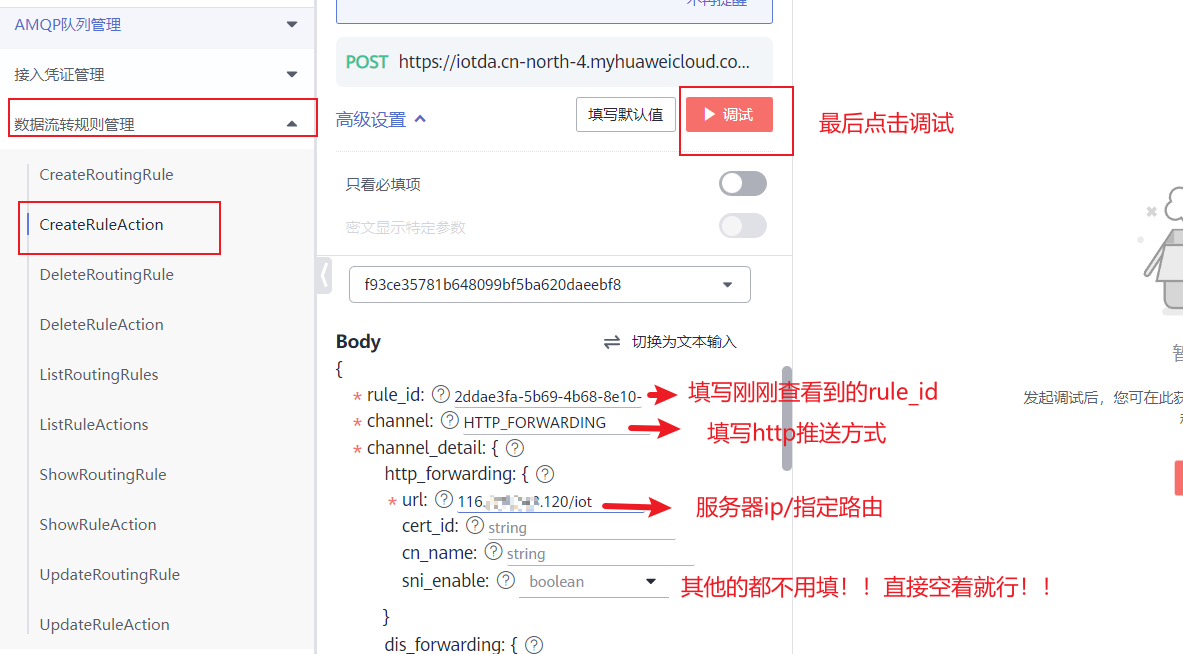
接下来就是创建规则动作了,通过图示方式填写有关信息,采用http推送的方式并指定URL,最后点击调试

调试成功后,设备进行属性上报时就会主动向你填写的URL发送信息啦!
