项目启动
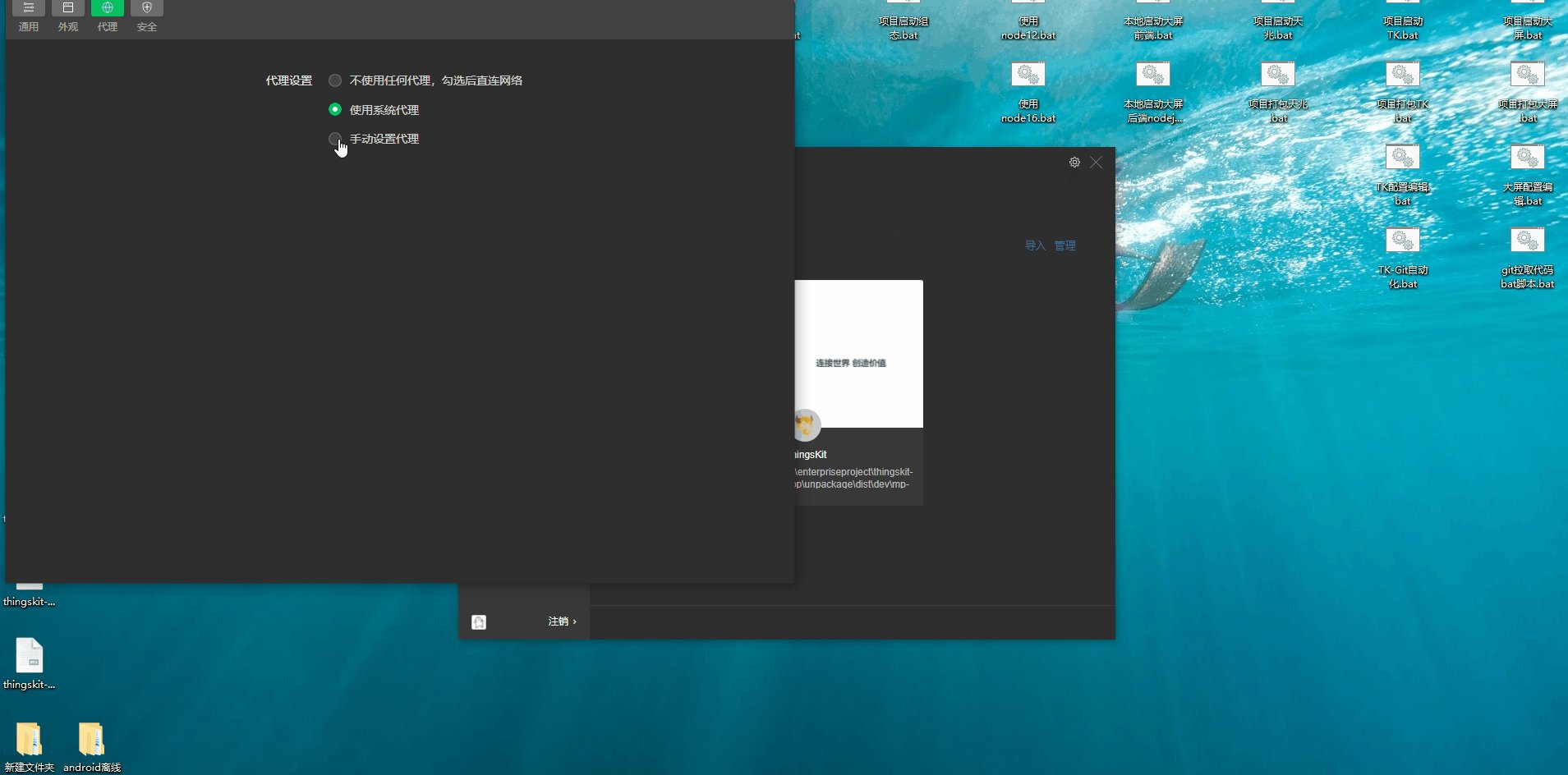
项目依赖下载
npm install项目启动
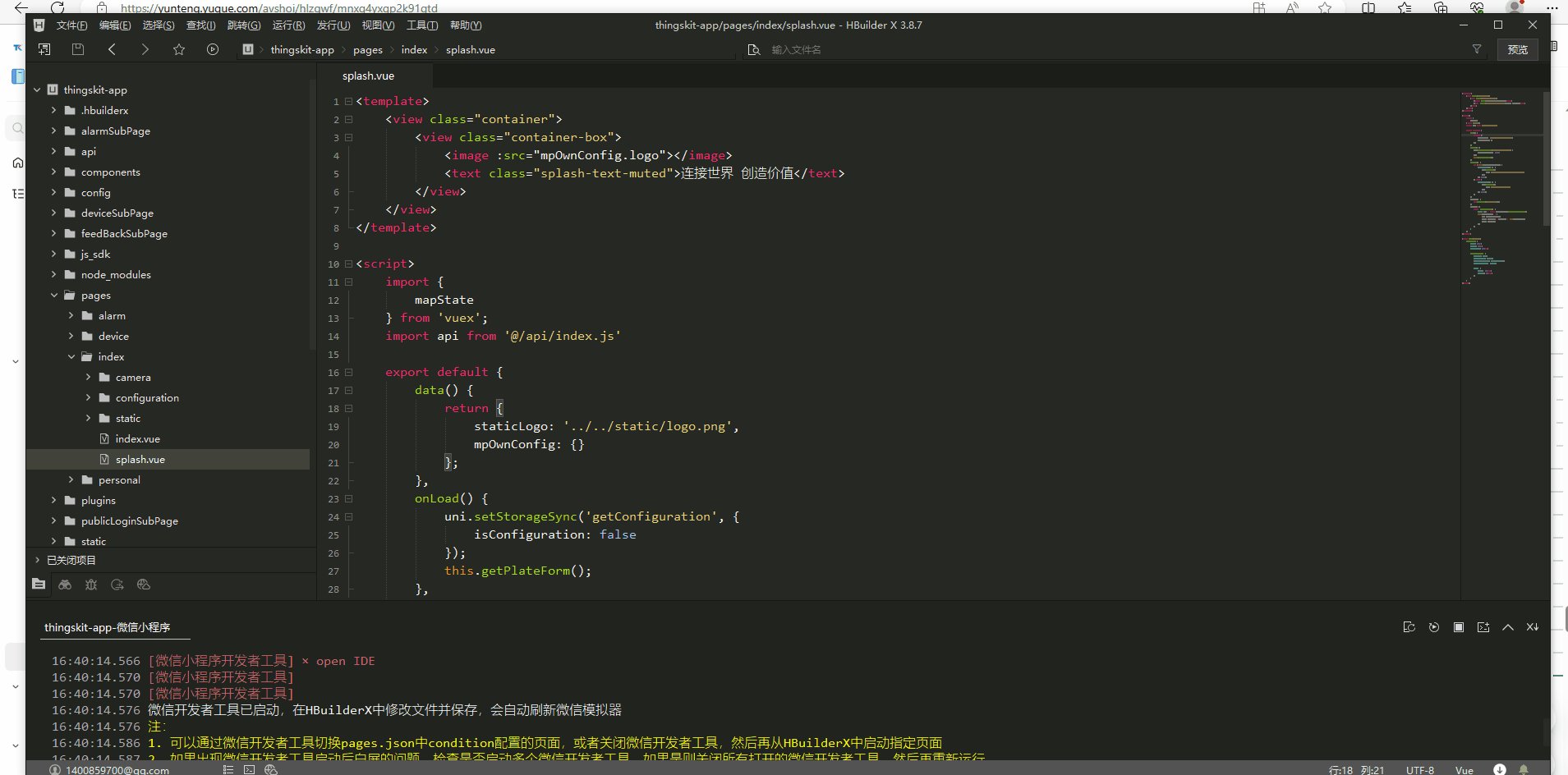
微信开发者工具启动
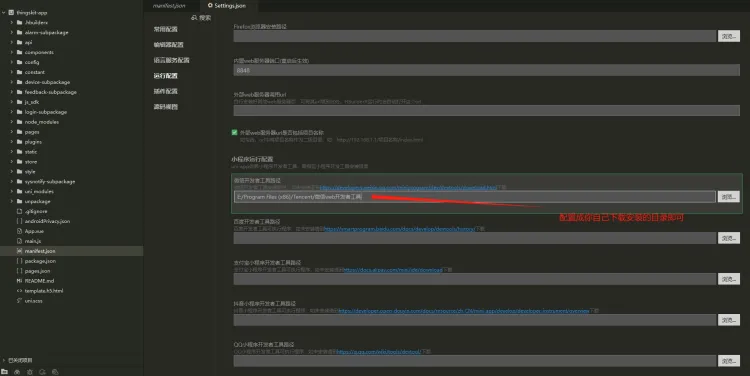
找到开发工具tab运行栏,点击运行到小程序模拟器=>运行设置进行微信开发者工具目录配置。

