概述
大屏样式配置是指通过设置设计器中各个组件的样式属性,来改变它们的表现形式和外观。每个组件都有一些样式属性,如颜色、大小、字体等。通过改变这些属性,可以改变组件的外观和行为。

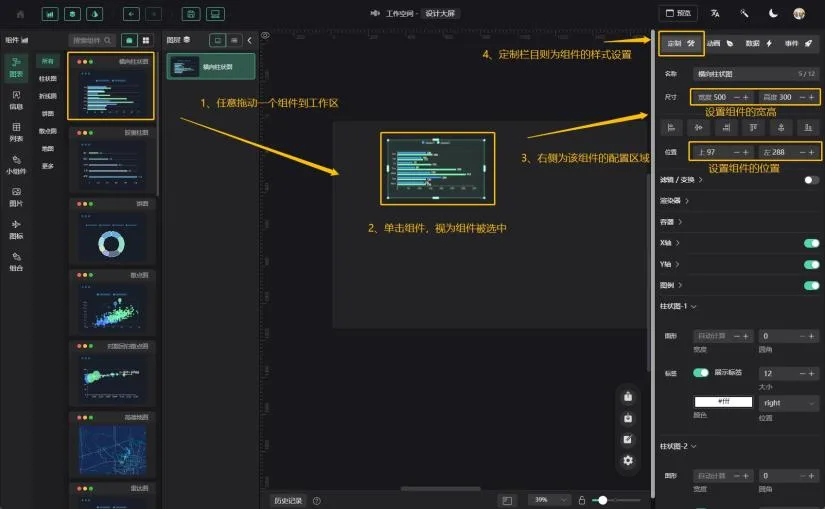
【图-001】
组件的公共样式配置
每个组件都有一些基础的相同样式配置:见上图【图-001】
- 名称、尺寸【宽度和高度】
- 相对位置【左对齐,右对齐,水平居中,垂直居中】
- 绝对位置【上和左】
组件的其他样式配置
每个组件也有一些不同的样式配置,下面就举几个例子。