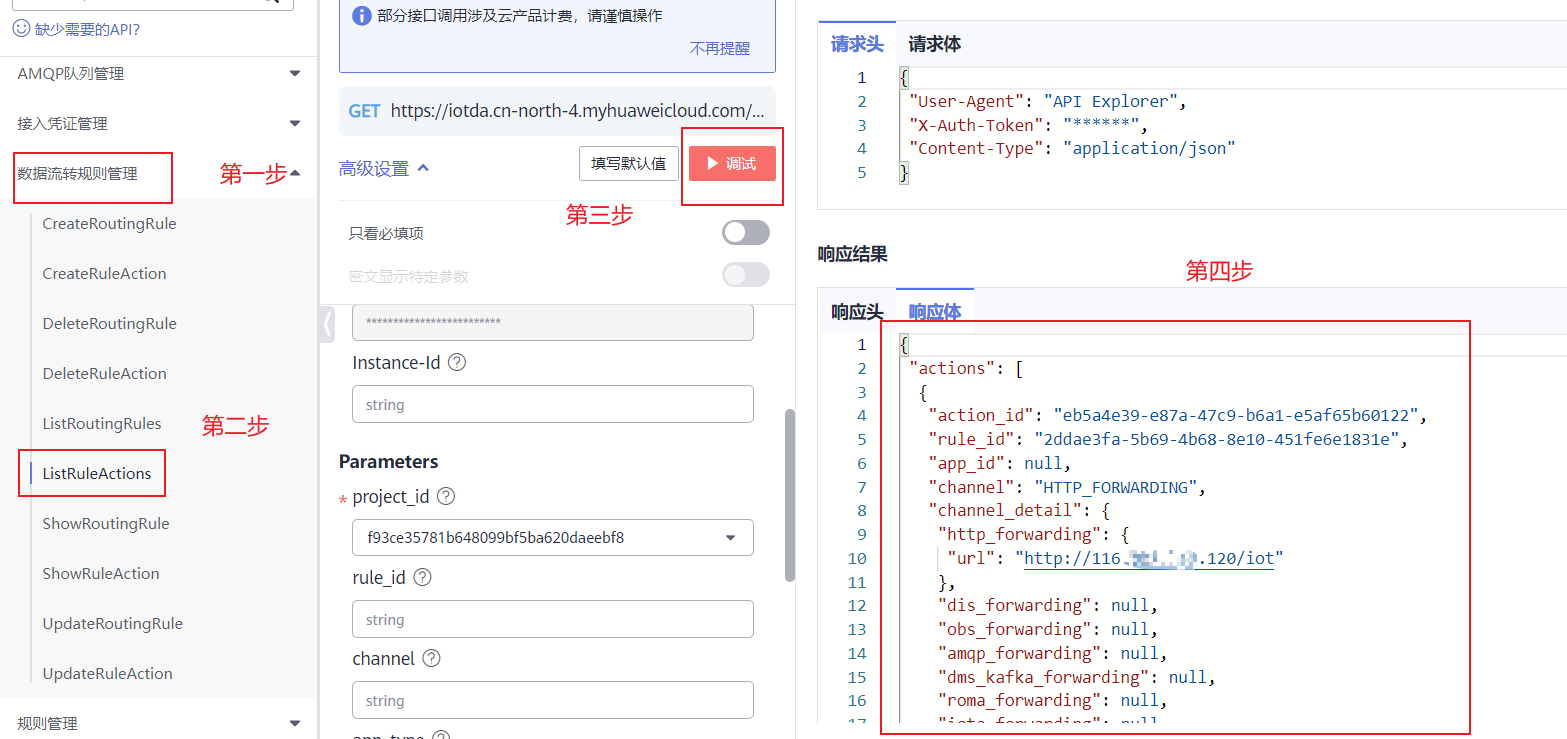
我们可以通过以下方法查看创建的规则动作:

4.4、应用侧路由配置后端代码
通过以上操作后,设备发送属性变化时就会向你填写的URL发送信息了。发送的消息是一个json对象,格式如下:
{
“resource” : “device.property”,
“event” : “report”,
“event_time” : “20151212T121212Z”, “notify_data” : {
“header” : {
“device_id” : “d4922d8a-6c8e-4396-852c-164aefa6638f”,
“product_id” : “ABC123456789”,
“app_id” : “d4922d8a-6c8e-4396-852c-164aefa6638f”,
“gateway_id” : “d4922d8a-6c8e-4396-852c-164aefa6638f”,
“node_id” : “ABC123456789”,
“tags” : [ {
“tag_value” : “testTagValue”,
“tag_key” : “testTagName”
} ]
},
“body” : {
“services” : [ {
“service_id” : “Battery”,
“properties” : {
“batteryLevel” : 80
},
“event_time” : “20151212T121212Z”
} ]
}
}
}
- 对应的关系如下图所示

- 在后端定义相关路由,并在路由中处理发送过来的
json对象的数据 - 以下给出基于
Nodejs的代码参考,详细信息可以看注释,读者可以根据自己的需求修改相关参数
var db = require('../modules/helper/mydb')
var express = require('express');
var router = express.Router();
router.post('/iot', (req, res) => {
var namesource = req.body.notify_data.header.product_id; //获得产品id
var datasource = req.body.notify_data.body.services; //获得服务列表
var mydata = datasource[0].properties; //获得服务列表第一项的属性值
if(datasource[0].service_id == "ash_bin_Service") //判断服务id是垃圾桶的相关服务
{
//更改垃圾桶信息并写入数据库
const sqlStr7 = 'UPDATE new_notice SET state=? WHERE name=? and number = ?'