💡提示
首次打开微信开发者工具,需要扫码登录,进行登录即可
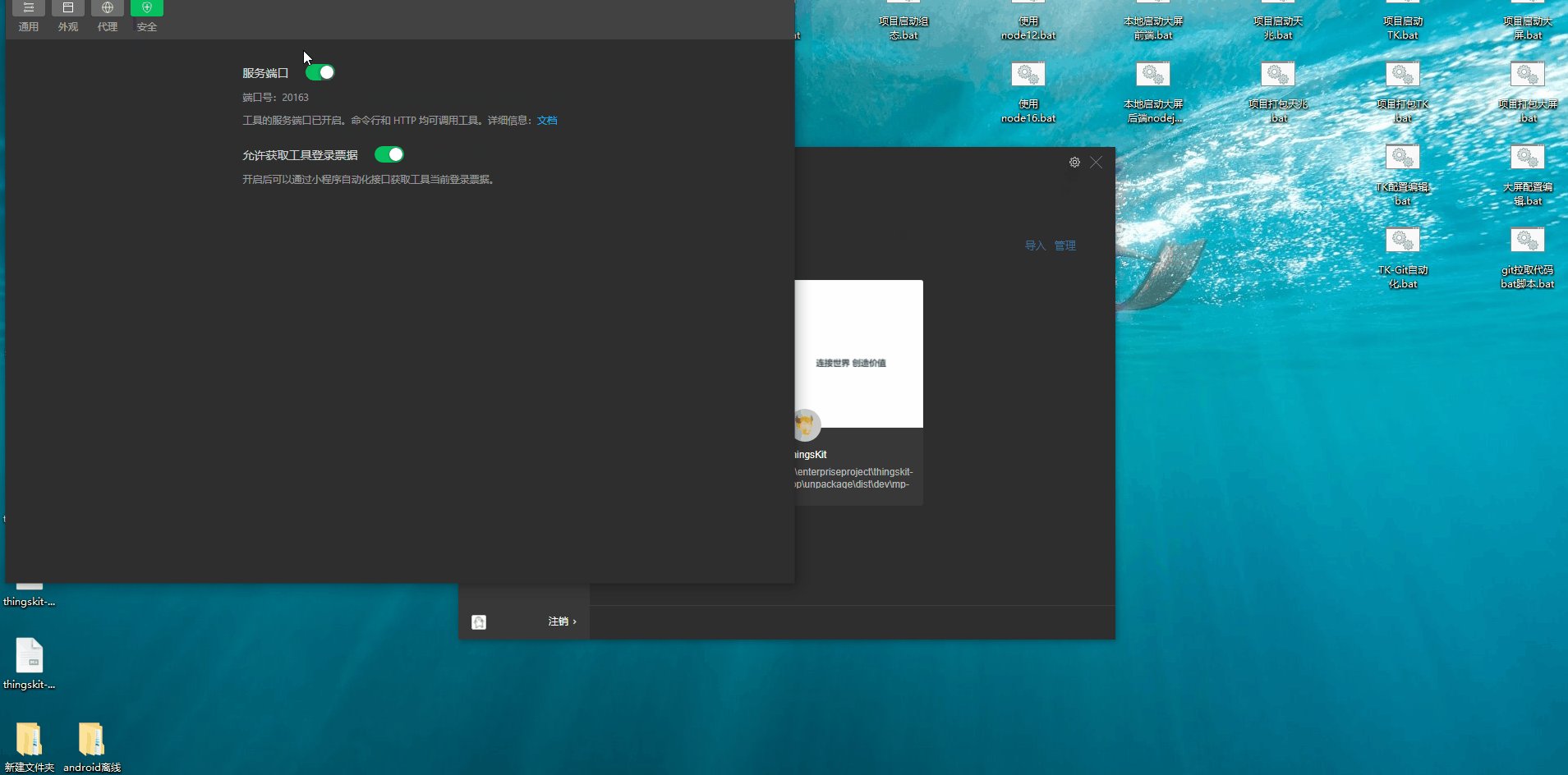
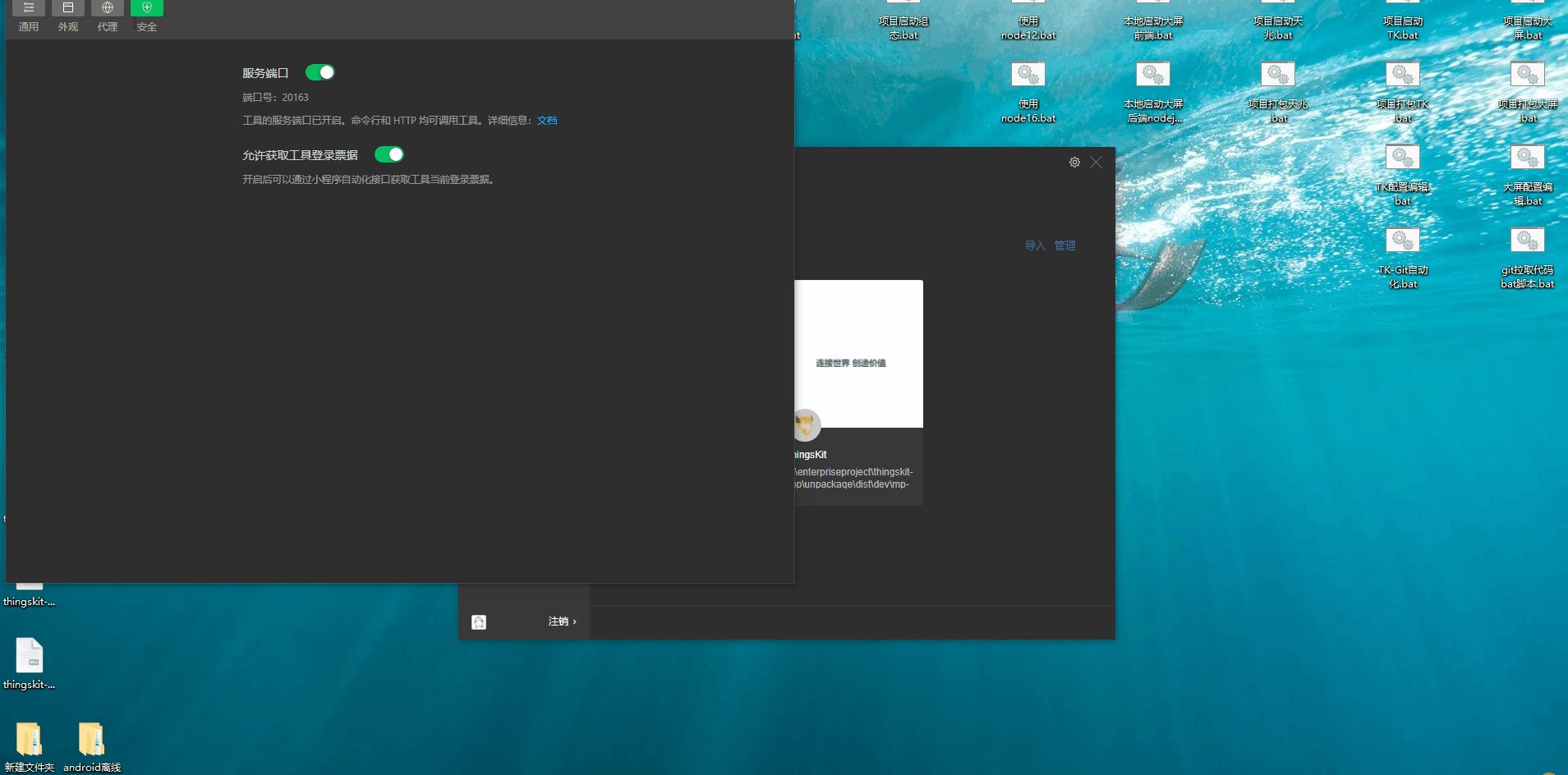
开启微信开发者工具端口,如下图所示:

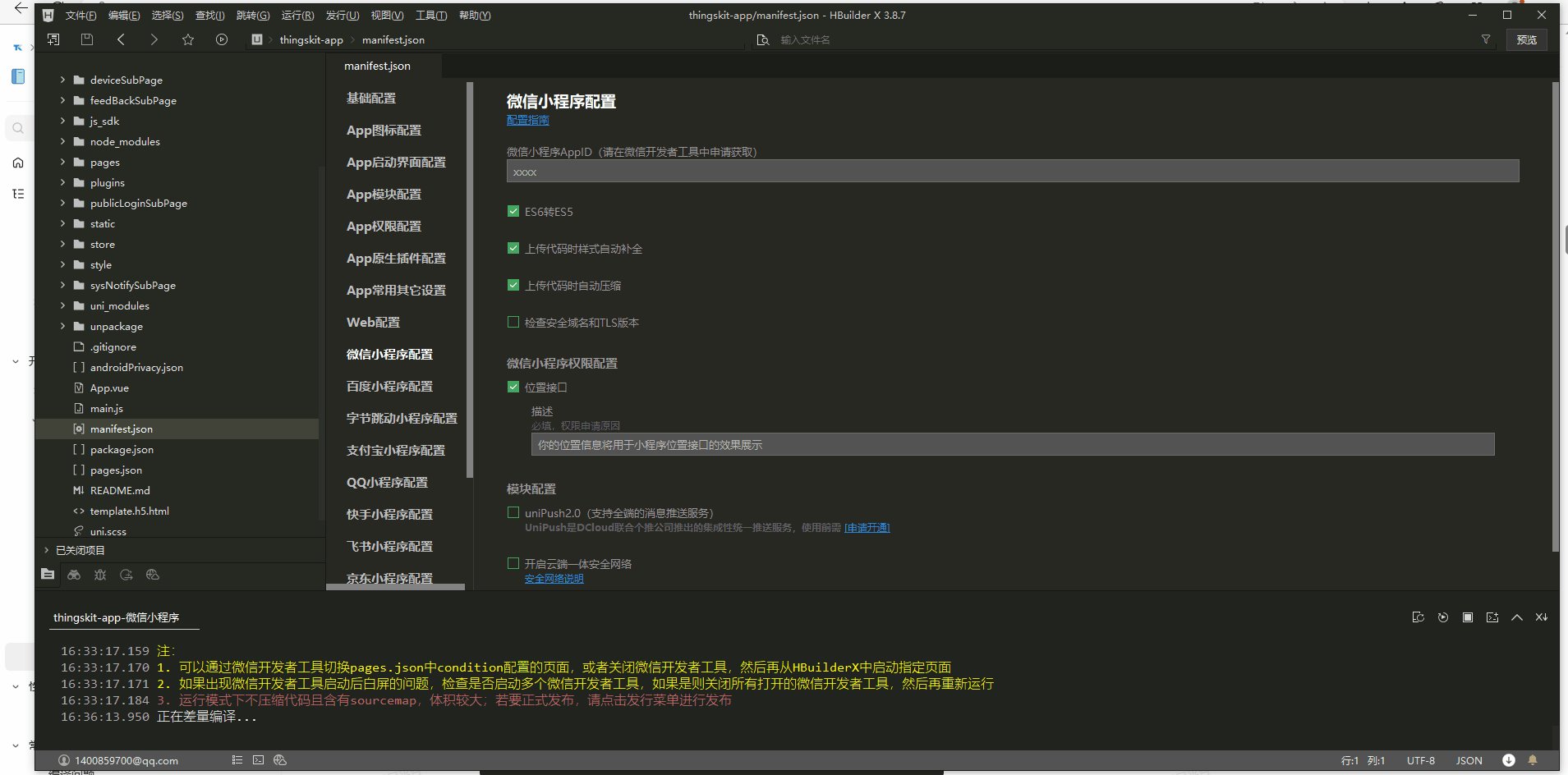
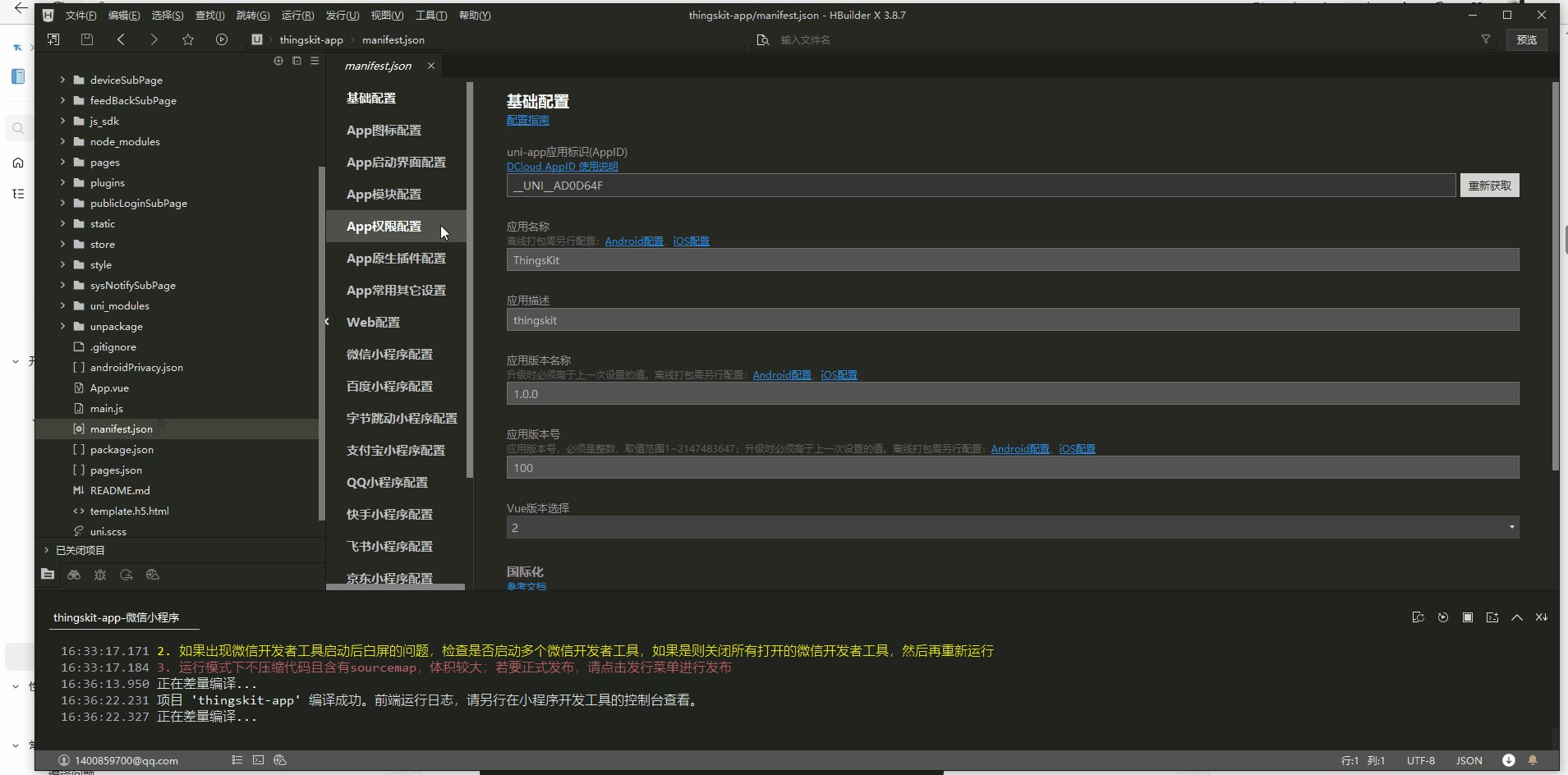
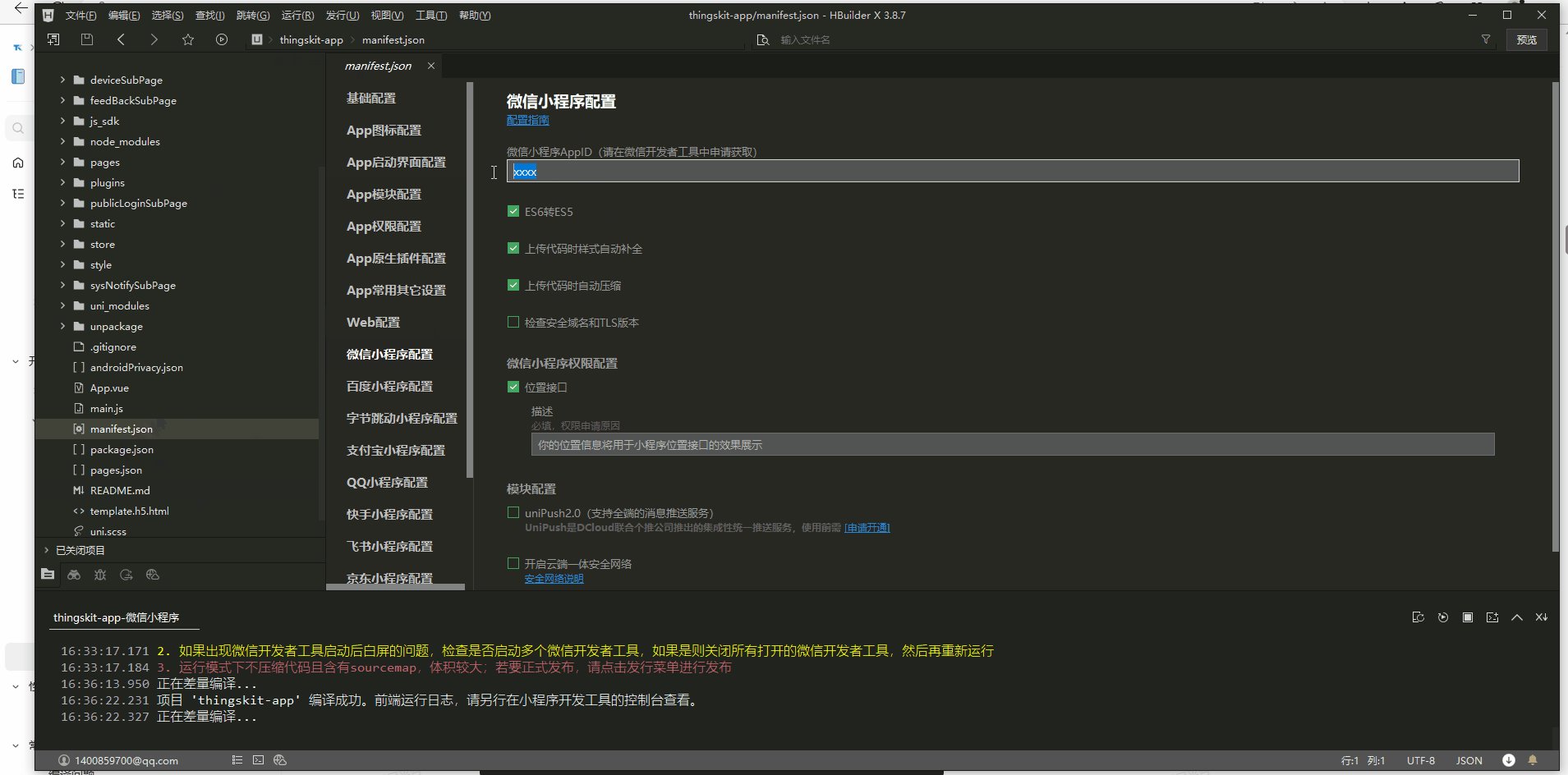
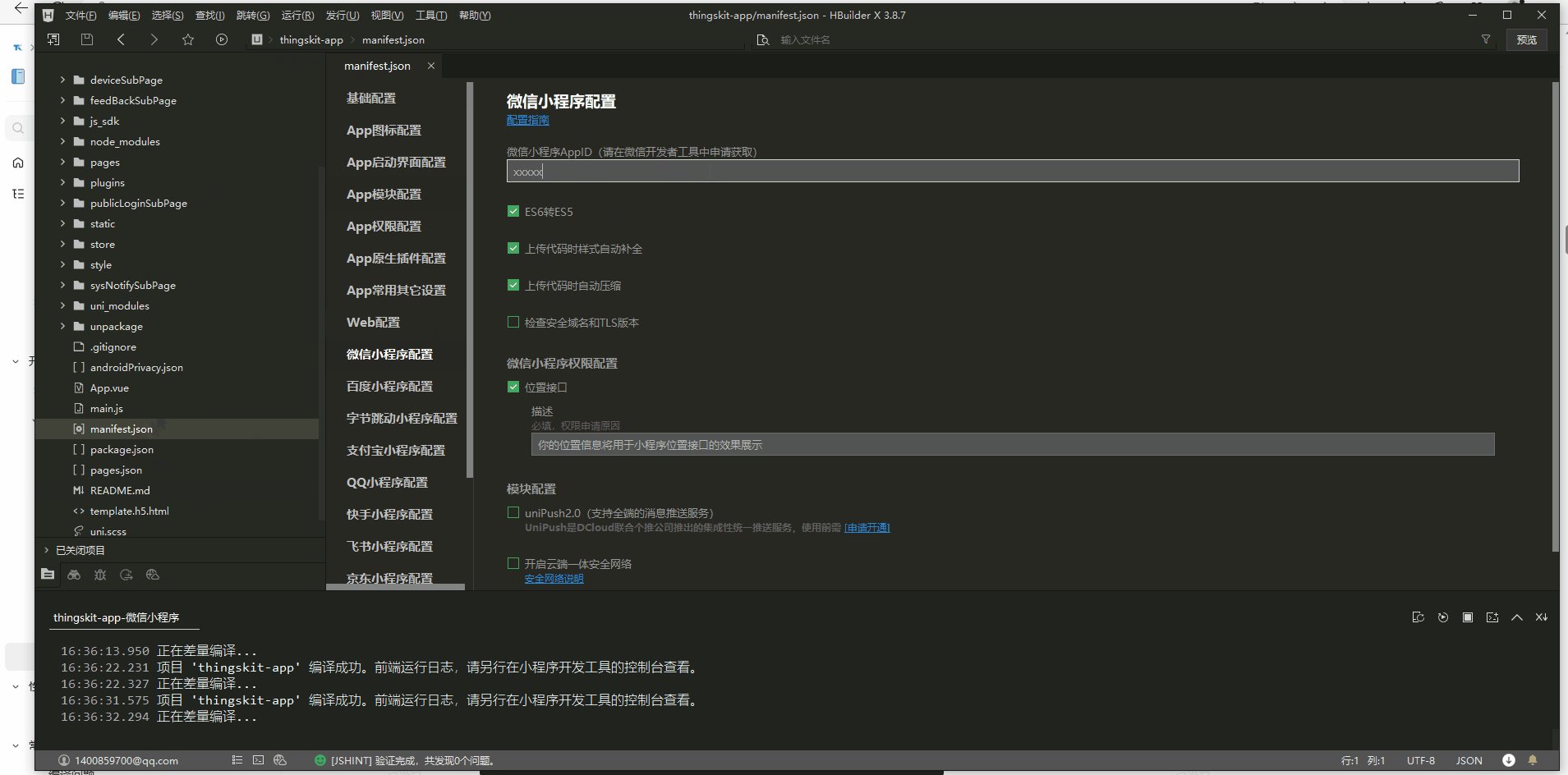
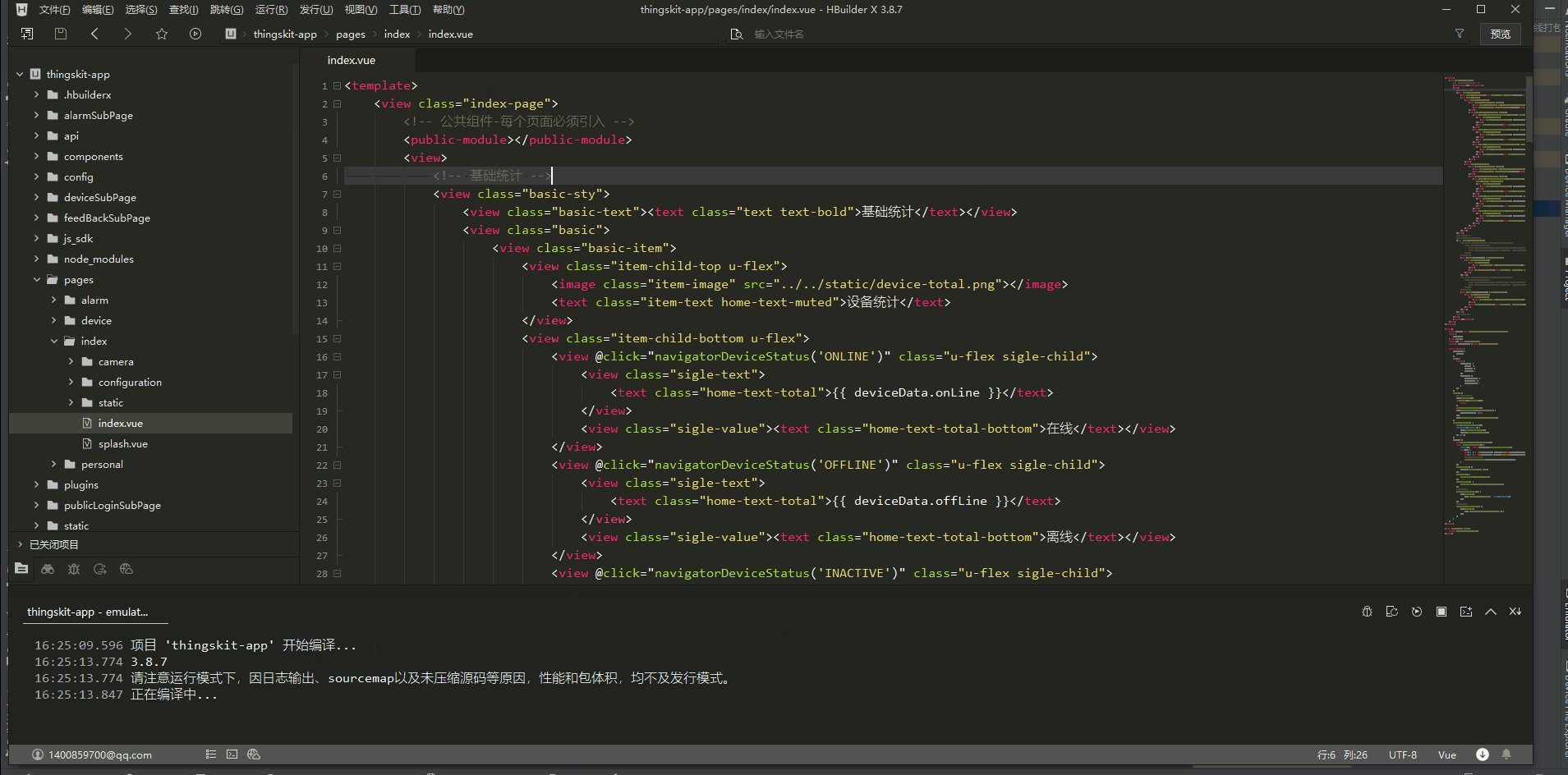
打开manifest.json配置文件,并找到微信小程序配置,配置appid,如下图所示:

注意:微信小程序appid为您在官方微信公众平台上申请的
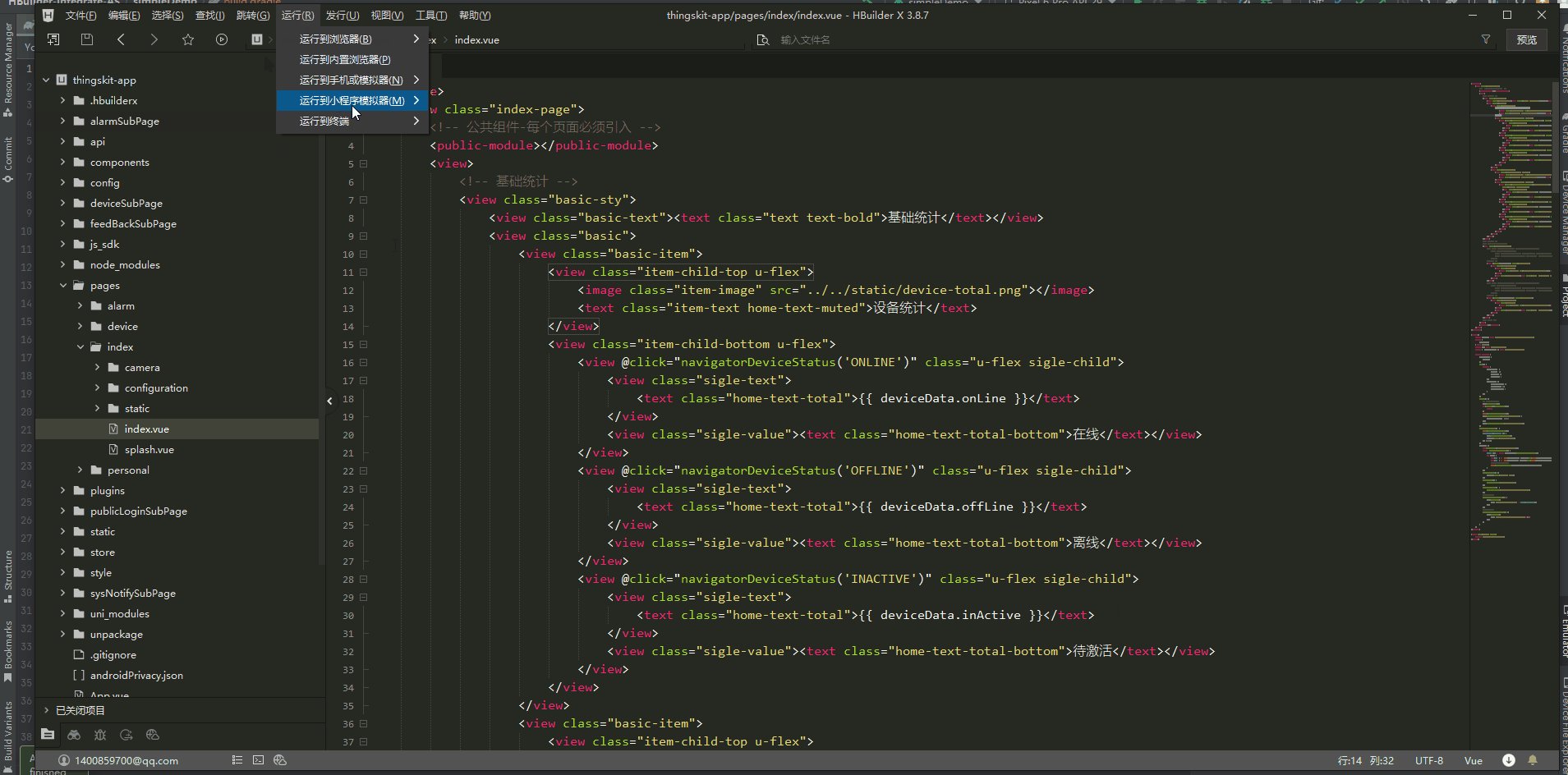
找到开发工具tab运行栏,点击运行到小程序模拟器=>微信开发者工具 即可,建议勾选运行时,是否压缩代码(是),这样uni-app编译好微信小程序源码体积会小很多。