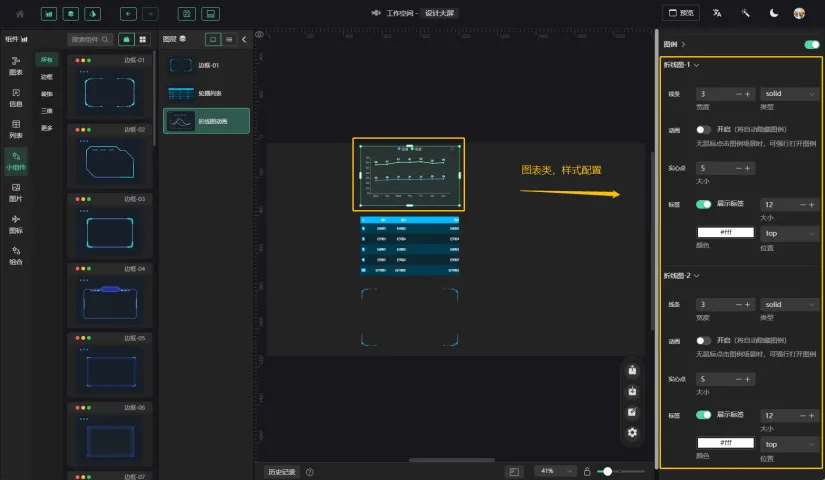
- 图表类:图例、X轴、Y轴、标签等字体和颜色的配置;见下图【图-002】
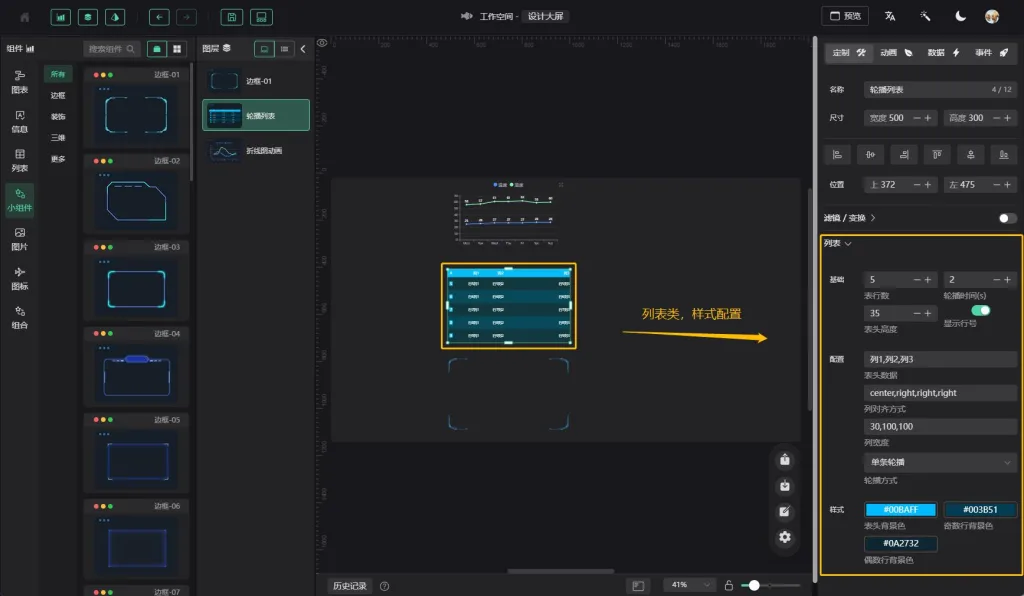
- 列表类:行数、表头背景颜色、奇偶数背景颜色、以及一些数据配置;见下图【图-003】
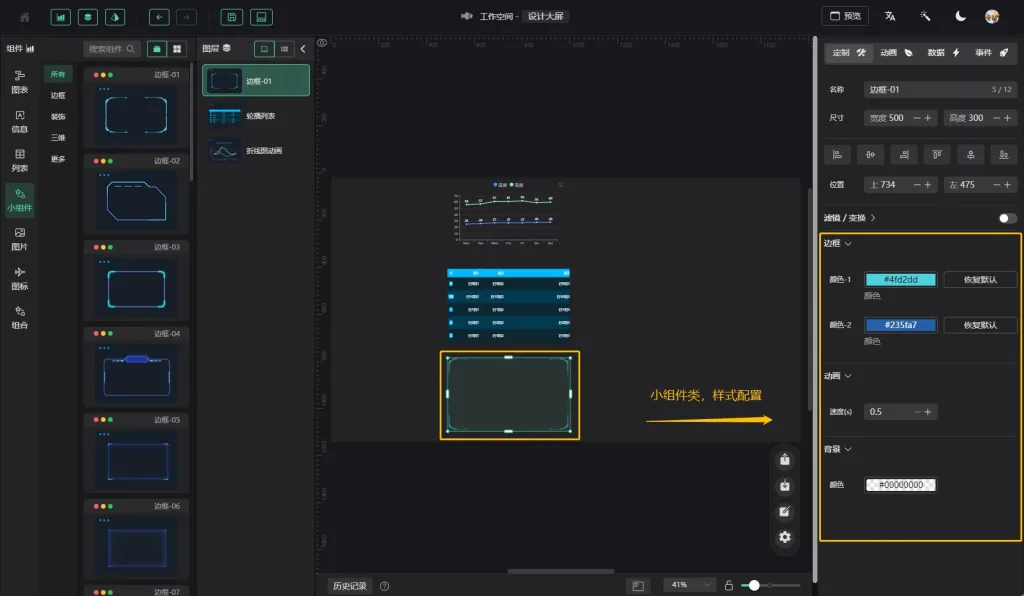
- 小组件类:边框颜色、背景颜色、内容设置、内容的字体大小、字体颜色等配置;见下图【图-004】
效果如下:

【图-002】

【图-003】

【图-004】