db.query(sqlStr7, [mydata.ash_bin_capacity, "垃圾桶",namesource], (err, results) => {
if (err) return res.cc(err.message);
res.send({
"Status Code" : 200,
message: '更改信息成功!',
data: results,
})
})
}
else if(datasource[0].service_id == "Trip_Monitor") //判断服务id是卡片的相关服务
{
//更改卡片信息并写入数据库
const sqlStr8 = 'UPDATE card SET state=? WHERE name=? and number = ?'
db.query(sqlStr8, [mydata.Is_Trip, "智慧卡片","0"], (err, results) => {
if (err) return res.cc(err.message);
res.send({
"Status Code" : 200,
message: '更改信息成功!',
data: results,
})
})
}
})
module.exports = router
- 最后通过前端代码向后端发送相关请求就可以展现出相关信息,前端代码可以根据需求编写,此处不详细说明,如有需要可以私下交流讨论
5、命令下发
通过命令下发,可以在网页端或小程序端向设备发送指定命令信息
可以点击此链接查看命令下发的官方文档:下发设备命令
然后进行如下操作:
5.1、创建命令
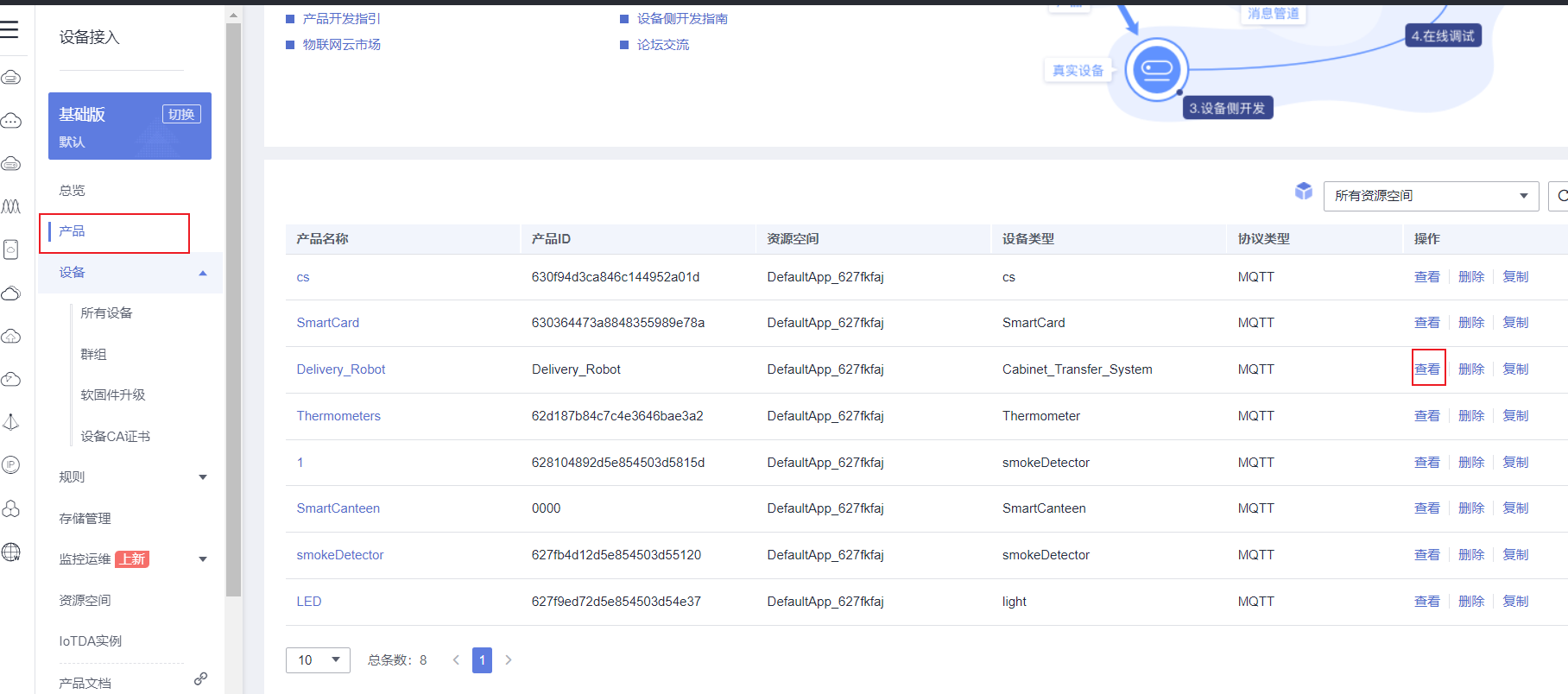
产品 - 查看