💡提示
微信开发者工具的设置中的安全,服务端口需要开启,否则uni-app监听不到,运行失败
Android模拟器启动
手机模拟器运行
uni-app运行到app中,有两种方式:模拟器、真机
| 序号 | 运行方式 | 优势 | 劣势 |
| 1 | 模拟器 | 方便 | 好多功能缺失,比如Android模拟器不能确定电池电量水平和充电状态、模拟器不能震动,真机上才有效果等 |
| 2 | 真机 | 分辨率显示清楚,反应及时 | 真机android版本不同,可能出现此项目不能在真机上运行,建议android版本12 |
建议运行方式:真机
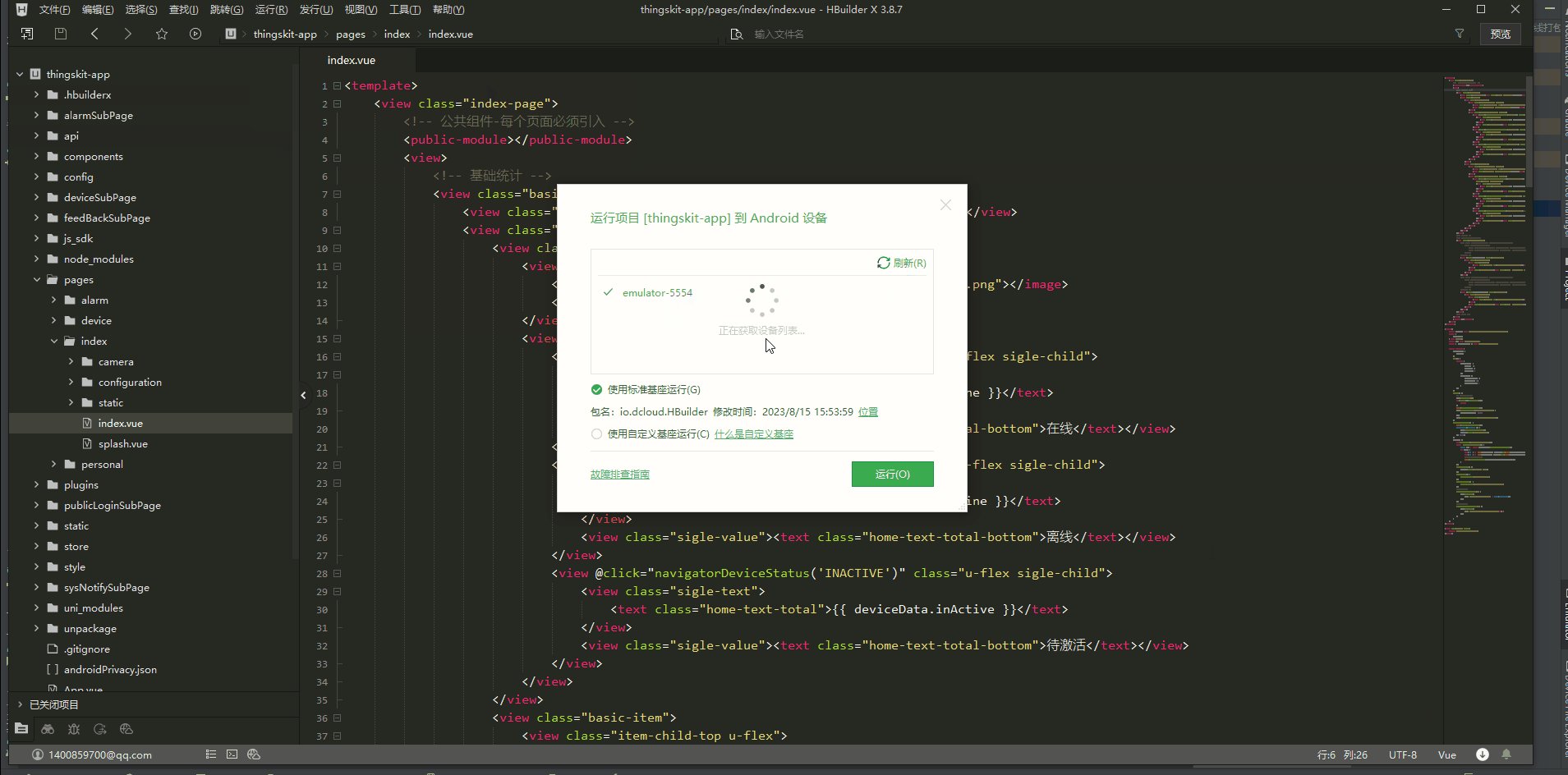
点击运行到手机或模拟器 =>运行到Android App基座 即可

有些时候设备列表里面没有,需要您把第三方模拟器开启,然后点击刷新
注意:配置ADB路径设置,不同第三方的模拟器,端口不一样。
或者您也可以下载第三方的模拟器比如mumu、夜神等,这里给出网易mumu
常用的模拟器和对应端口号:

真机运行
如果您要运行在真机上,只需您的数据线连上您的电脑和手机,并且手机开启开发者选项的usb调式和其他权限,点击运行android app基座即可,uniapp会自行检测您的手机并运行。
项目构建打包
微信小程序端打包部署
uni-app都给您编译好了微信小程序源码,主要的配置是在微信开发者工具和微信公众平台上。
微信开发者工具配置
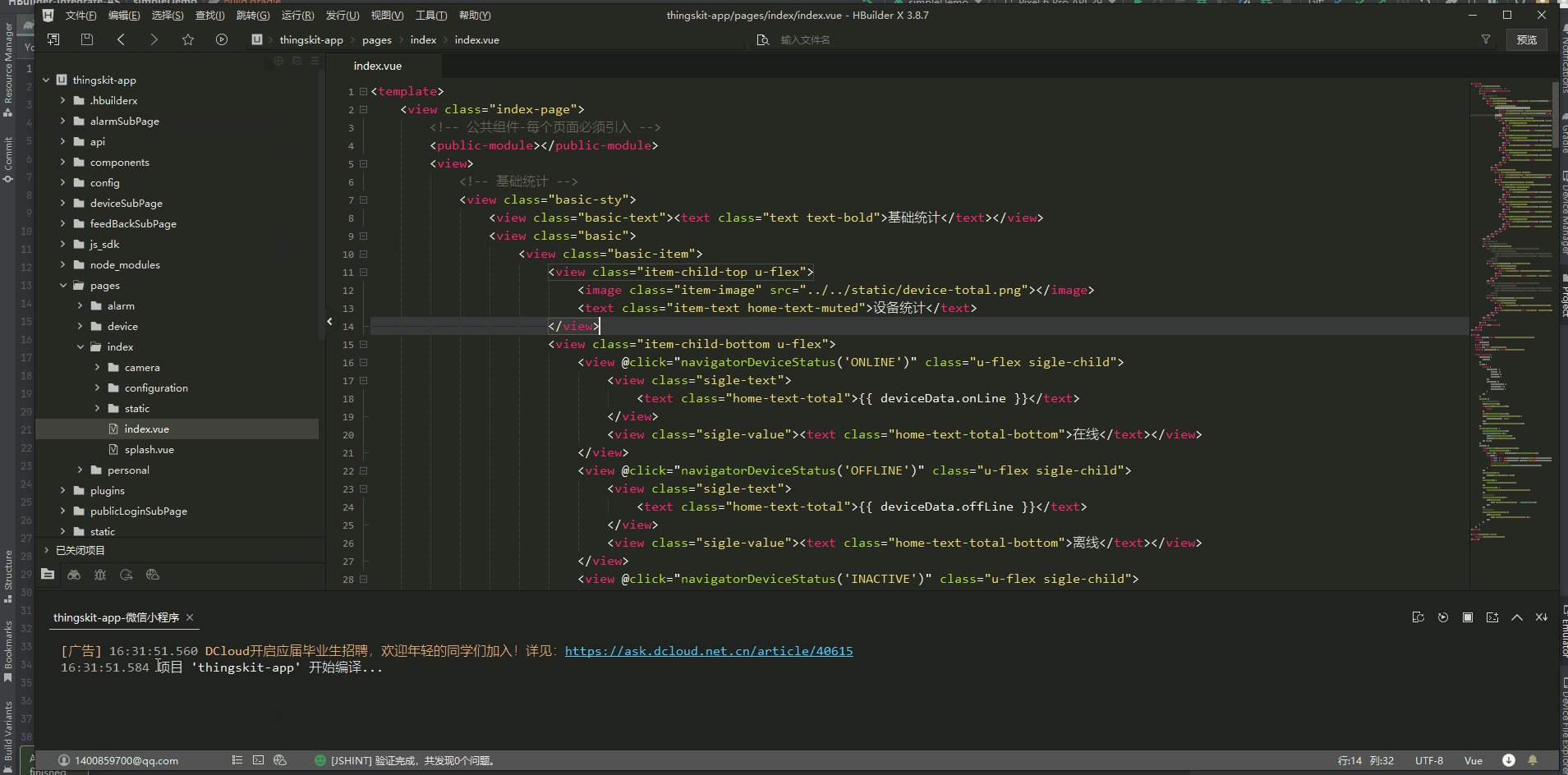
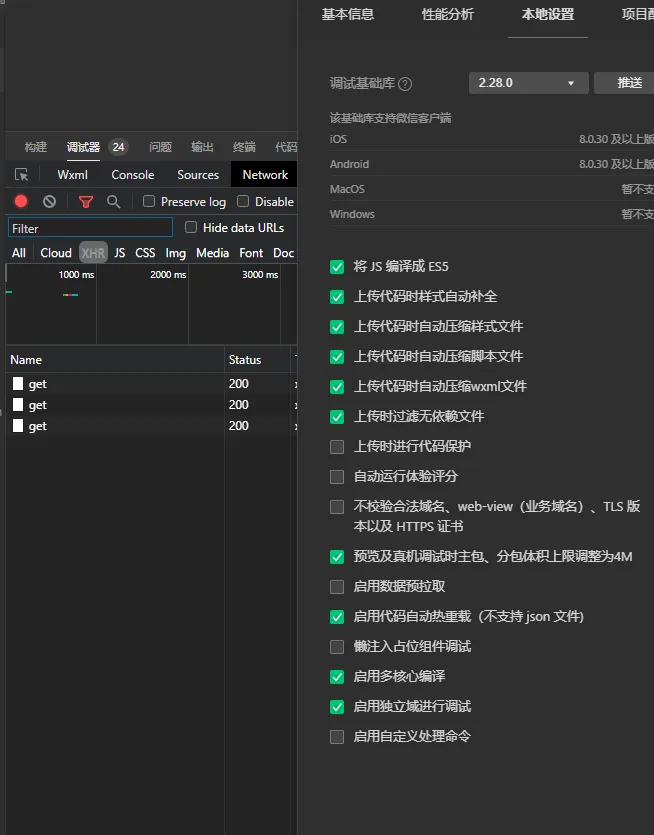
需要您要先运行在微信开发者工具上,根据自己需要勾选相关选项,如下图所示:

