项目启动
项目依赖下载
pnpm install项目启动
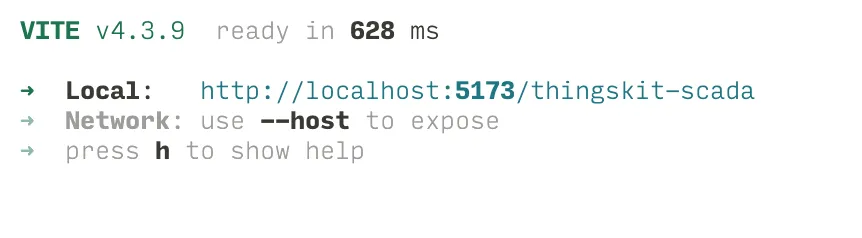
pnpm dev启动成功效果图


💡提示
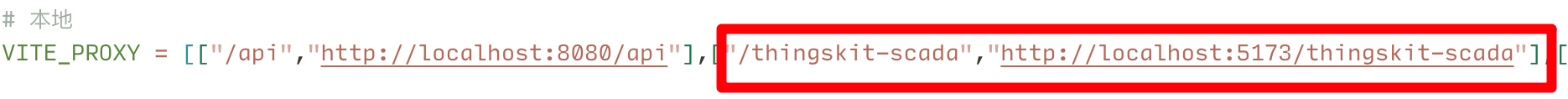
项目启动后的端口号以及公共路径需要与后台管理系统配置的代理路径一致,否则无法通过后台管理界面访问组态界面。
项目构建打包
检查构建环境
💡提示
组态项目使用draw.io进行二次开发,draw.io需要使用ant进行构建打包,因此项目的构建流程为先使用ant进行draw.io的源码(draw.io源码存放于public/webapp目录下)编译,再使用rollup编译vue源码。
ant -version
# 运行命令检查ant是否配置成功 出现以下版本信息则表示配置成功
# Apache Ant(TM) version 1.10.12 compiled on October 13 2021构建打包
💡提示
pnpm build命令是一个联合命令,他首先执行了pnpm build:draw命令(调用ant构建打包),再执行pnpm build:package命令使用vite(rollup)进行构建编译。
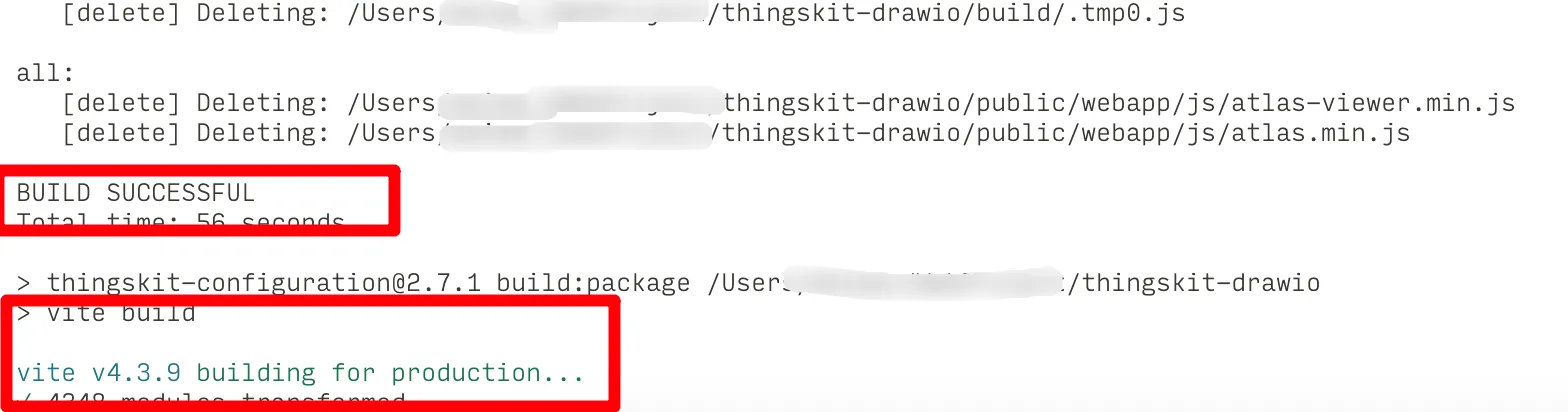
pnpm buildant打包成功后运行vite build效果图

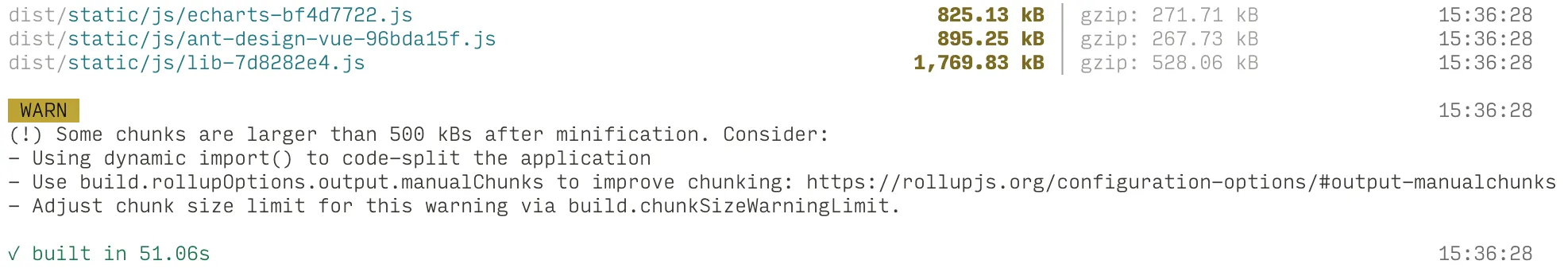
构建成功效果图

💡提示
构建成功后编译完成的代码存放在dist目录下。