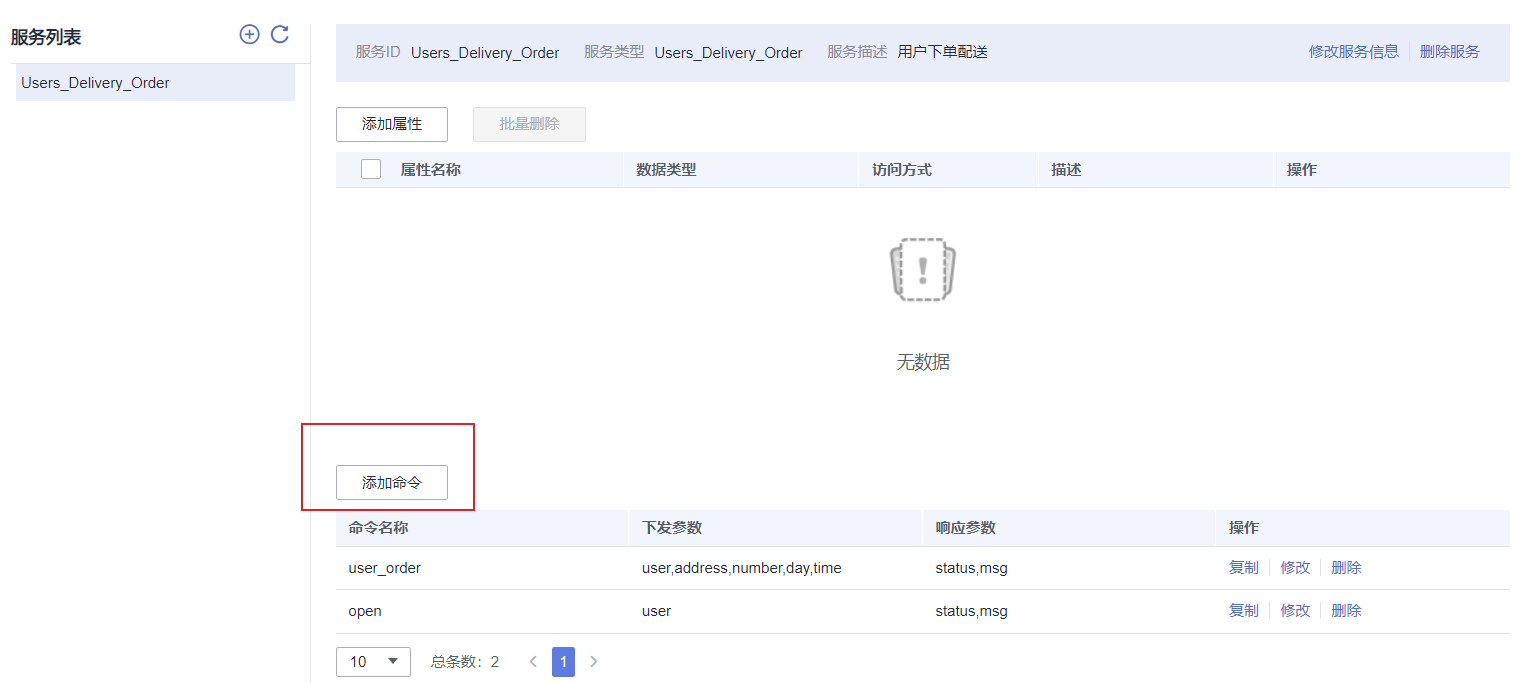
添加命令

- 根据需要填写
命令名称、下发参数、相应参数

-
命令名称随便写一个就行,下发参数是应用侧想要给设备发送的命令信息,响应参数是设备接收到命令后相应给用户的信息。 - 以下是我设置的其中一个命令,大家根据自己的需求填写就行

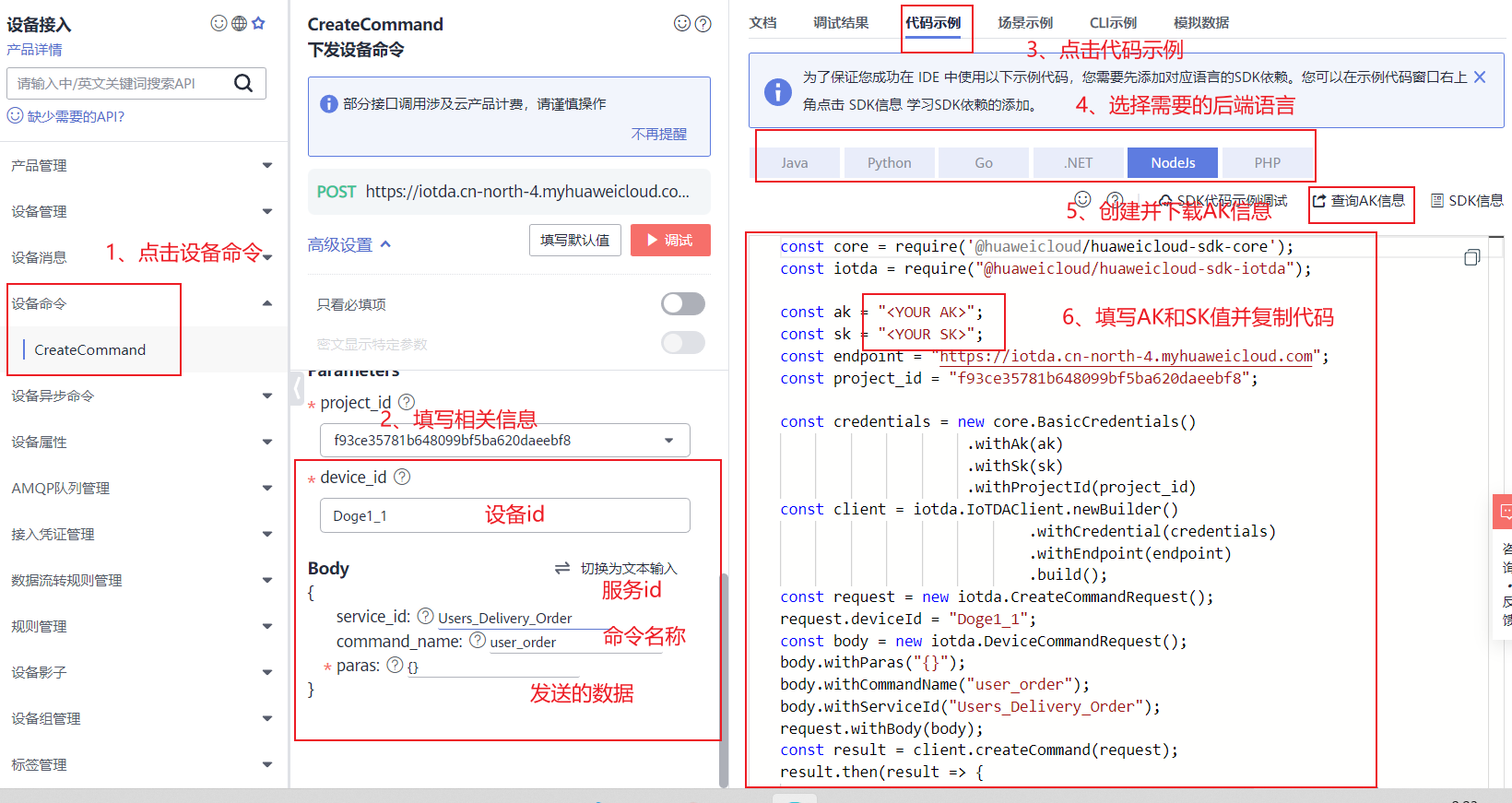
5.2、复制代码示例
- 点击红框中的
API Explore

- 按照下图步骤进行操作

5.3、编写后端代码
通过复制的代码示例,我们就可以根据它进行后端代码编写,以下给出我的代码示例,详细信息可以参考注释,大家可以根据自己的需求修改参数。
var db = require('../modules/helper/mydb')
var express = require('express');
var router = express.Router();
const core = require('@huaweicloud/huaweicloud-sdk-core');
const iotda = require("@huaweicloud/huaweicloud-sdk-iotda");
const ak = "" ; //你的AK值
const sk = "" ; //你的SK值
const endpoint = "https://iotda.cn-north-4.myhuaweicloud.com";
const project_id = "f93ce35781b648099bf5ba620daeebf8";
const credentials = new core.BasicCredentials() //创建验证信息对象