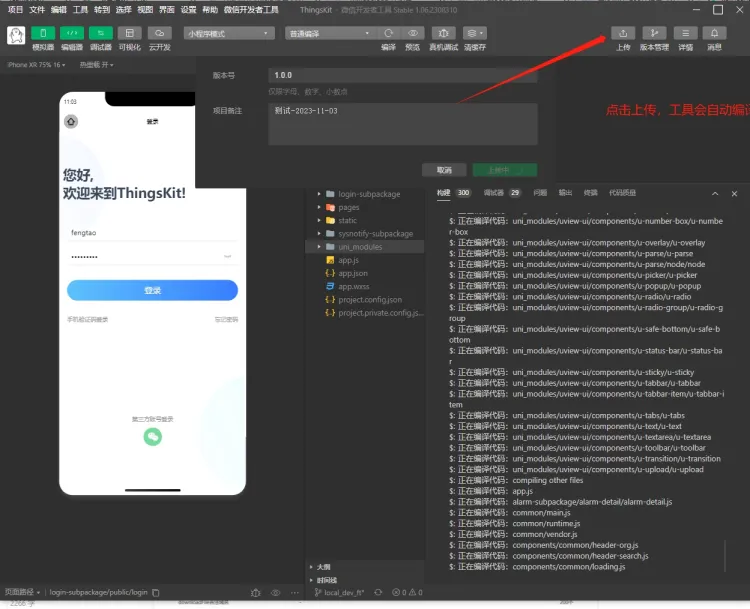
点击上传

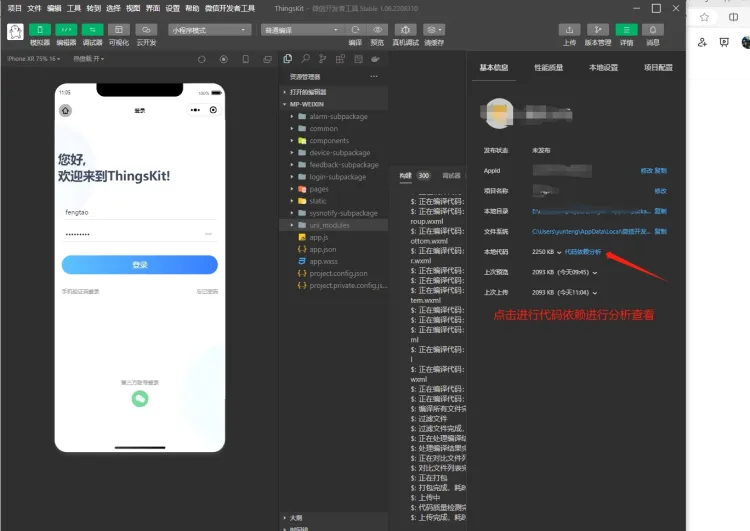
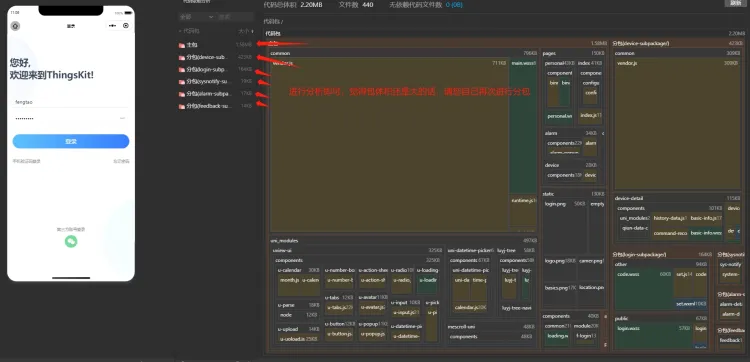
点击详情里的代码分析

进行分析查看

💡提示
某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 20M(开通虚拟支付后的小游戏不超过30M)
- 单个分包/主包大小不能超过 2M
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
上传小程序包
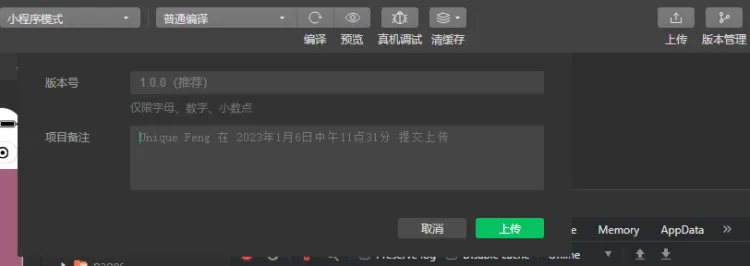
填写您的版本号和备注,建议写详细一些,点击上传即可。

注意:版本号和备注,可以按照官方推荐的来命名,方便您后续发版本好管理。
微信公众平台配置(小程序)
点击进入微信公众平台,登录您自己的账号
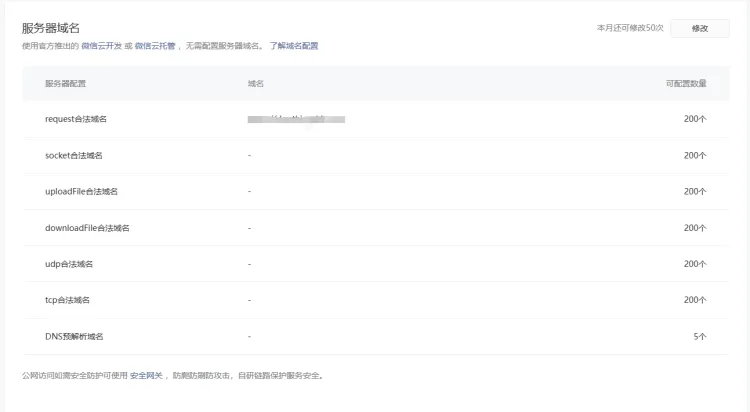
对服务端域名进行配置

版本管理
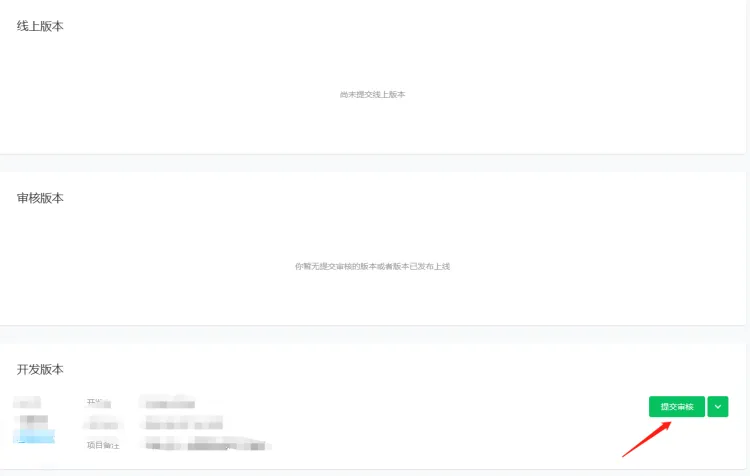
点击提交审核,审核是否通过以及审核时间,参考腾讯官方。

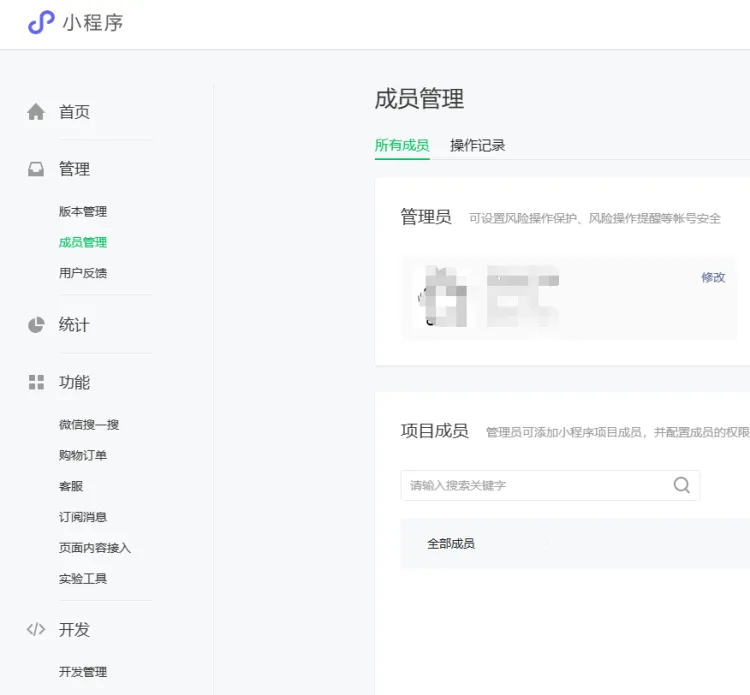
成员管理
当官方审核通过好,要使用者体验,你要在成员管理里添加体验用户,点击成员管理 =》所有成员 即可

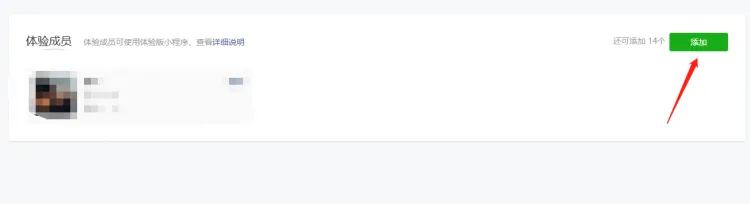
添加体验人员即可,如图所示:

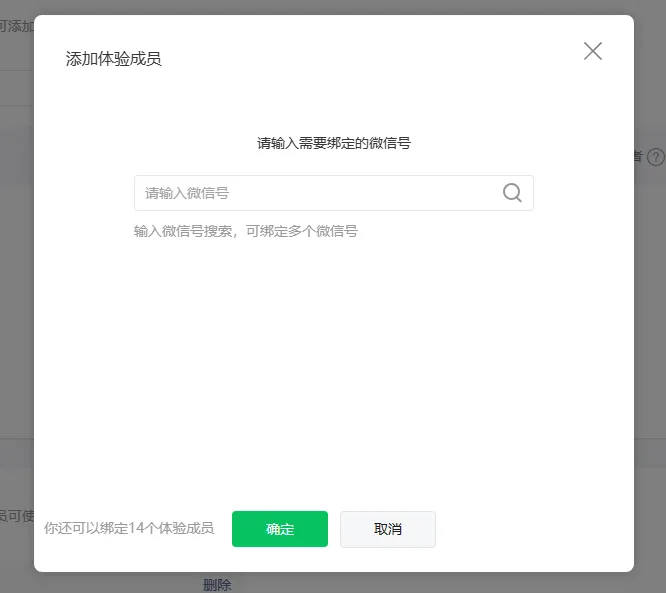
点击添加,弹出如下图所示,填写体验人员微信号即可
注意:体验人员是有人数限制的

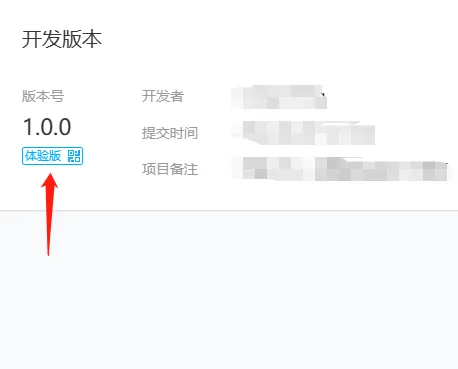
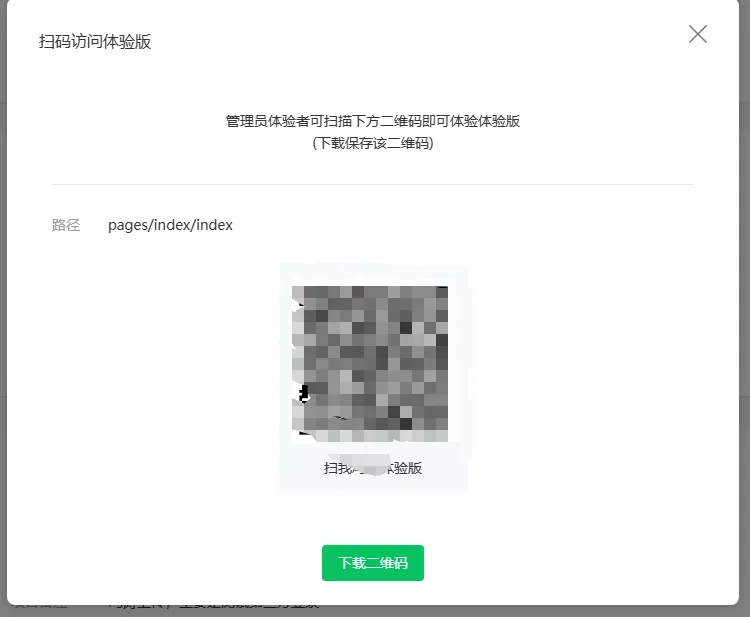
点击体验版,会弹出二维码,发给您身边的同事或朋友进行扫码体验即可,之后发布版本操作也是一样。

可以配置项目启动路径
注意:可以修改路径,项目启动路径

app端(主要是android)打包部署
uniapp打包成app,有两种方式:云打包、离线打包
| 序号 | 打包方式 | 优势 | 劣势 |
| 1 | 云打包 | 在HBuilderX中配置好各种参数后(如第三方SDK参数等),云端打包会自动完成配置 | 1.打包要排队,2.打包次数有限制 |
| 2 | 离线打包 | 无限制打包次数,打包时间快 | 1.离线打包支持混淆功能,只对vue文件,nvue文件不起作用,2.SDK配置较繁琐,需针对特殊功能特殊处理配置 |
建议打包方式:云打包
云打包
android端这边您可以采用uniapp官方自带云打包
注意:你要先注册登录,地址是开发者中心
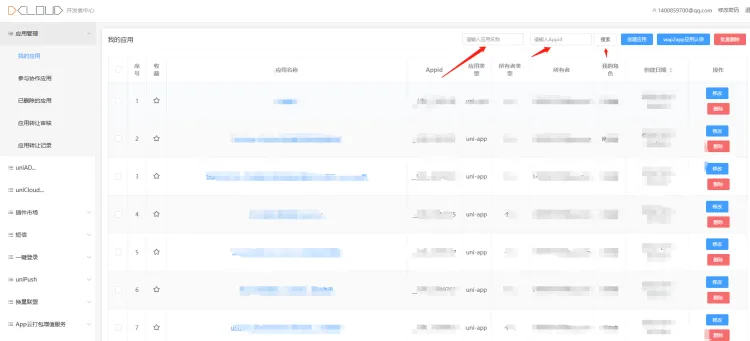
找到您的项目
注意:可以直接输入应用名称搜索

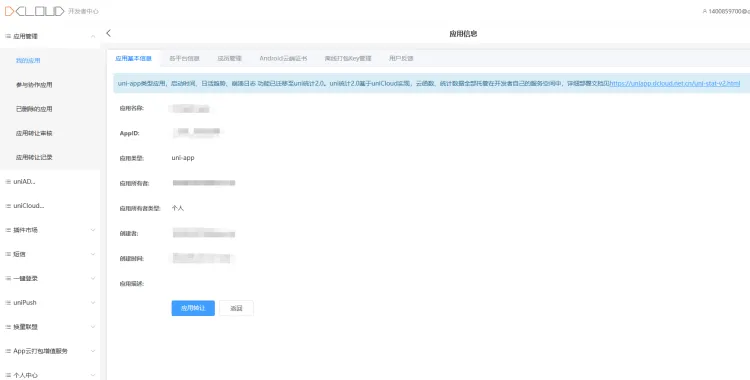
点击对应应用即可

点开我的应用 =》Android云端证书,android云端证书需要您自行配置,请参考官方文档Android平台云端打包证书使用说明 – DCloud问答。
配置好后,点击原生App-云打包

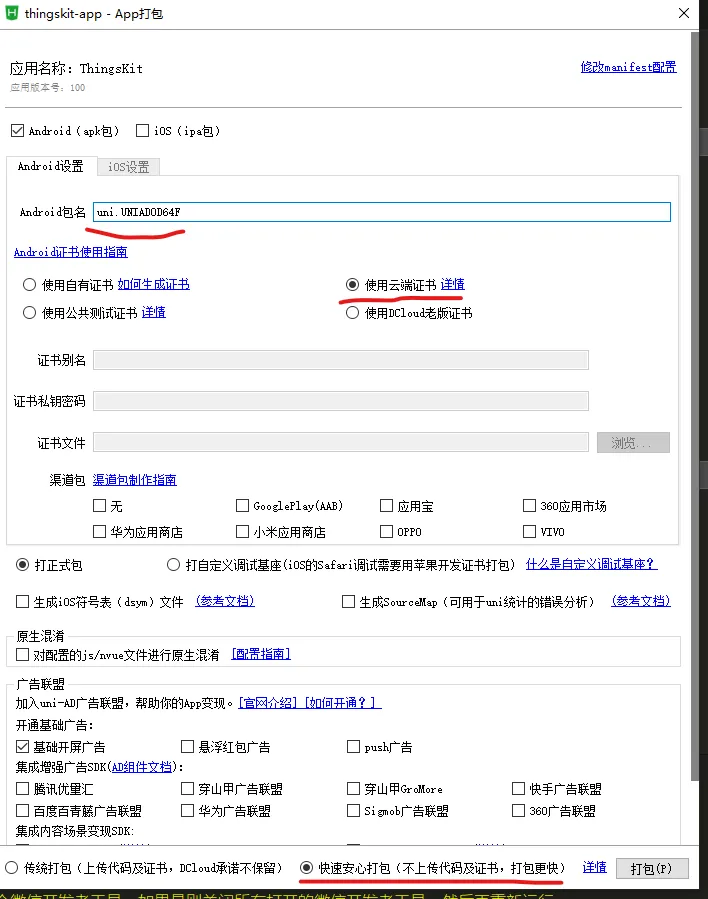
弹出如下配置,配置Android包名和勾选使用云端证书和勾选快速安心打包即可,其余配置根据您自己项目需要进行配置。