.withAk(ak)
.withSk(sk)
.withProjectId(project_id)
const client = iotda.IoTDAClient.newBuilder() // 创建一个客户端对象
.withCredential(credentials)
.withEndpoint(endpoint)
.build();
const request = new iotda.CreateCommandRequest(); //创建一个request请求
request.deviceId = "Doge1_1"; //填写你的设备id值
const body = new iotda.DeviceCommandRequest(); //创建body对象
router.post('/command', (req, res) => {
const mydata = req.body; //接收从前端前端传过来的数据
body.withParas(mydata); //将数据添加到body
body.withCommandName("user_order"); //将命令名称添加到body
body.withServiceId("Users_Delivery_Order"); //将服务的ID添加到body
request.withBody(body); //将body的信息放入request请求中
const result = client.createCommand(request); //客户端发送请求并返回结果
result.then(result => {
console.log(result);
if (result.response.paras.status == 200) { //规定设备返回的状态码为200时发送信息成功
return res.send({
"Status Code" : 200,
message: '发送信息成功!',
data: result,
})
}
else //否则发送信息失败
{
return res.send({
"Status Code" : 400,
message: '发送信息失败!',
data: result,
})
}
}).catch(ex => {
console.log(ex);
res.send(ex)
});
}
)
module.exports = router;
5.4、编写前端代码
- 前端只需要通过
ajax请求向定义的/command路由发送信息和接收信息就可以啦 - 以下给出
ajax请求的模板,大家根据需要自己编写
script type="text/javascript">
function sendCommand() {
$.ajax({
dataType: "json",
method: 'post',
url: "/command", //指定路由
data: {"name":"ok"}, //发送的数据
success: function (result) {
console.log(result);//打印服务端返回的数据(调试用)
},
error: function () {
alert("异常!");
}
});
}
/script>
6、写在最后
以上便是应用侧与华为云IoT平台的连接过程,希望对你有所帮助。如果有任何问题都可以在评论区探讨,看到了都会回hhh~
原创不易,点个赞或者点个关注激励笔者分享更多优质原创内容吧!