注意:android包名要注意去掉下划线,采用这种格式uni.(这里填写appid去掉下划线)

这些都配置好后,点击打包即可。
注意: 云打包是有打包次数限制的,不是无数次的,1天只能打包【5次】,第六次需要收费(大概2¥一次)。
打包时间长度不受控,高峰期排队时长可能需要 【几个小时】以上
打包后的位置在

发给使用者进行体验即可。
离线打包
这是我配置的,配置只针对此项目,可以参考一下,由于不能上传500M以上,我只传了HBuilder-Integrate-AS,其余的文件,官方下载里面有。
离线打包需要您安装android studio工具和官方sdk
https://developer.android.google.cn/studio
https://nativesupport.dcloud.net.cn/UniMPDocs/SDKDownload/android.html#
离线打包官方是有教程的,很仔细。我也是按照官方文档来配置的,请自行查阅,按照官方步骤来操作即可。
这些官方都是提供的,下载即可,注意您的hbuilder版本,给出了官方链接,参考官方文档进行配置即可
注意:要下载对应版本的app离线sdk,3.1.10版本时要申请appkey的,官方有文档,[请自行查阅](
https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey.html#)
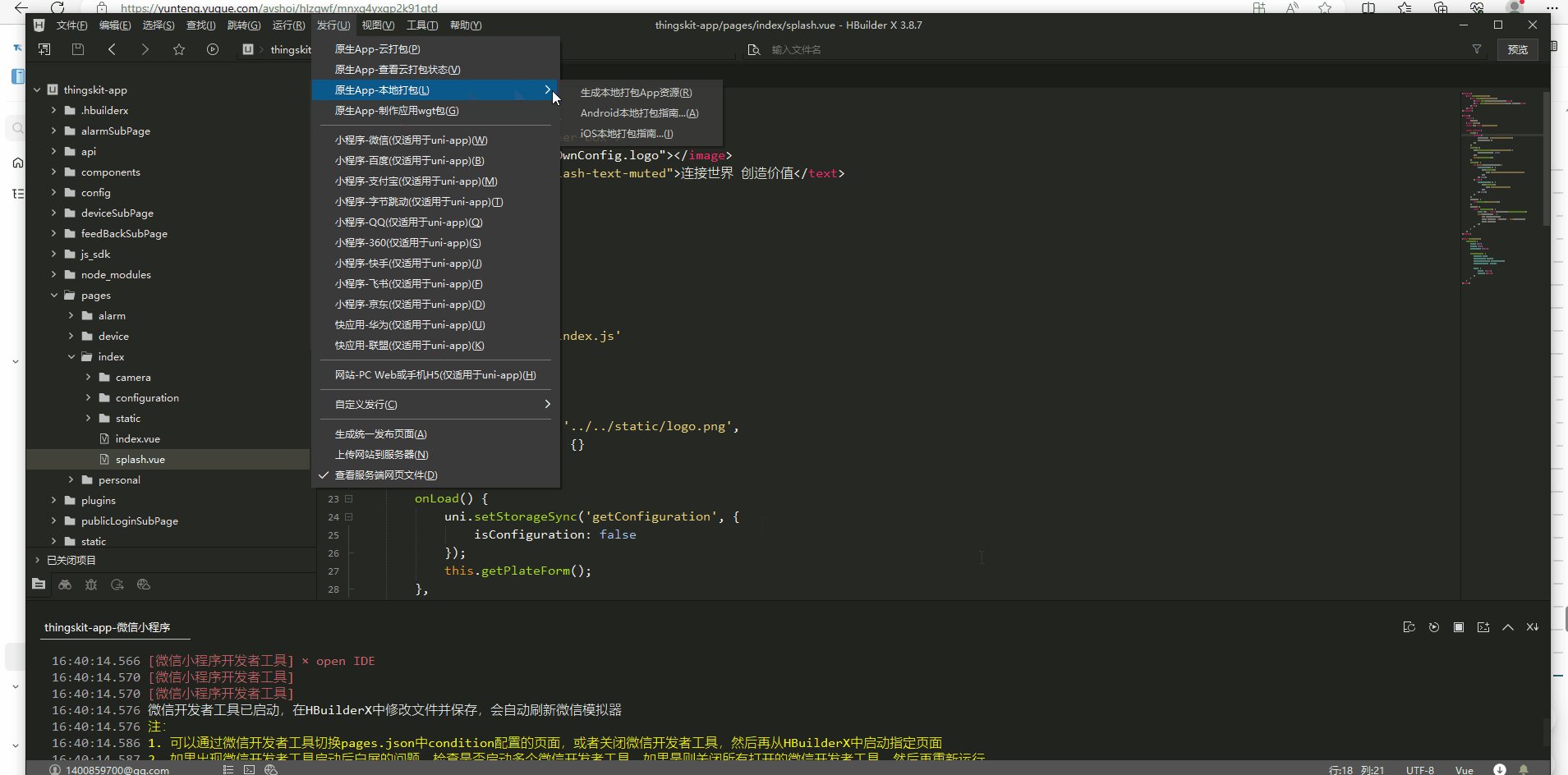
这里您要点击原生App–本地打包=》生成本地打包App资源

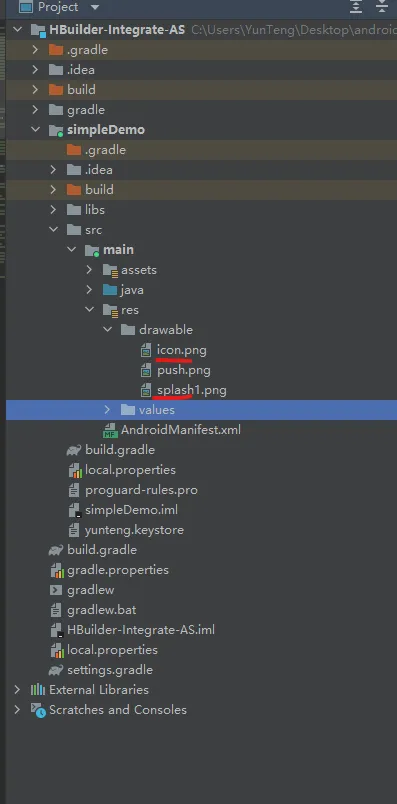
点击原生app本地打包这个选项,生成本地打包资源,生成本地打包资源后复制给android studio那边的目录下即可

修改打包后的app图标和启动图

图标名字命名为icon.png,启动图命名为splash.png,android studio会自动寻找这两个图片地址。
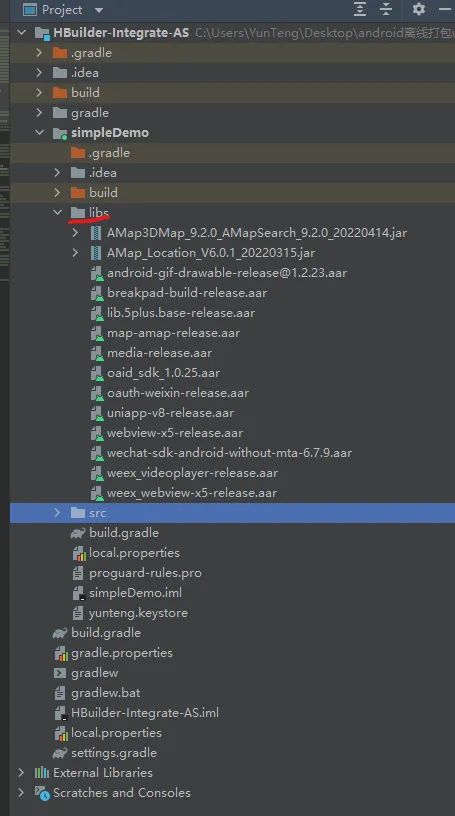
如果您的uniapp开发的app需要地图、需要使用摄像头、录音、视频、webview等,那么您需要按照官方文档来配置,官方上是有针对离线打包如何把这些模板集成到项目里的,给出了官方链接,请自行查阅,
https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/geolocation.html
您要把定位相关的jar包或者aar包复制到libs目录下即可,对应的包官方都有,您自行复制即可。

然后您按照官方文档配置即可,其他模块也是一样的配置,官方都有,直接复制粘贴到项目即可。
还需要配置android签名,给出了官方链接,您自己配置的key和password,请您自己要记得,不要乱填写,下面是要是使用的,如何配置,请自行查阅
https://ask.dcloud.net.cn/article/35777
注意:生成的签名信息不要乱填写,方便记忆,下面是要使用的。
安装官方文档操作即可。保存到项目目录下

配置好了后点击Build Bundle(s) / APK(s)=》Build APK(s)即可
第一次Build 可能有点慢,我这里快是因为我之前打过包。

生成后的文件在这个目录下,让使用者使用即可,如果您需要上线到应用商店,请自行查询官方文档和各大应用商店的关于上线的要求即可。



